Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

Last updated on Apr 6, 2017 by Waseem Abbas
Do you want to create an image gallery featuring your WooCommerce products? If you have an online shop, you may want to display your product photos in an image gallery. In this article, we will share how to create a WooCommerce product image gallery.
If you use WooCommerce, there is an easy way to display your products inside a photo gallery. With the Envira Gallery plugin, you can create an image gallery that automatically displays all of your products.
To create a WooCommerce product image gallery, you’ll need to follow these 6 steps:
Ready to get started? Let’s go!
First thing you need to do is install and activate Envira Gallery WordPress plugin.

If you need help, check out this guide on how to install Envira Gallery.
Upon activation of the Envira Gallery plugin, you can go to Envira Gallery » Addons to install and activate the Featured Content Addon.
To access this addon, you must have Envira’s Plus or higher license. (Learn how to upgrade your license here.)

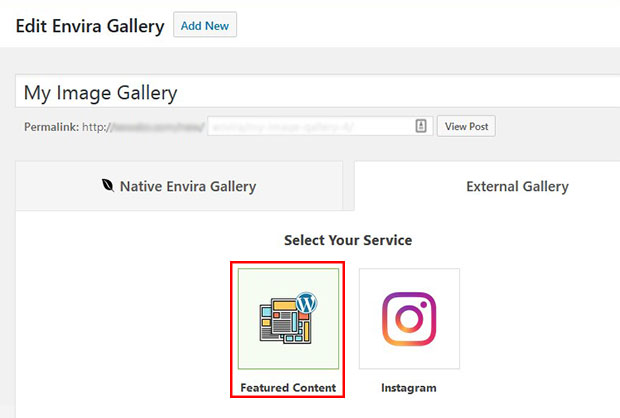
Once the Featured Content Addon is activated, go to Envira Gallery » Add New. In the External Gallery tab, simply select the Featured Content option.

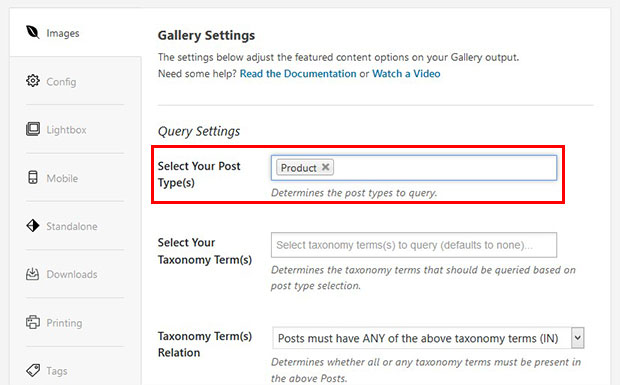
Next, scroll down to the Images tab and in the Select Your Post Type(s) field, go ahead and select Products.

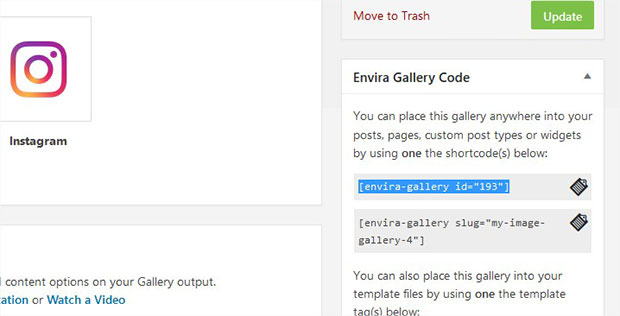
Once you are satisfied with your settings, go ahead and click on the Publish button. Then, copy the shortcode from the Envira Gallery Code widget.

You will need this shortcode for the next step…
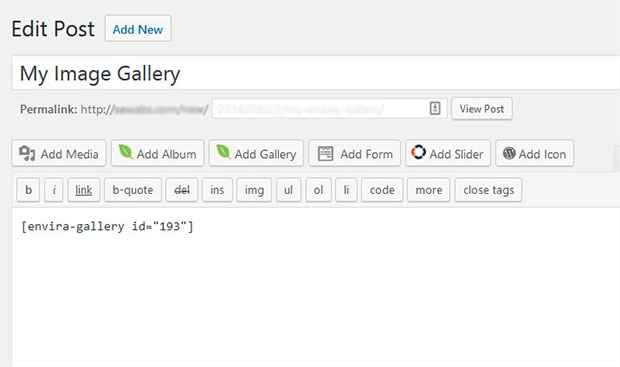
To display your WooCommerce products image gallery, you will need to go to Posts/Pages » Add New or edit an existing post or page. Then paste the shortcode into the visual editor.

Make sure to hit the Update button to save your changes. Now you have an image gallery that features your products!
That’s all. We hope this article has helped you to learn how to create a WooCommerce product image gallery. You may also want to check out our guide on how to sell your photos in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
