Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

Last updated on Jan 19, 2024 by Waseem Abbas
Do you want to create a photo gallery with supersized lightbox images? You may need to display fullsize, uncompressed or raw images on your site. In this tutorial, we’ll share how to supersize your image gallery in WordPress.
By default, WordPress compresses your images to reduce the file size of the image. You need to use a photo gallery plugin like Envira Gallery to add full dimension images on your site.
To supersize your image gallery in WordPress, you’ll need to follow these 4 steps:
Ready to get started? Let’s go!
The first thing that you need to do is install and activate Envira Gallery plugin on your WordPress site. All Envira licenses have access to the lightbox functionality.

If you need an installation walkthrough, simply check out our guide on how to install Envira.
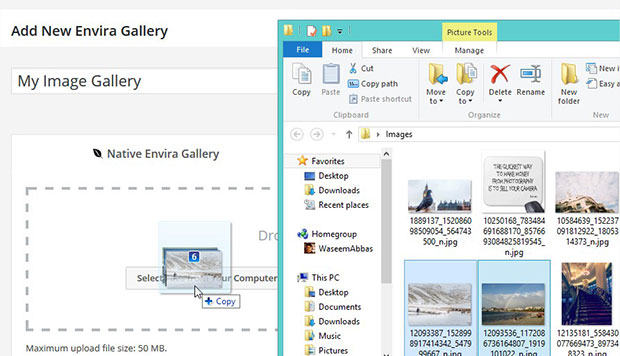
Upon activating the plugin, you need to go to Envira Gallery » Add New to add a gallery to your site. Simply give a title to this image gallery and drop the photos in the Native Envira Gallery section.

To learn more about gallery settings, check out our guide on how to create an image gallery with thumbnails in WordPress.
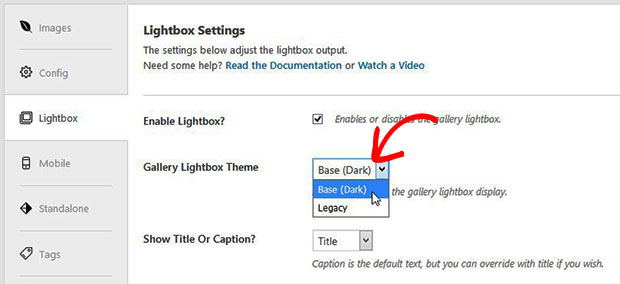
After adding the photos, you should scroll down to Lightbox tab. In the Gallery Lightbox Theme dropdown, you need to select Base (Dark) to supersize your image gallery.

Base (Dark) will supersize your image gallery photos and have a dark lightbox background when the images are popup in the lightbox. To customize the background, you read this guide on how to change lightbox background color in WordPress.
If you’re using the Gallery Themes addon, you’ll also have access to the Base (Light) theme which is also supersized by default.
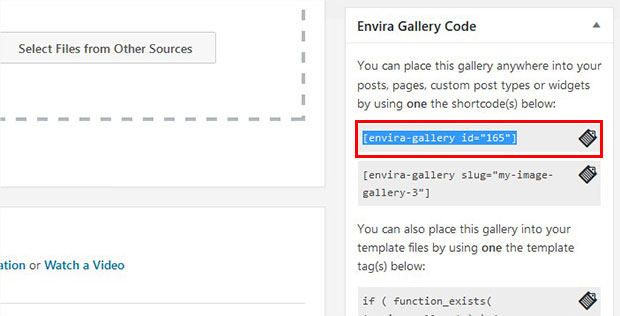
Once you are satisfied with all the settings, go ahead and hit the Publish button. You need to copy the shortcode from Envira Gallery Code widget.

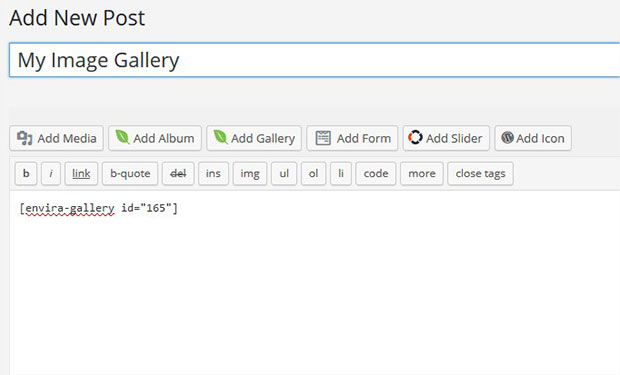
Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.

Make sure to Update the page/post.
That’s all. You can visit your site to see the full size images in your photo gallery.
We hope this tutorial has helped you to learn how to supersize your image gallery in WordPress. You may also want to check out our others guide that will help you learn how to use your new gallery plugin. You should also take a look at 40 exit popup hacks to grow your subscribers and revenue.
If you like this tutorial, then please do follow us on Facebook and Twitter for more free WordPress guides and resources.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
