Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

Last updated on Oct 13, 2016 by Waseem Abbas
Do you want to add custom styles to your image galleries? Sometimes you may want to go beyond turnkey designs to create your own unique and fully customized galleries. In this article, we will share how to use custom CSS in your WordPress image galleries.
By default, WordPress doesn’t have the option to apply custom styles to your image galleries. You’ll need to use the Envira Gallery plugin.
Envira Gallery has multiple templates to start from, however, you can always use your own custom CSS using Envira’s Custom Addon.
Follow these 4 steps to use custom CSS in your WordPress image galleries:
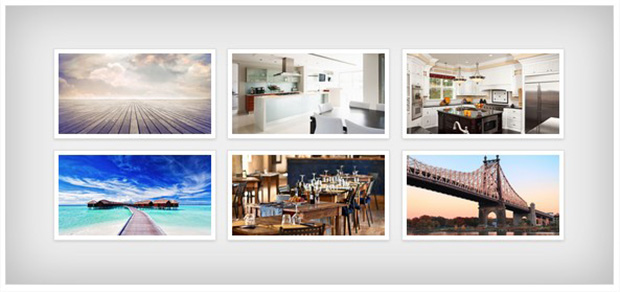
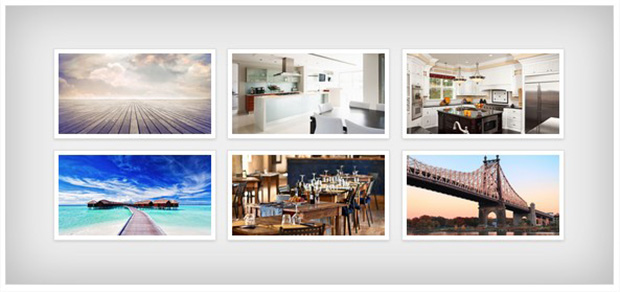
Once you’re done, you’ll have a custom image gallery that could look like this, or like anything you want!

Ready to get started creating your customized image gallery? Let’s go!
First thing you need to do is install and activate the Envira Gallery plugin.
Simply go to your WordPress admin, go to Plugins, and search for “Envira Gallery”. Then click on the Install button to install it, and then activate it.
Now go to Envira Gallery » Add New from your WordPress backend to create an image gallery in WordPress. For more details, check out how to create an image gallery in WordPress.
You are now ready to customize your image gallery!
You need Envira’s CSS Addon to use custom CSS in your WordPress image galleries. To access this addon, you must have an Envira license.
You can go to Envira Gallery » Addons to install and activate the CSS Addon.

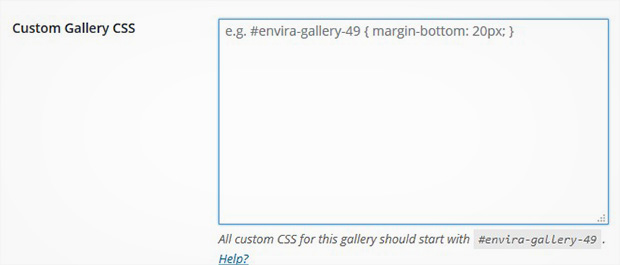
Upon activation, you can edit an image gallery where you want to add the custom styles in WordPress. Go to the Misc tab and scroll down to find the Custom Gallery CSS field.

You can add your CSS script in this field and make sure to hit the Update button.
That’s it! You can check out this demo to see some use cases of custom CSS image galleries in WordPress…

We hope this article has helped you to learn how to use custom CSS in your WordPress image galleries. You may also want to check out our guide on how to add a polaroid gallery in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.

So far my experience with Envira has been horrible. I followed your instructions and a series of weird events followed.
1) the gallery wouldn’t take more than 9 pics. -I need forty in the Kitchen Cabinet gallery
2) the pictures would not show. I ran the mouse over the page and they would flash up and disappear.
3) I am not sure if the upgrade a purchased will do the slightest bit of good. And I have lost my belief in the reviews that said Envira was awesome.
Hi Michele, I am so sorry you are experiencing those issues! Did you submit a support ticket so we can take a look?