Envira Gallery Documentation
Documentation, Reference Materials and Tutorials for Envira Gallery
Documentation, Reference Materials and Tutorials for Envira Gallery
Would you like to automatically set captions as image filenames? With Envira you can do this simply by creating a custom plugin. We’ll walk you through the steps on how to set captions as image filenames automatically.
To automatically set captions as image filenames, just add the following code to a new file at wp-content/plugins/envira-set-caption-image-file.php.
<?php
/**
* Plugin Name: Envira Gallery - Set Captions to Image Filenames
* Plugin URI: https://enviragallery.com
* Version: 1.1
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Sets Envira Gallery Captions to their image filenames without the file extension
*/
function envira_set_captions_image_filenames( $data ) {
// Iterate through each gallery image
foreach ( $data['gallery'] as $key => $item ) {
$filename = $item['src'];
$data['gallery'][ $key ]['caption'] = basename( preg_replace('/\.[^.\s]{3,4}$/', '', $filename) );
}
return $data;
}
add_filter( 'envira_gallery_pre_data', 'envira_set_captions_image_filenames' );
Not sure how to do that? Just follow these steps:
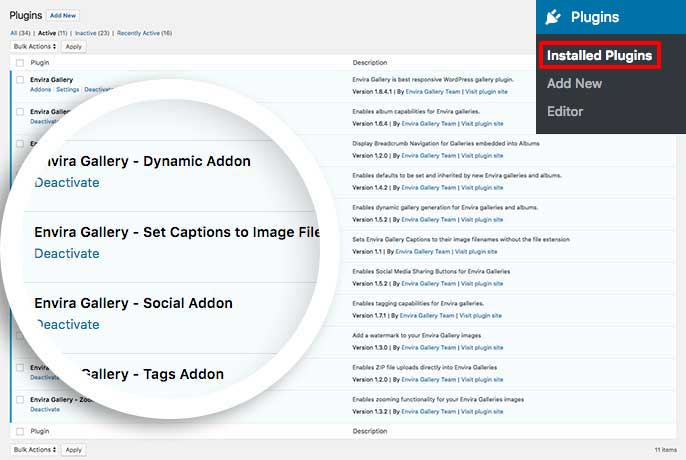
envira-set-caption-image-file.phpYour next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Envira Gallery – Set Captions to Image Filenames plugin.

A: Envira won’t update your database entry for the caption but when you enable captions to show under the image or in the lightbox, this plugin will automatically pull that filename for your image caption.
