Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

Last updated on Jun 22, 2017 by Waseem Abbas
Do you want to add vintage old style image gallery thumbnails on your site? Having an image gallery with styles and effects would help in making your site stand out. In this tutorial, we will share how to create vintage old style thumbnails in WordPress.
Vintage old style images that have dropped the bright colors does look great on websites. You can add this effect to your image gallery thumbnails in WordPress using Envira Gallery plugin. Upon hover, the images will show their original colors.
You should also check out our guide on how to add a vintage black and white effect in Photoshop.
To create vintage old style thumbnails in WordPress, you’ll need to follow these 5 steps:
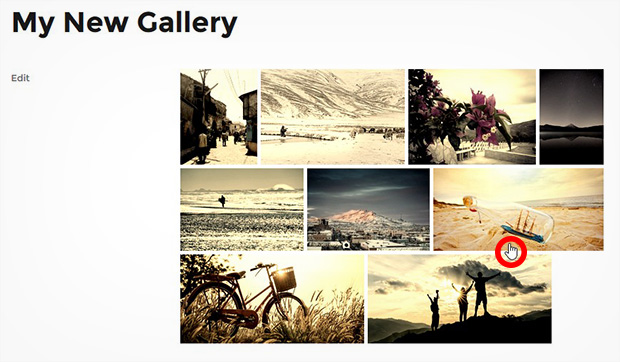
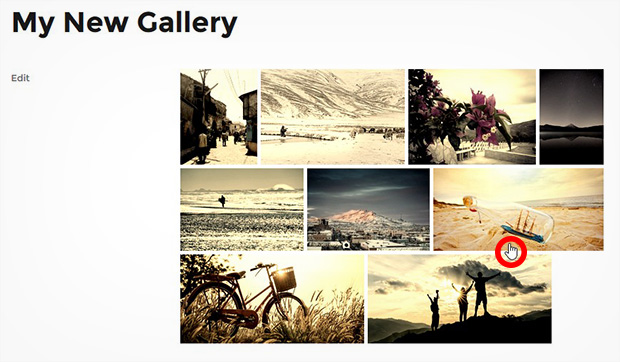
By the end of this tutorial, you’ll get to see the vintage old style thumbnails on your site that will look like as shown in this image below:

Ready to get started? Let’s go!
First thing you need to do is to install and activate Envira Gallery plugin on your WordPress site.

You should check out this guide to learn more about how to install Envira in WordPress.
Upon activating the plugin, you should go to Envira Gallery » Addons to install and activate Gallery Themes addon.
To access this addon, you must have Envira Silver of higher license. You can always upgrade your license in Envira Gallery.

Next you can go ahead and create image galleries in WordPress.
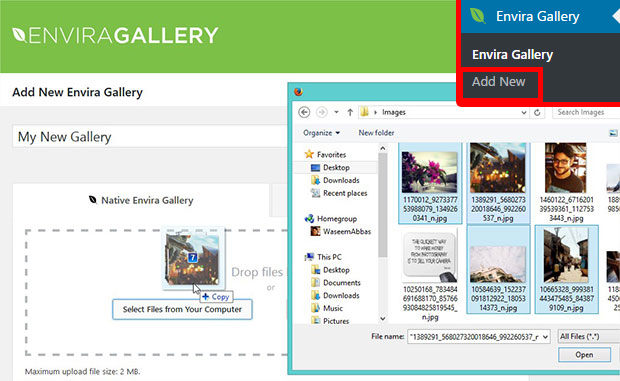
You need to go to Envira Gallery » Add New in your WordPress site’s admin backend.
Let’s start by adding the title to your image gallery and then you should add the photos in the Native Envira Gallery section.

To learn more about image gallery settings, you should check out this guide on how to create a photo gallery with thumbnails in WordPress.
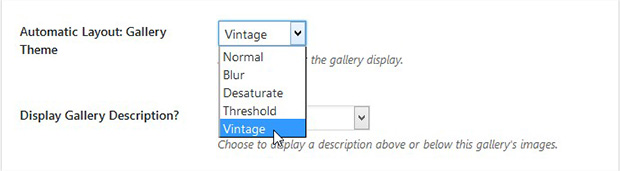
After adding the photos in your image gallery, you should scroll down and click on the Config tab. In the Automatic Layout: Gallery Theme dropdown, you need to select Vintage.

Once you are done with all the settings, simply hit the Publish button.
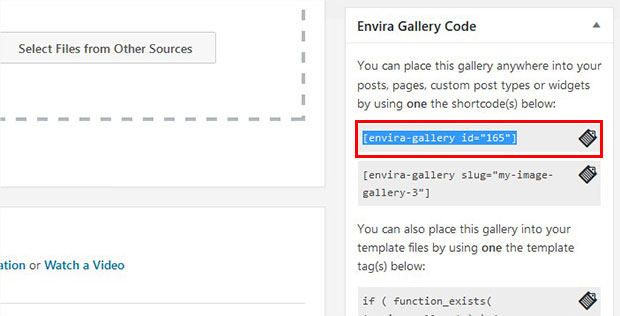
A new Envira Gallery Code widget will appear at the right hand side of your screen under the Publish widget. Go ahead and copy the shortcode from this widget.

Next you can go to display this image gallery in WordPress.
To display the image gallery with thumbnails, you should go to Pages/Posts » Add New or edit an existing page/post.
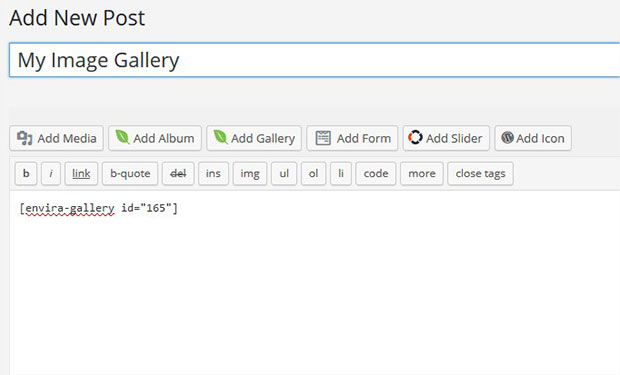
In the visual editor, simply paste the shortcode that you copied in the previous step.

Make sure to hit the Publish button.
You can visit your site to see the vintage old style thumbnails for your image gallery as shown in this image below:

While all the thumbnails are vintage old styled, you can notice that the mouseover to a photo is showing its original colors.
We hope this tutorial has helped you to learn how to create vintage old style thumbnails in WordPress. You may also want to check out our guide on where to find royalty free images for your blog posts & best WordPress hosting.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
