Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

Last updated on Jun 22, 2018 by Waseem Abbas
Do you want to customize your image galleries for mobile? With the rise of mobile internet usage, your photo galleries should be responsive. In this tutorial, we will share how to customize WordPress galleries for mobile devices.
By default, WordPress image galleries are not customizable for mobile devices. You’ll need a plugin like Envira Gallery that can create responsive WordPress image galleries.
To customize WordPress galleries for mobile devices, you’ll need to follow these 4 steps:
Ready to get started? Let’s go!
First thing you need to do is to install and activate Envira Gallery WordPress plugin.

You can learn more about how to install Envira in WordPress here.
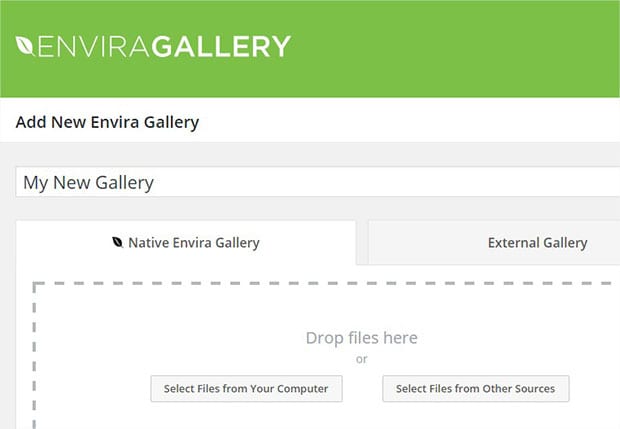
Upon activating the plugin, you should go to Envira Gallery » Add New. Then, add a title for your image gallery and drop your photos into the Native Envira Gallery section.

To learn more, check out this guide on how to create an image gallery with thumbnails in WordPress.
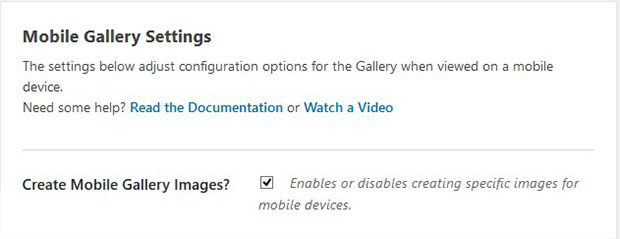
Net, you’ll need to scroll down to the Mobile tab and check mark the box that says Create Mobile Gallery Images. This will enable your image gallery for mobile devices.

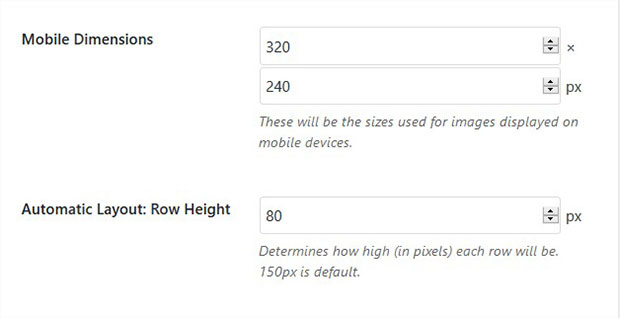
On this screen, you can also customize your gallery for mobile devices. For example, you can edit the mobile dimensions and row height.

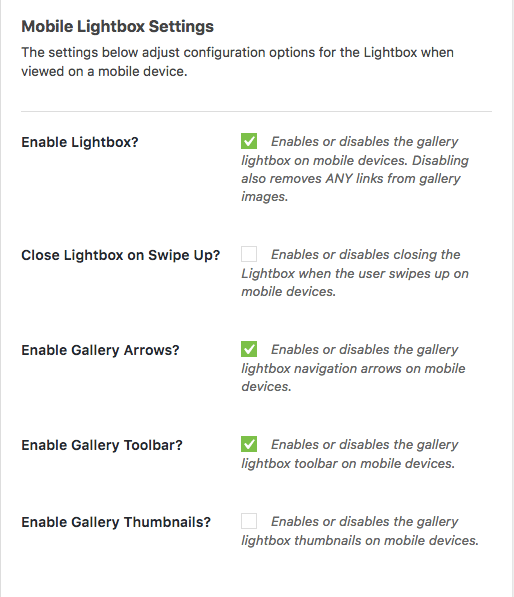
Scrolling down, you can also customize the mobile lightbox settings. Simply enable lightbox, and the settings will appear below.

Here, you can adjust your gallery touchswipe, arrows, and toolbar settings. You can also enable/disable Close Lightbox on Swipe Up (this feature is similar to how lightbox images close when swiping on Facebook).
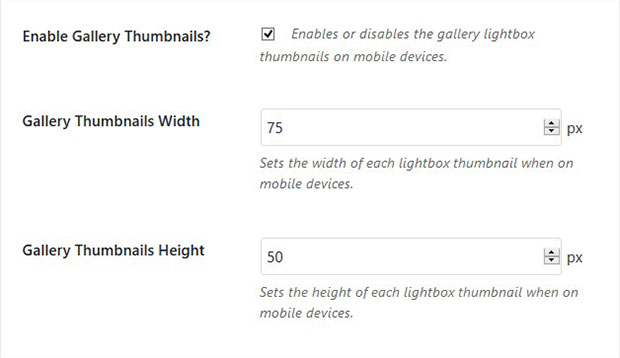
Next you can check Enable Gallery Thumbnails and set the width and height of your thumbnails.

Once you are happy with your settings, go ahead and click on the Publish button.
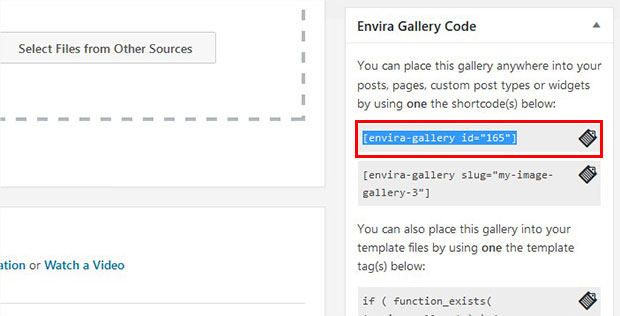
You’ll also need to copy the shortcode from the Envira Gallery Code widget.

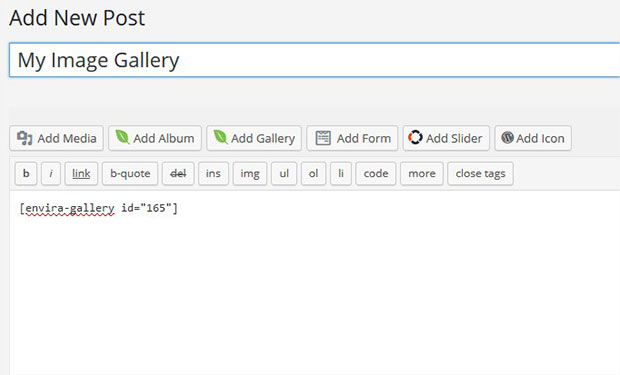
Now you can edit a page/post, or go to Pages/Posts » Add New. Paste the shortcode into the visual editor, wherever you want to display the image gallery.

Now the responsive image gallery will be displayed to your photography website visitors with mobile devices.
We hope this article has helped you to learn how to customize WordPress galleries for mobile devices. You may also want to check out our guide on how to get around the new WordPress image compression settings.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress resources and guides.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
