Have you ever wanted to make a justified grid gallery? Envira makes it easy to display your images in a justified image grid. Simply follow our documentation to learn how to create your very own justified image gallery.
Configuration
Step 1 – Create or Edit a Gallery
Justified Image Grid Gallery (or Automatic) simply means that Envira will automatically set up a gallery for you using various image sizes. The the image sizes and how many images that appear in each row are also automatic and determined by the settings for your gallery from the Configuration tab.
This is all calculated automatically by the plugin based on some of the settings you’ll configure in the following steps.
First you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
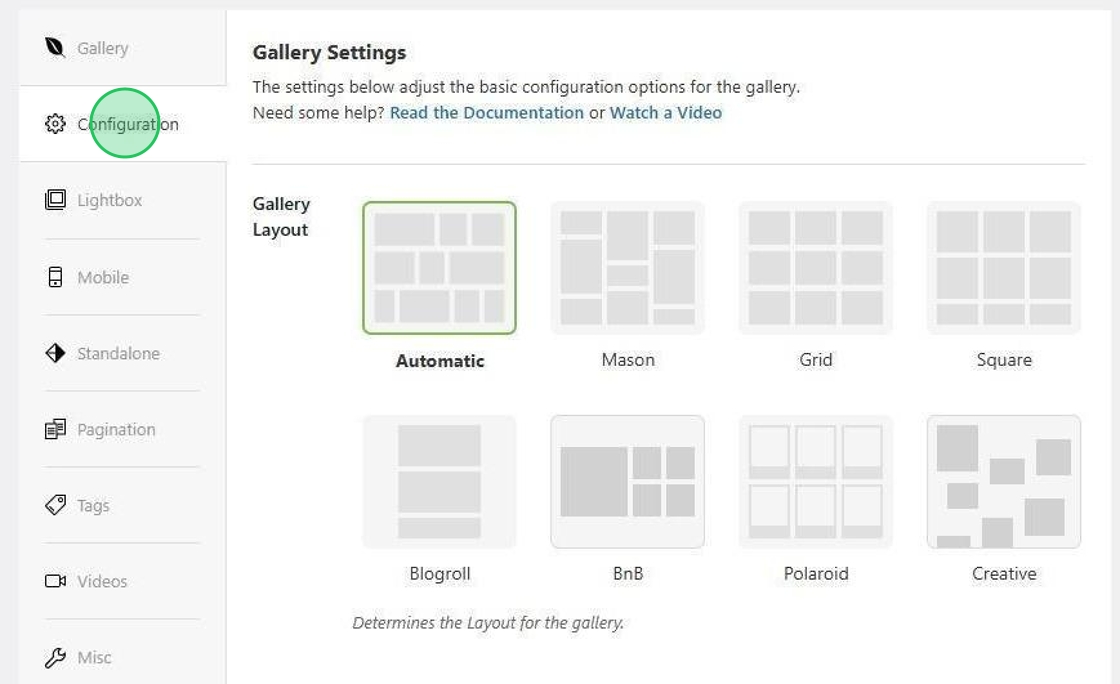
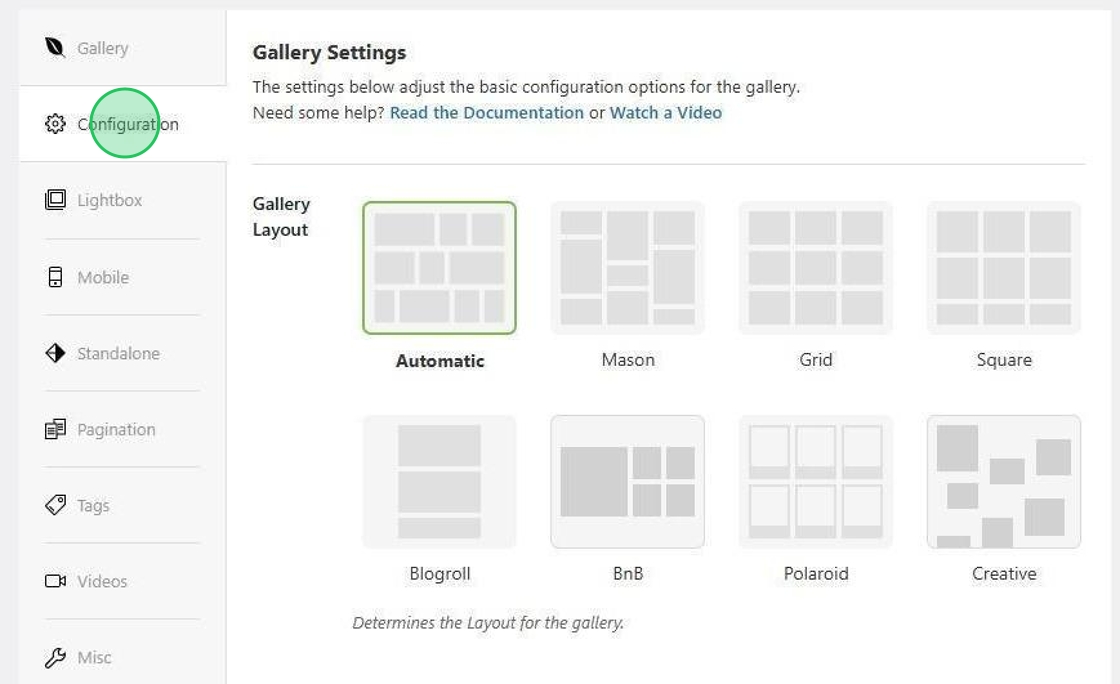
Step 2 – Configure Justified Layout
Navigate to the Configuration tab. Here is where you’ll need to set the Gallery Layout to Automatic to create a justified image grid gallery.
Next, within the Configuration tab, select Automatic from the Gallery Layout.

You’ll also find the following specific options for Automatic that you normally wouldn’t see if you were using columns. The only Automatic specific options are:
- Automatic Layout: Row Height — Determines how high (in pixels) each row will be. 150px is default.
- Automatic Layout: Margins — Sets the space between the images (defaults to 1) for the ‘gutters’ of each column.
- Automatic Layout: Last Row — Sets how the last row is displayed. Available options: Left (image will align left), Fill (image will fill the space making the image fullwidth of the gallery) or Hide (the last image will not display).
Step 3 – Publish and View Justified Gallery
Finally, click Publish or Update to save your gallery.
You can simply embed your shortcode onto any post, page or widget. Or using the Standalone URL link, view your new justified image grid gallery.
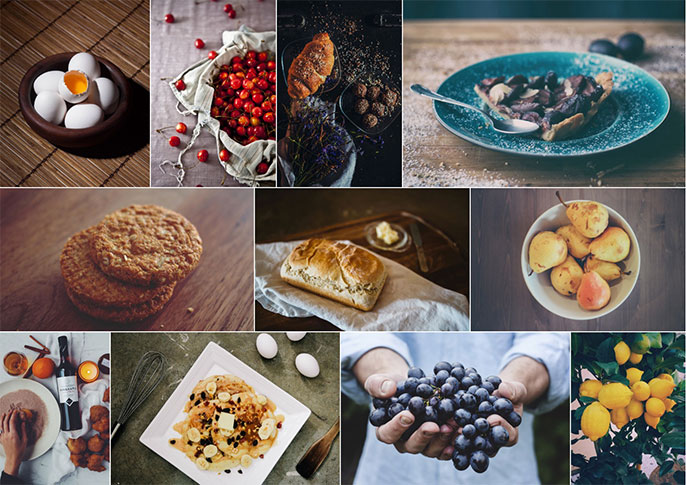
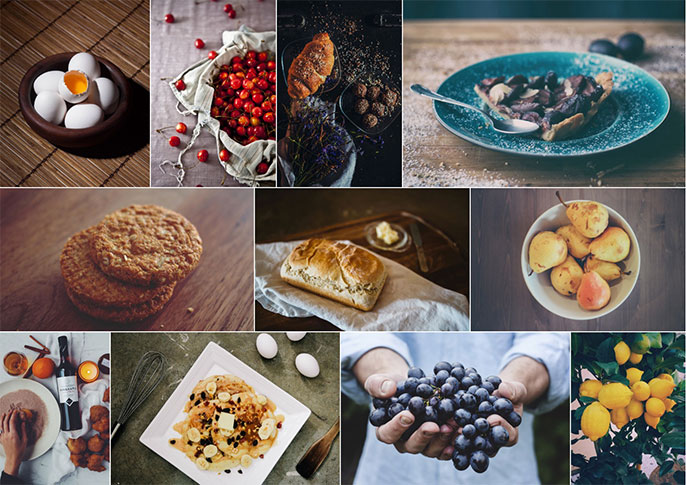
Envira’s Justified Layout will automatically fit the best number of images in each row of the gallery and create a gallery that resembles the following:

That’s it, you’ve successfully created a justified grid gallery!
Would you like to see what other automatic galleries Envira can create for you? Why not check out our article on how to Display a Tag Based Dynamic Gallery.
FAQs
Q: Can I use the justified grid layout with Albums?
A: Absolutely! If you’re using the Albums Addon you can also configure your albums to display in a justified grid following the steps above when editing or creating an album.
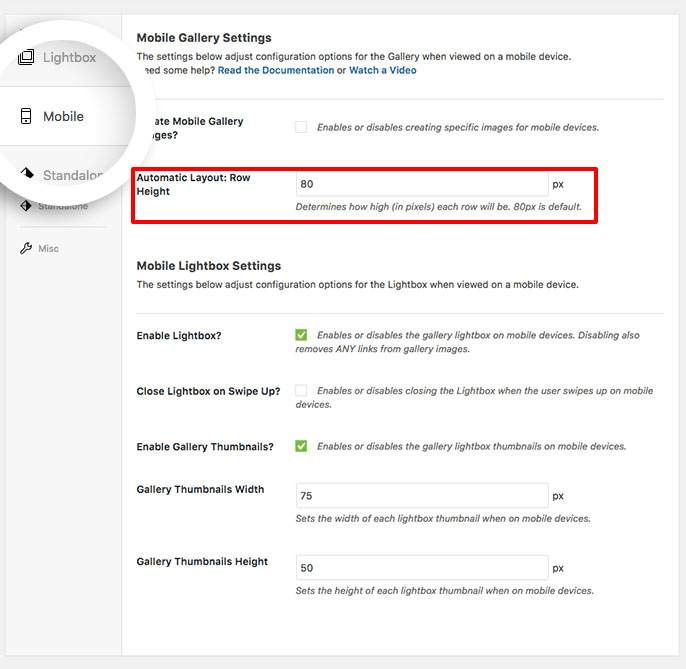
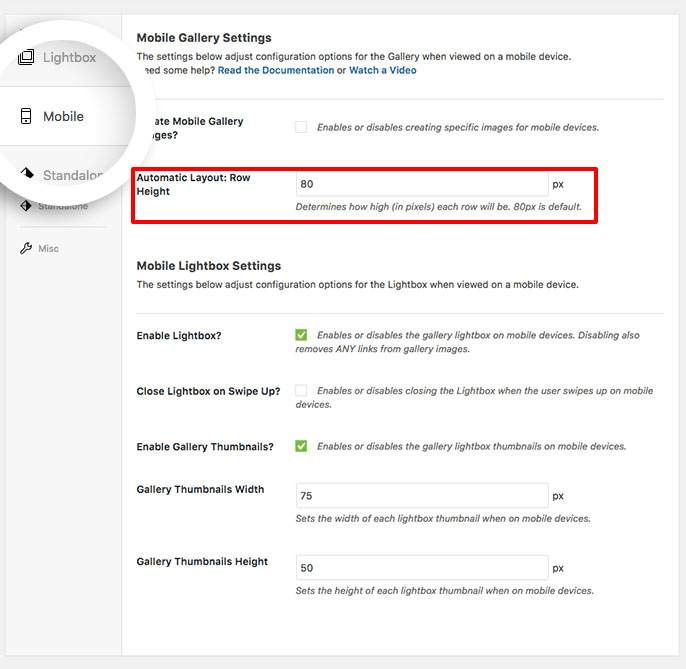
Q: Can I change the layout for mobile devices?
On the Mobile tab, you also have a separate section to set your Row Height for mobile devices so that you can set a different Row Height for your mobile experience.