You have a Wordpress site, you have some images, and you’re ready to start creating an amazing portfolio. Thank you for choosing the Envira Gallery plugin to help you make it happen.
In this guide, we’ll walk through the steps needed to make a basic image gallery for your site using the Envira Gallery plugin. When you’ve completed this guide, you’ll have a better understanding of how to create galleries with Envira, configuring those galleries during or after you’ve created them, and embedding your gallery into pages and posts on your Wordpress site.
We’ll cover:
- Getting started with Envira Gallery plugin
- Adding a new gallery to your site
- Editing image metadata for pictures in your gallery
- Configuring your gallery layout, functionality, Lightbox support and more
- Embedding your gallery into a page or post on your site
Are you ready to get started on creating your first Envira Gallery? Just make sure you’ve installed Envira, and we’ll get started.
What Do You Need to Know to Create Your First Envira Gallery?
The short answer is: not much.
The basics of using the Envira Gallery plugin are really easy. Setting up a gallery, configuring it and so on were developed with the user in mind.
At the same time, Envira does offer advanced functions for those looking to have the most control possible over their image and video galleries. Setting formats, image cropping and Lightbox presentations are all part of the Envira Gallery plugin’s functionalities.
That’s not meant to intimidate anyone, however. Here’s what you need to know to get started with Envira:
- Focus on your images first. Make sure that your images look good, or at least look like you want them, at the size ratio you want.
- Understand your audience. This is important for readership and SEO. Because Envira Gallery gives you the option to manage metadata (see below) you can take control of how your images display for readers and search engines.
- Have a basic understanding of navigating Wordpress. You don’t need to be an expert in Wordpress, but knowing the Gutenberg editor and the difference between a post and a page is helpful.
Outside of that, don’t make assumptions about photography knowledge. Whether you are a beginner or a professional, there’s something here for you.
So let’s get started with creating your first Envira Gallery on your Wordpress site.
Adding a New Gallery to Your Site with the Envira Gallery Plugin
Adding a new gallery to your site with Envira is relatively simple, but knowing how to do it correctly can go a long way towards streamlining your workflow.
How to Create Your First Envira Gallery
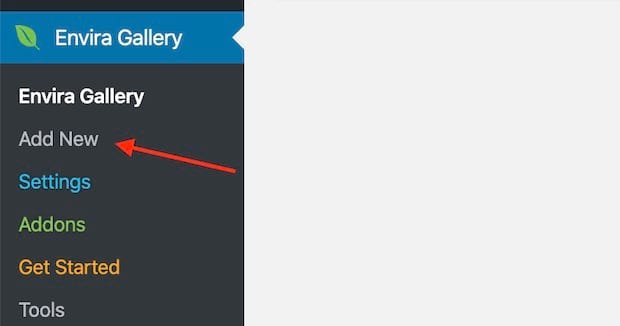
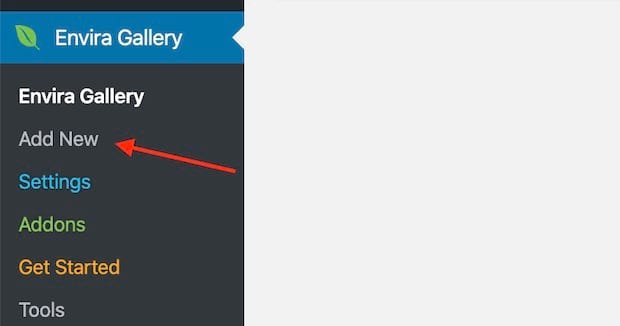
1. Locate the Envira Gallery plugin in your WordPress dashboard. Click it, then click Add New from the pop-up menu. You’ll find yourself at the Add New Envira Gallery screen. All the tools you need to add a new gallery are here:

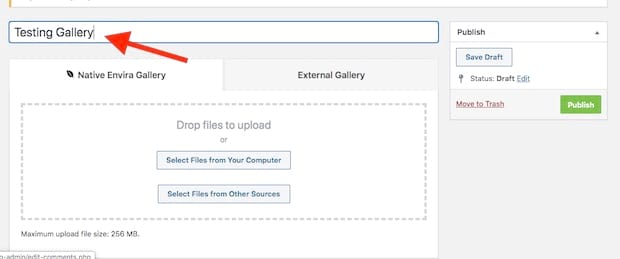
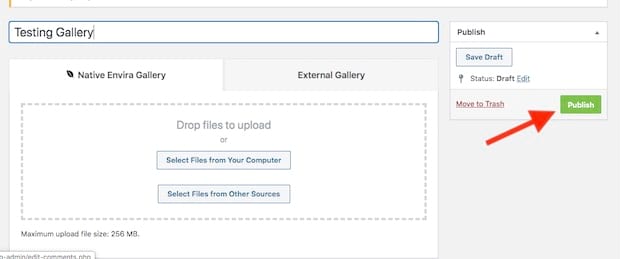
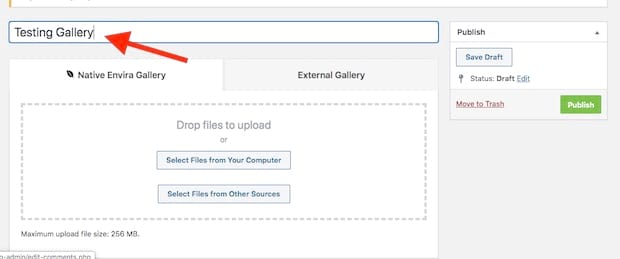
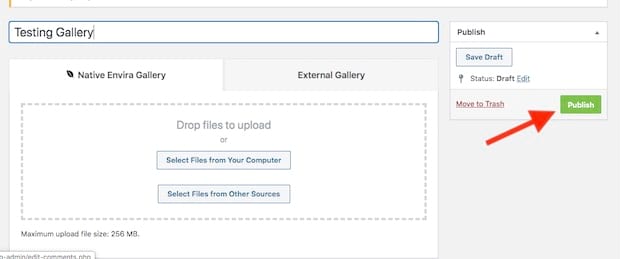
2. First, enter a name for your new gallery in the Add Title text box:

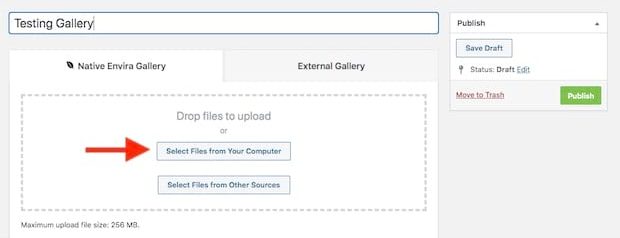
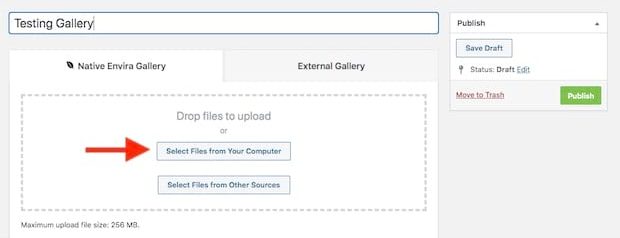
3. Scroll past the Publish and Envira Code boxes for now. Go to the File Upload box. We’ll assume that you either want to upload new images to your site or use images in your WordPress Image Gallery. If you’re uploading images, click on the Select Files from Your Computer button. You’ll get an upload dialog box where you can upload one or multiple images:

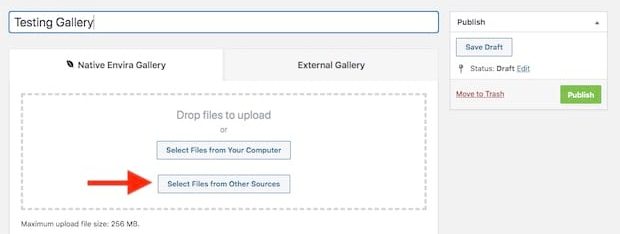
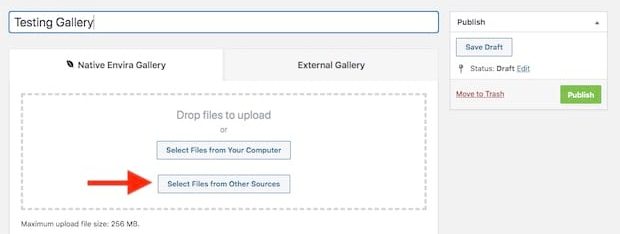
4. If you’re picking images from your existing media library, click on the Select Files from Other Sources button:

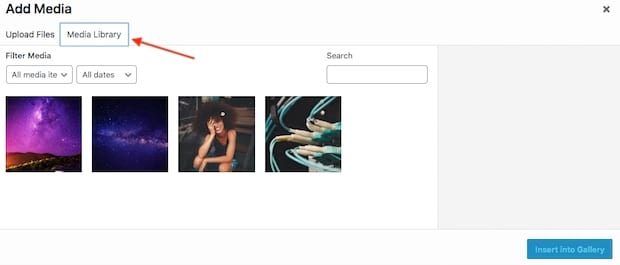
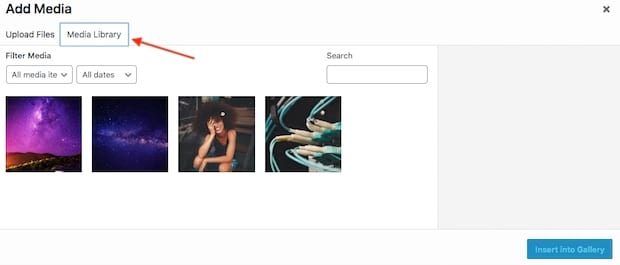
5. Select the Media Library Tab:

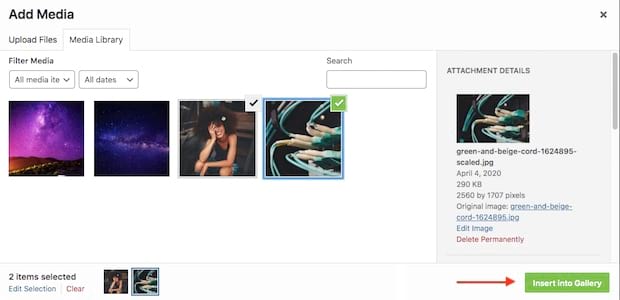
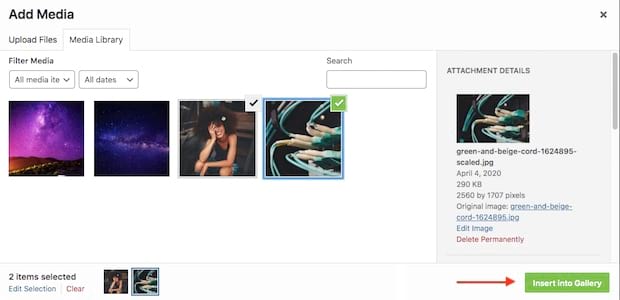
6. Select the images you want to include, then click the Insert into Gallery button:

You’ve now named your gallery and added several images.
Once you’ve uploaded images, you’ll want to manage the metadata for those images so that you can get the most out of them.
Why do you want to provide metadata?
- Google expects metadata with images so that it knows what the images are.
- Metadata is a great way to embed SEO keywords for search results. Google will rank content with images higher than content without images. They’ll rank your content even higher if those images relate to targeted search results.
- Metadata can help assistance software for differently-abled individuals by providing text that can be read by a machine voice.
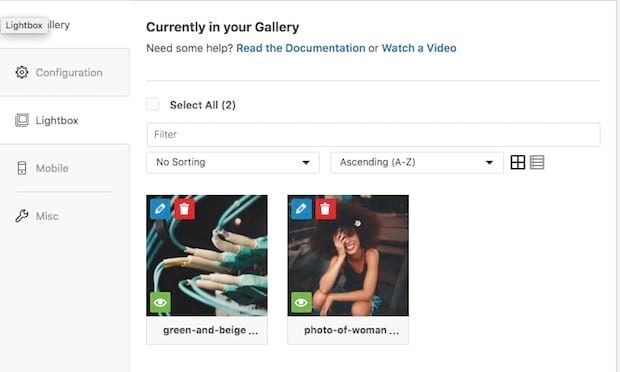
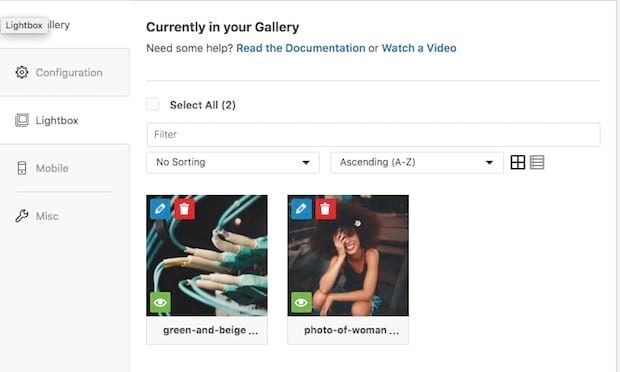
1. Scroll to the bottom of the Add Envira Gallery page to the Currently in your Gallery box. You’ll see all the images you just uploaded:

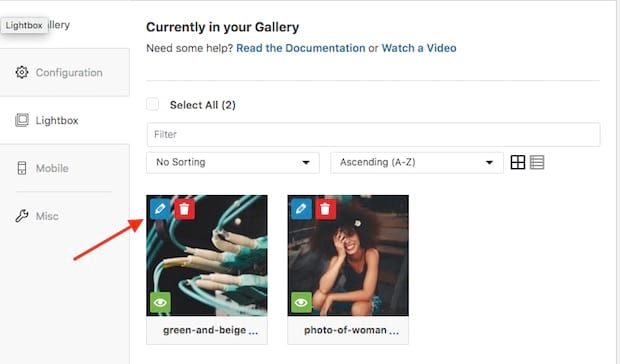
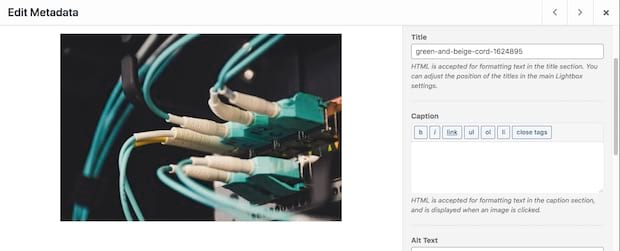
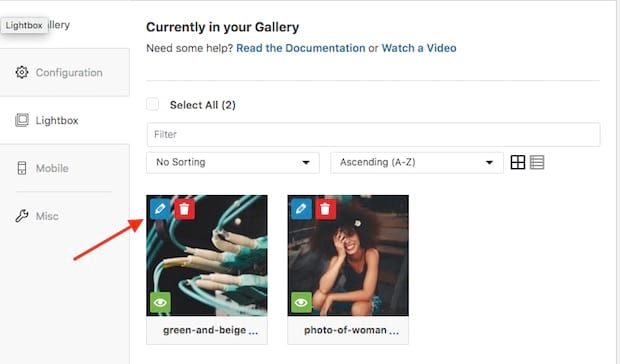
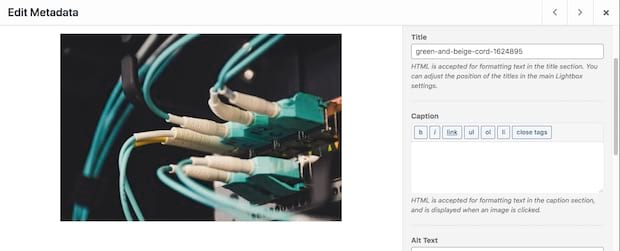
2. Each image will have three icons on them. Click on the Blue Pencil Icon. The Edit Metadata window will appear:

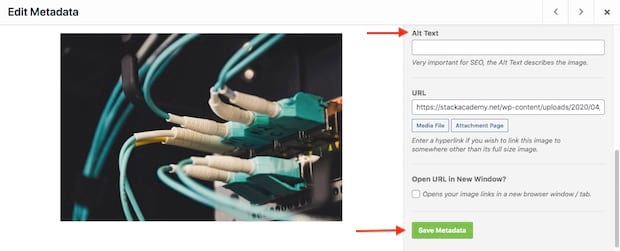
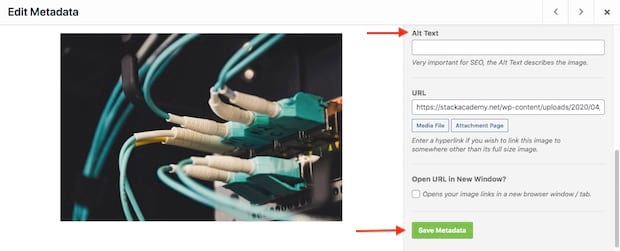
3. There are three metadata items that you can add here: the Title, the Caption and the Alt Text. The title will appear when the reader hovers their mouse over the image. The caption will show below the text, and it will usually contain information about the image like citations. The Alt Text is the text that appears when the image does not load in the browser. The Alt Text is also used for readers with accessibility issues as well as for search engines.

Simply add the text that you want into each box. Note that the Caption section allows HTML formatting. This is because this text will always show up for the reader underneath the image. Then click the Save Metadata button to save the metadata for that image.

Repeat this process for each image.
Configuring Your Envira Gallery
A simple image gallery may work just fine for your purposes, but you bought this plugin to have great, customizable galleries in your Wordpress site.
Envira has several ways to configure your gallery, including ways to set columns and loading options, enabling Lightbox, setting mobile image dimensions and adding custom CSS.
How to Customize your Envira Gallery
Fortunately, all your customization options are in the same space as the Currently in Your Gallery box.
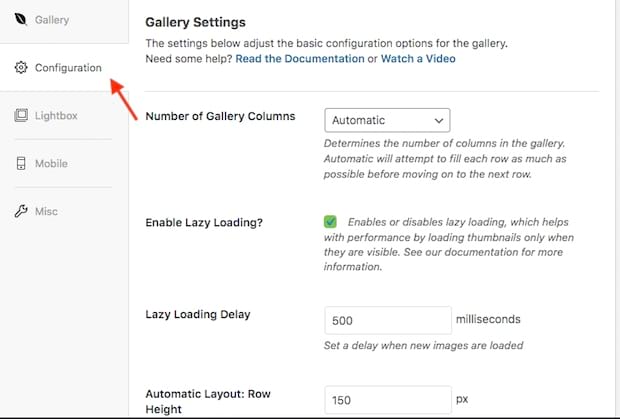
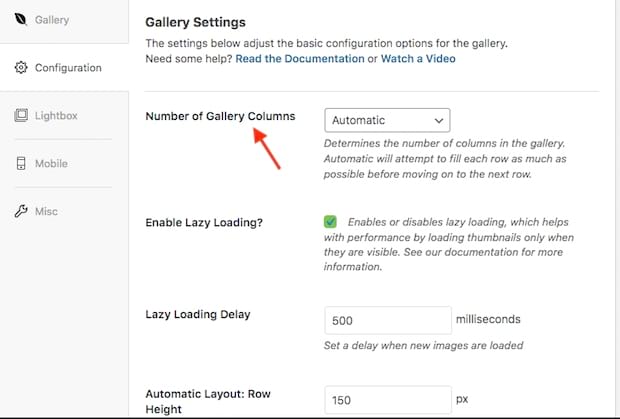
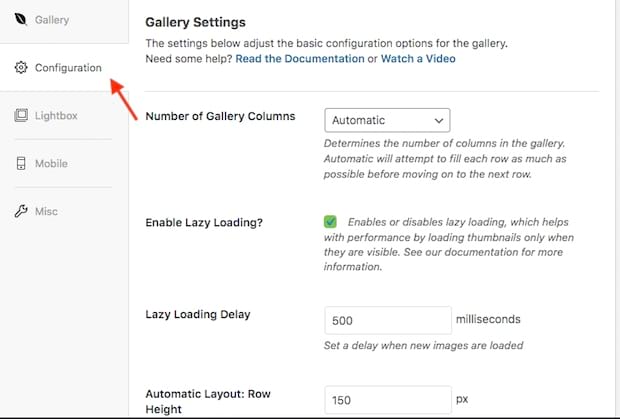
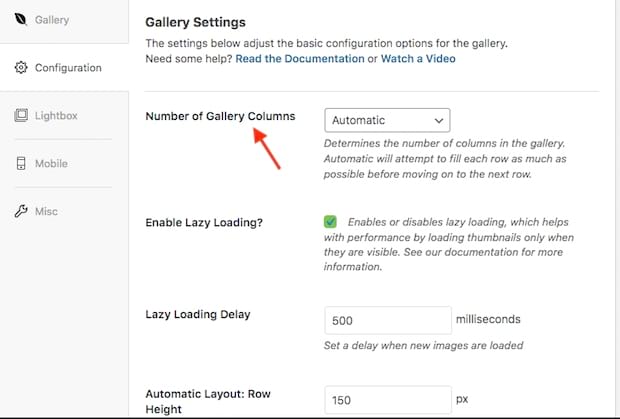
1. To configure basic gallery settings, click on the Gear Icon:

Here you can set the number of columns for your gallery. Automatic will shape your gallery based on the number of images it contains. You can manually set up to 6 columns, which will fill out based on the number of images you’re working with.

You can also set several settings for your gallery. Enable “Lazy Loading,” so that your site waits to load offscreen images until the reader scrolls to them. You can also set a delay for loading images.
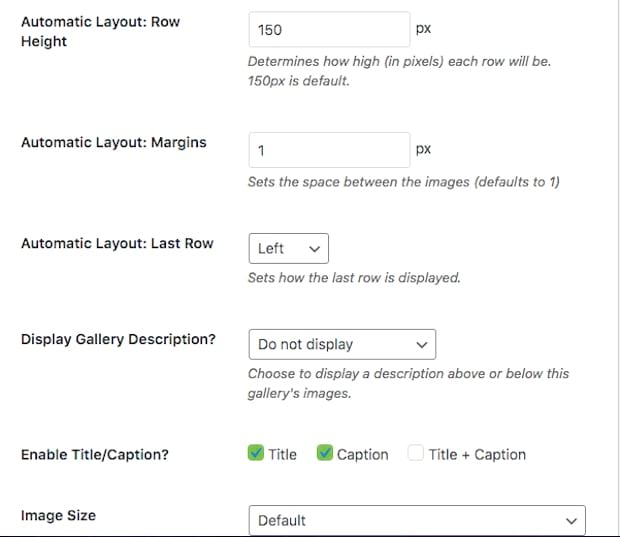
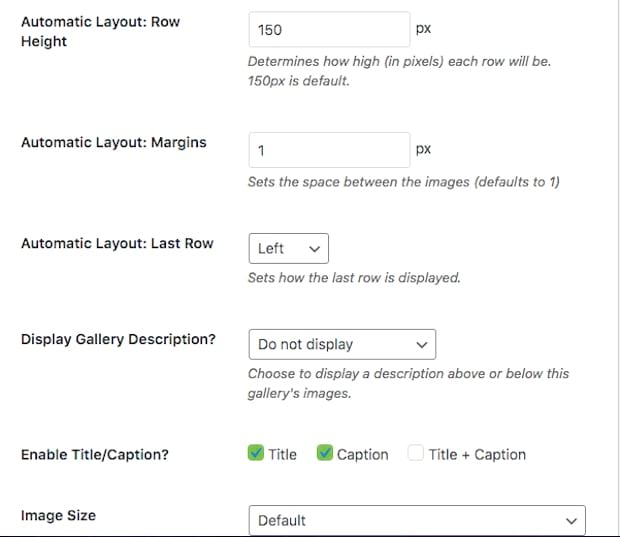
2. This page also includes settings for setting Row Height for each row in your gallery, Margins for space between each picture in your gallery and an orientation setting for the images in the last row of the gallery (if that row isn’t full):

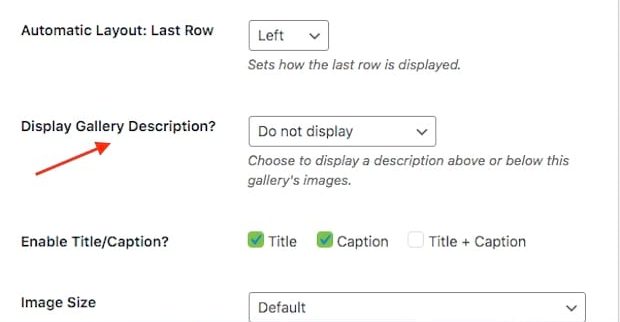
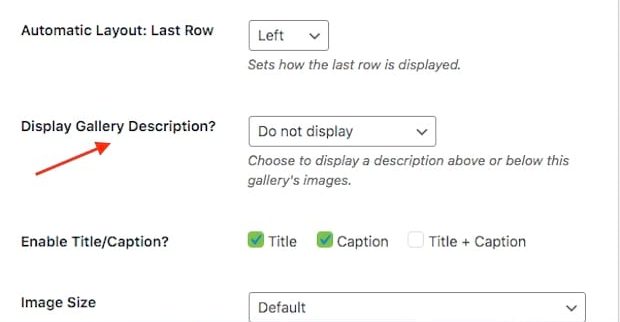
3. You can also choose to display a Gallery Description for the entire gallery. You may also display either the Title or Caption (or both) for each image in the gallery:

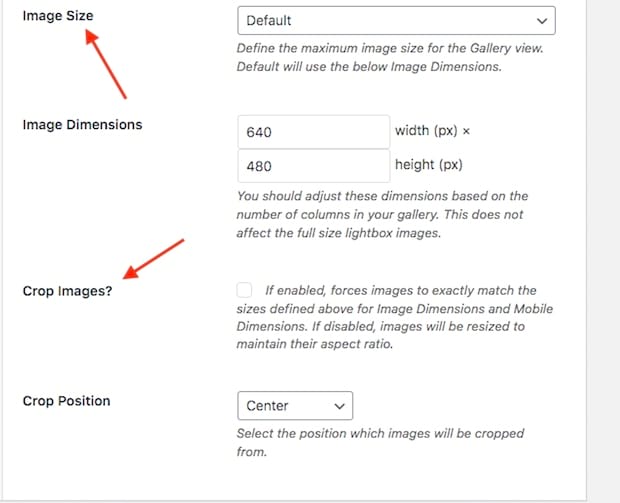
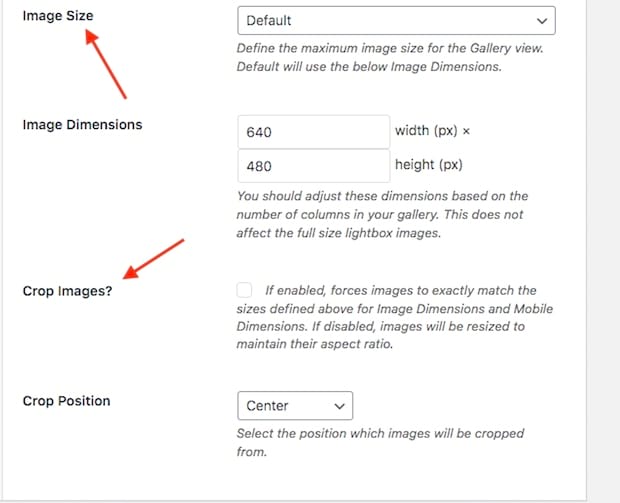
4. You can set a default Image Size from a drop-down list, or enter Image Dimensions if you want a specific image ratio. Finally, if you want to crop images (or cut them off if they don’t fit the size you defined above), you can check the Crop Images checkbox. If left unchecked, this resizes the images to the image ratio you entered above:

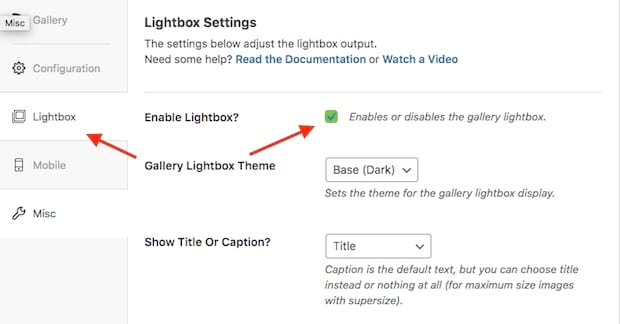
How to Set Lightbox Settings for your Envira Gallery
Envira gives you the option to set a Lightbox feature for the images in the gallery. “Lightbox” is a script used on web pages to overlay images over the site so that readers can look at them more clearly.
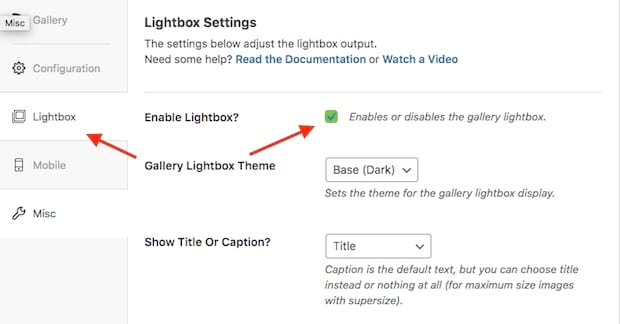
If you want to set Lightbox for all images in the gallery, check the Enable Lightbox checkbox. Your gallery images will all have Lightbox functionality:

How to Embed Your Gallery in Your Wordpress Site
To cap everything off, you’ll want to put your new Envira Gallery somewhere on your site. The way Envira Gallery works is slightly different than the built-in gallery support in Wordpress.
First off, Envira galleries aren’t tied to a specific piece of content on your site. That means that you can link the same gallery on multiple pages if you want.
Second, since the gallery isn’t linked to a specific page, it behaves the same way across all the pages you put it on. That means that if you make changes to the gallery in your Dashboard, those changes will take effect on every page the gallery appears on.
That provides you with a ton of control over your galleries, while making managing galleries that much easier. And you can post galleries to any page with a simple line of embed code.
Embedding your Envira Gallery into a Page or Post
1. Publish your Gallery by clicking the Publish button:

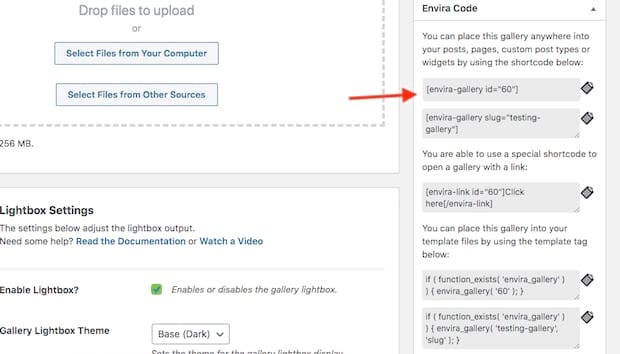
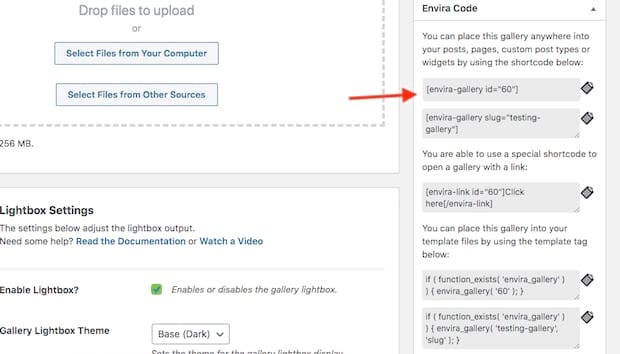
2. Locate the Envira Code box on the Add Envira Gallery Page and check out the first text box that looks like this:

This is the embed code. Copy and paste this code in the content editor for any page or post and it will place the gallery in that spot.
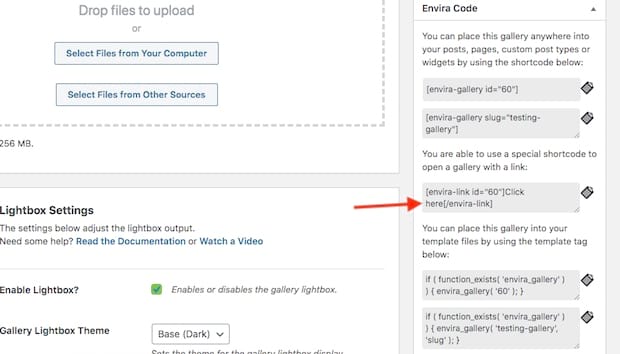
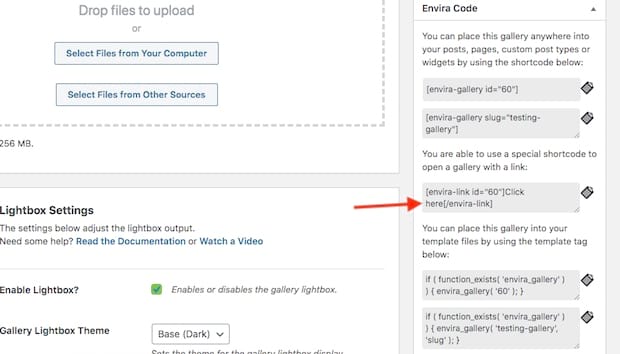
Likewise, if you use the code in the second box:

Then you can add link text to open the gallery as a separate link.
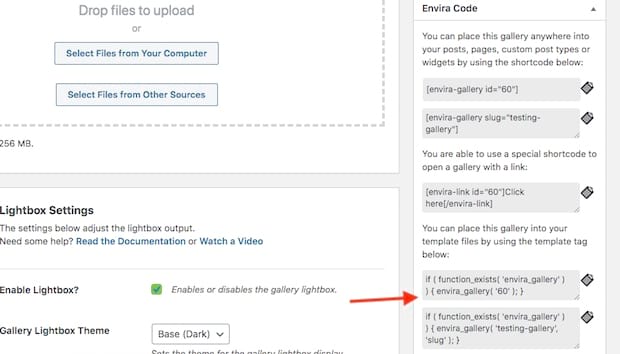
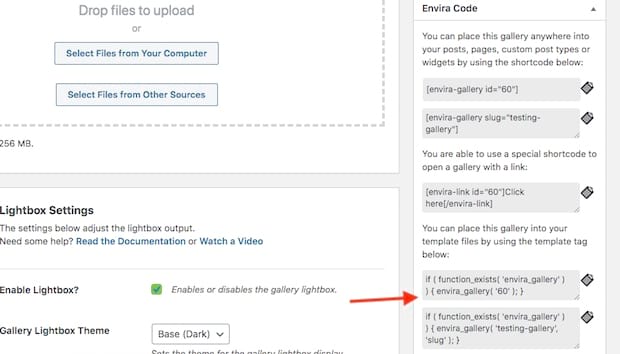
3. Finally, if you are a Wordpress developer, you can use the code in the third box in your template files to embed galleries directly in themes:

Learn More About Envira Galleries
This tutorial is just the tip of the iceberg when it comes to managing your gallery. Due to the scope of the topic, we haven’t touched on some of the more in-depth customization features available, or how to style your gallery in more advanced ways.
Watch our video guide for a real-time walkthrough of creating an Envira gallery.
If you’re interested in doing more with your Envira Gallery plugin, then check out some of these related tutorials from Envira:
Conclusion
Congratulations, you have now successfully created your first Envira Gallery! Feel free to go and tweak your gallery as you see fit to best meet your needs. Enjoy!
By now, you should have little to no problems setting up your new Envira Gallery. Whether it’s configuring the look and feel of that gallery, setting up your SEO metadata, or turning Lightbox on, you are well on your way to using Envira like a pro.
However, there is still much more to learn. If you are interested, check out Envira’s other gallery tutorials for Wordpress. If you’re more interested in photography, then Envira has articles for that as well. Now that you’ve completed your first gallery, be sure to check out our blog for new tips!