Did you know there are plenty of reasons why photographers love using WordPress to build their websites?
Not only is WordPress the most popular content management platform online today, but it’s also one of the most flexible and customizable solutions. With a little bit of know-how and some expert guidance, you can accomplish virtually anything with your WordPress site.
As an open-source platform, WordPress allows users to edit it however they like. Unfortunately, if you’re a photographer and not a developer, you might not know how to code an entire website. The good news is that with WordPress shortcodes, you can accomplish incredible things, with very little developer know-how.
Have you ever wondered how to add an Envira gallery shortcode to your WP site?
Well, you’re about to find out. Today, we’re going to look at:
- What WordPress shortcodes are
- How you can enable shortcodes on Envira
- How to create an Envira gallery shortcode
What Are WordPress Shortcodes?
Before we start exploring things like the Envira Gallery shortcode, it’s worth explaining what WordPress shortcodes are, and what they do.
A shortcode is a small piece of code. Usually, you can identify this code by brackets that look like [this]. Shortcodes perform dedicated functions on your site. For instance, if you used the Envira Gallery Shortcode on a blog page, it would bring up a gallery within your blog.
You can place shortcodes virtually anywhere on a WordPress website. Behind the scenes, the shortcode tells WordPress to execute a longer section of code within one of your website’s files. This makes it much easier to add complex content to pages on your site.
How to Enable Shortcodes with Envira
To start using the Envira gallery shortcodes, you’ll need to “enable” shortcodes within the plugin. To do this, visit this web-page for a step-by-step guide.
Remember, you’ll need to create a plugin file, and it will need to be a plain text document. Notepad is a good option for this. You’ll also need to use the code envira-gallery-allow-shortcodes.php to enable your shortcodes. This file can then be uploaded directly into your /plugins collection.
Remember to go to the Plugins section of your WordPress website after following the steps to enable shortcodes in Envira. This is where you’ll activate the plugin that allows shortcodes to appear in your Envira galleries.
Creating Envira Gallery Shortcodes
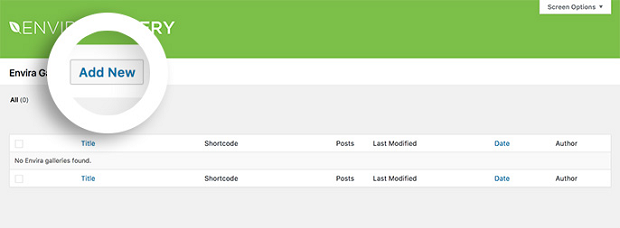
Creating an Envira gallery shortcode to add to other pages and content is easier than you think. Start by heading to your Envira Gallery admin section and clicking the Add New button. This where you’ll start building a blank gallery from scratch.
Follow the same steps you would for any Envira gallery. This means that you’ll need to:
- Give your gallery a title (So you can find it easily)
- Upload images to your gallery from your computer or other sources
- Edit your image metadata, including the image title and alt text. This will help with your SEO efforts.
- Configuring your gallery: You can adjust everything from your WooCommerce settings to your lightbox strategy through Envira.
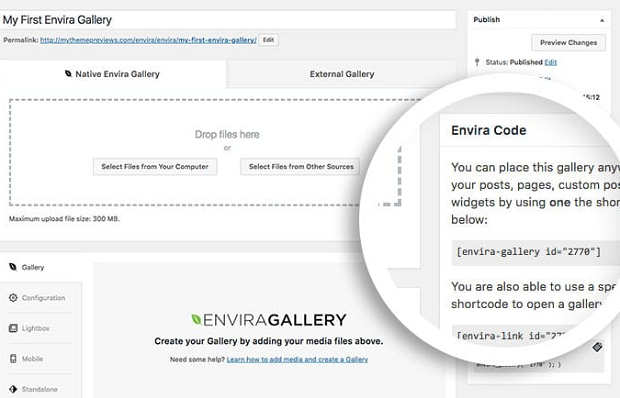
Once you’ve perfected every aspect of your Envira gallery, publish it like you normally would, or hit “Update.” This will bring up a section on the right side of your screen titled Envira Code.
In this section of the page, you’ll receive two separate shortcodes. One uses the page slug for the gallery, and the other uses the gallery ID. You can use your shortcodes to add your gallery on pages, custom posts, and blogs using the shortcode.
The Easiest Options for “Adding Galleries” On Envira
Envira Gallery makes creating WordPress shortcodes for your content incredibly simple.
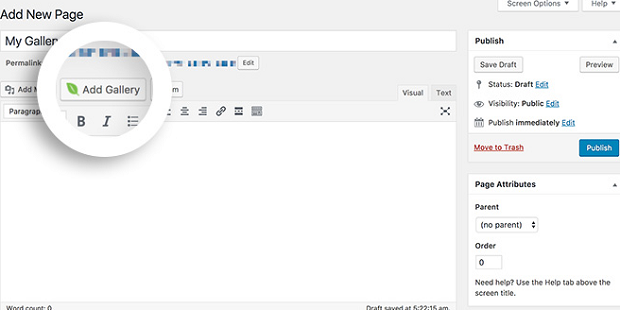
However, if you’d prefer not to use shortcodes at all, you won’t have to. When you create a new post or page on WordPress with Envira Gallery installed, you’ll notice an Add Gallery button on the page.
This button allows you to automatically find your Gallery and add it into your post however you like. Choosing a gallery from the available selection will directly embed the shortcode into your post. You can also insert galleries into pages by simply remembering the gallery page slug or page ID.
There you have it! The simple guide to using Envira gallery shortcodes on your WP pages. To find out more about optimizing your online presence with Envira, don’t forget to follow us on Facebook and Twitter!