Photographers have extra challenges to face when launching a WordPress website. Not only do you need to make sure that your site is easy to use, immersive, and engaging, but you need to do everything you can to make it look incredible too.
Unfortunately, the responsive image gallery options that come built-in with WordPress leave much to be desired, which means that you need to go hunting through over 3,000 “gallery” plugins on WordPress just to find something that might work. The good news is that we’re here to simplify things. In this article, we’re going to look at a few great image gallery plugins you can use (aside from Envira). Then we’ll give a quick rundown of how you can create a responsive image gallery grid using the Envira gallery.

The Top Plugin for Creating a Responsive Image Gallery
If you want to create a responsive image gallery grid with very little effort, then we have to recommend Envira. Envira comes with a stunning interface that makes it easy for you to get up and running. Plus, aside from an easy way to create galleries, Envira also comes with watermarking, albums, video support, and social sharing.
Creating a Responsive Image Gallery Grid with Envira
If you run a portfolio or photography site, then you’ll know how difficult it can be to create an image gallery with WordPress alone. Usually, the result is a lack of site speed, problems with organization, and more. Fortunately, Envira makes setting up image galleries simple with its responsive design, slideshow functionality, lightbox support, and more.
Here’s how you can add a responsive image gallery grid to your website with Envira.
Install Envira Gallery
The first step is installing Envira Gallery. This part is incredibly easy. Just head to the Envira Gallery home page and click on the “Get Envira Now” button. Once you’ve got your plugin, you can install and activate it by going into your WordPress plugins, searching for Envira, and setting it up from there.
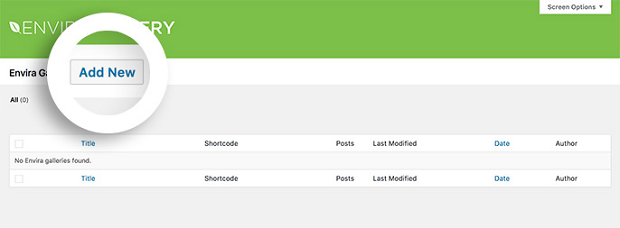
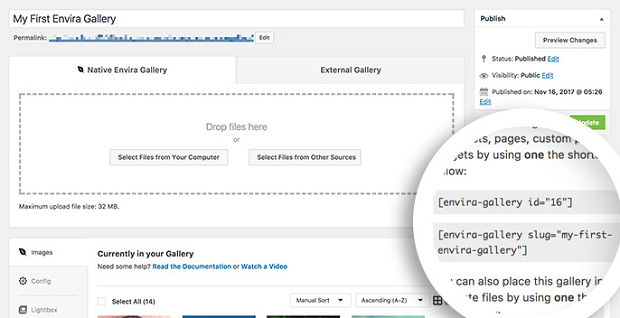
Once activated, it will add a new menu item to your sidebar called “Envira Gallery.” You’ll need to go into that space and click on “Add New.”

Adding Images to Your Responsive Image Gallery Grid
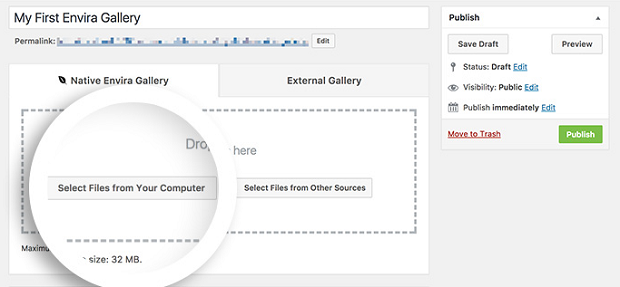
Next up is adding images. You can either upload photos from your computer or pull them straight from an existing WordPress gallery – whichever is easier. Just select the images you want, and you’ll see the thumbnails popping up in your gallery. You can click on the images to set details like titles and alt tags. Envira also allows you to put HTML in your image title.

With your images selected, you can drag and drop them into the order that you want them to appear in your responsive image gallery grid. For instance, if you’re showing off a wedding portfolio, you might start with a picture of the rings, then move through to images of the cakes.
Configure Your Gallery
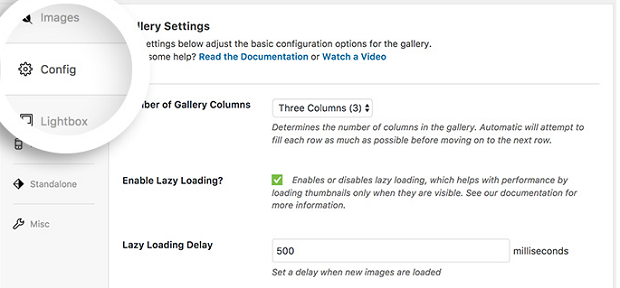
When you’re happy with the images you’ve selected, and you’ve finished editing your metadata for SEO, click the “Config” tab. Here you can change how your responsive image gallery grid appears on WordPress. There’s a range of options to choose from, including lazy loading, number of gallery columns, and more.

You can also click on the “Lightbox” tab to change how the image gallery looks on your website. For instance, you can choose your caption positions or image sizes, and basic lightbox themes too.
Remember to scroll to the bottom of the lightbox tab to configure how thumbnails behave on your grid. You can choose whether people can click on your thumbnails, and how big they should be on the page.
Embed or Publish Your Gallery
Finally, you’ll be ready to publish your responsive image gallery grid. You can simply hit the publish button to make the gallery available. Then, use the shortcodes available from Envira to embed your gallery into a post or page.

And there you have it, everything you need to know to set up your own responsive image gallery grid in WordPress. If you enjoyed this guide, follow us on Twitter or Facebook to find out more about making the most out of WordPress.
















Really helpful thank you!