Do you want to add a photo gallery to your site? Creating image galleries is a simple and yet amazing to engage the audience at your site. In this tutorial, we will share how to create an image gallery with thumbnails in WordPress.
With a gallery, you can share your photos in a unique style to attract visitors. The easiest way to create a gallery is using Envira Gallery.
To create an image gallery with thumbnails in WordPress, you’ll need to follow these 9 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create a new image gallery using Envira
- Step 3. Edit the metadata information for photos
- Step 4. Set up the config settings
- Step 5. Enable Lightbox settings for image gallery
- Step 6. Create mobile gallery images
- Step 7. Look for the standalone settings
- Step 8.Check the misc settings of gallery
- Step 9. Add the image gallery to your site
Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
First thing you need to do is to install and activate Envira Gallery plugin to your site. You can learn more about how to install a WordPress plugin.

To access the features and addons, you need to be a licensed user of Envira. You can learn here about how to verify your Envira license and how to upgrade your license.
Step 2: Create a New Image Gallery Using Envira
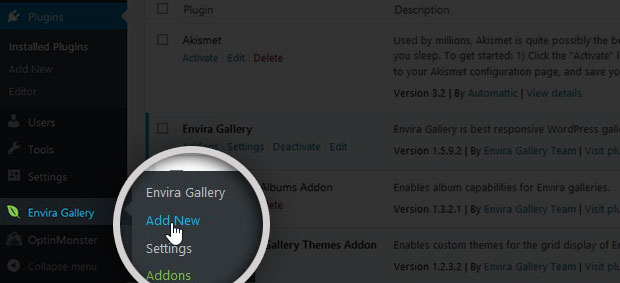
Upon activating the plugin, you should go to Envira Gallery » Add New from your WordPress admin.

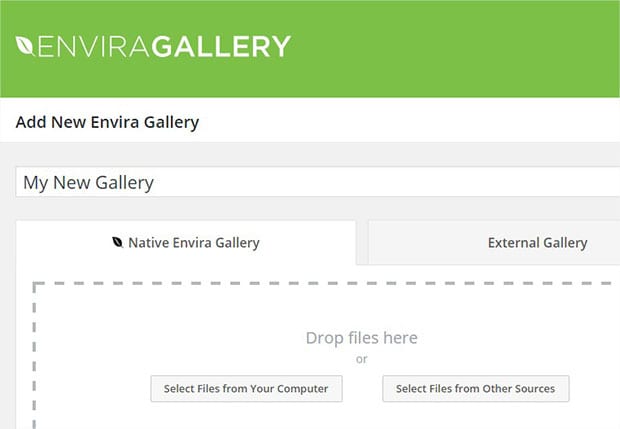
A new page will open for you to create the image gallery. Lets start by adding a title in the Enter Title Here field.

Now you need to add the photos to the image gallery. You can see two tabs: Native Envira Gallery and External Gallery.
Native Envira Gallery allows you to select images from your computer or your WordPress media library. External Gallery works with the addons that allow you to import images from other sources, such as your social media accounts or your blog posts.
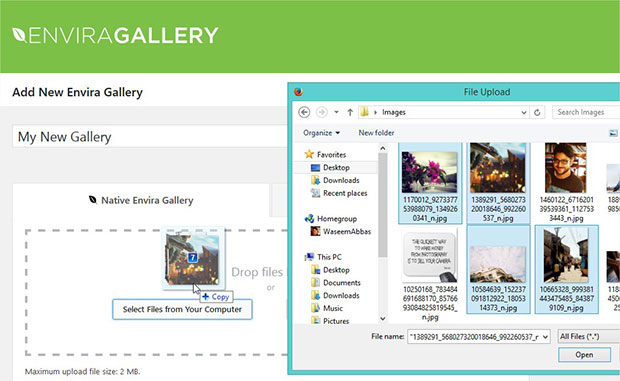
In the Native Envira Gallery section, simply drop the photos from your computer.

To add images from external resources, you should check out this guide on how to import external images in WordPress. You may also interested in knowing how to import Instagram photos in WordPress and how to import your photos from Dropbox to WordPress Gallery.
Step 3: Edit the Metadata Information for Photos
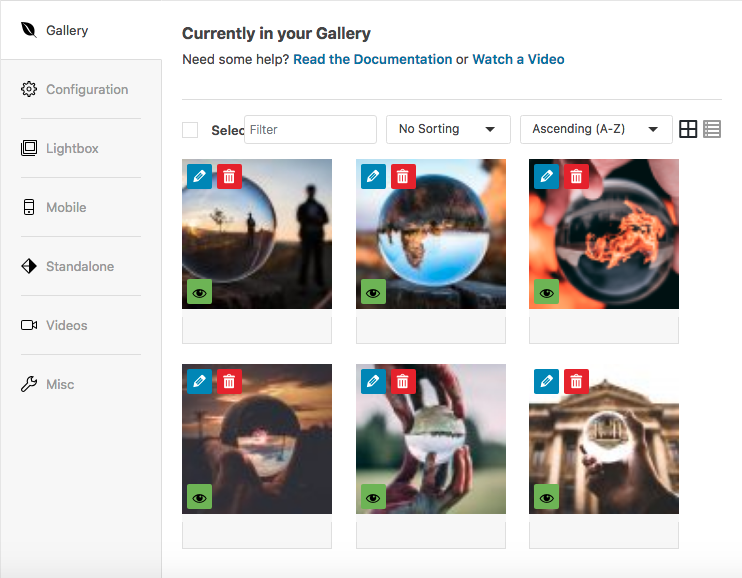
After adding the photos, you can scroll down to Images tab. You’ll see all your images are uploaded there.
You can now add titles, captions, and other info for all the photos individually. Simply click on the edit (pencil) icon to modify images.

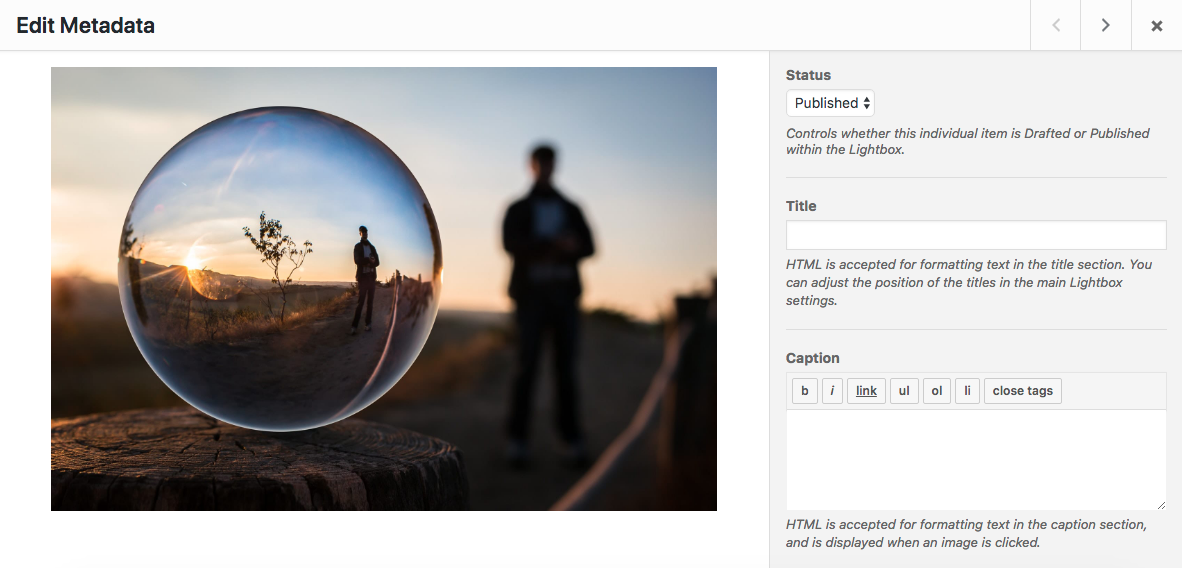
A popup will open where you can add meta information for each image individually.

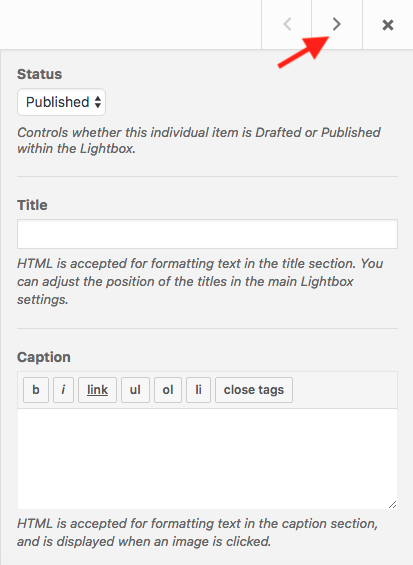
You can click on the next/previous button at the top right corner of the popup. It will help you to easily add metadata to all images in one time.

Step 4: Setup the Config Settings
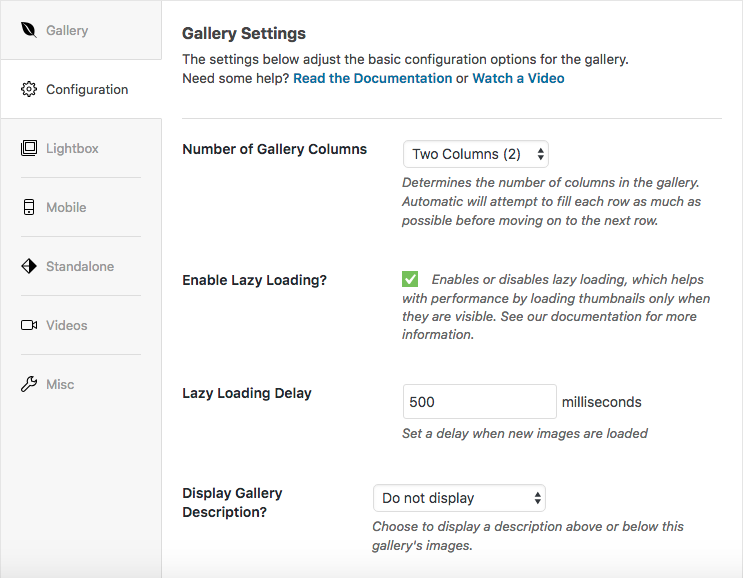
Next you should setup configuration. You’ll find all the basic settings for your image gallery like number of columns, rows, margins, gallery theme and more.

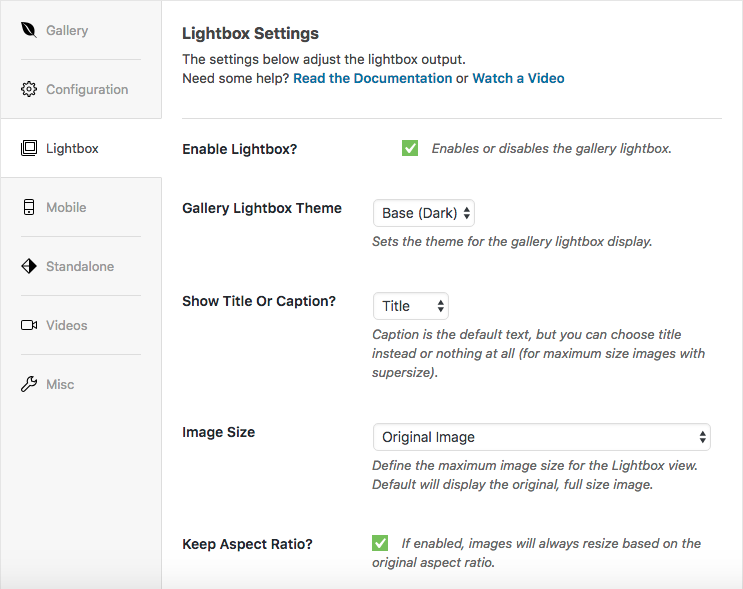
Step 5: Enable Lightbox Settings for Image Gallery
After the config settings, you can go to Lightbox tab. With the Lightbox enabled, you can select a theme for the image gallery thumbnails, image size, open/close effects, transition effects, and more.

You can also enable keyboard navigation, mousewheel navigation, aspect ratio and loop gallery navigation.
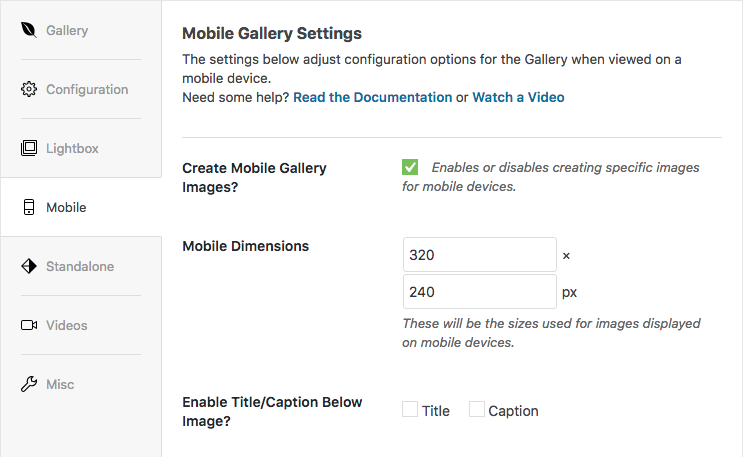
Step 6: Create Mobile Gallery Images
You can setup your image gallery for mobile display. Simply go to the Mobile tab below to the Lightbox tab and enable it. In these settings, you can mention mobile dimensions and row height.

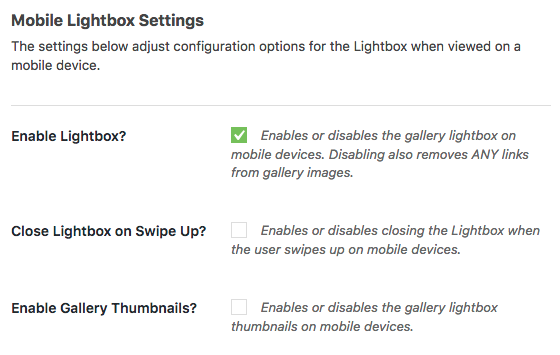
Next to mobile gallery settings are the mobile lightbox settings. You can enable Lightbox and gallery thumbnails for mobile devices from here.

Other settings are width & height of thumbnails, touchwipe and close on swipe up.
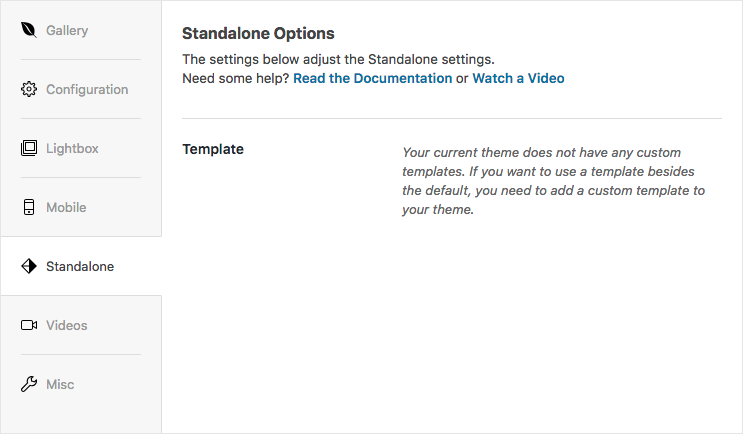
Step 7: Look for the Standalone Settings
Next tab is Standalone. If you are using a custom template with your theme, then you might need to look into this tab.

In case, if you also create photo albums using Envira, then the standalone will help in generating unique URL for your image galleries.
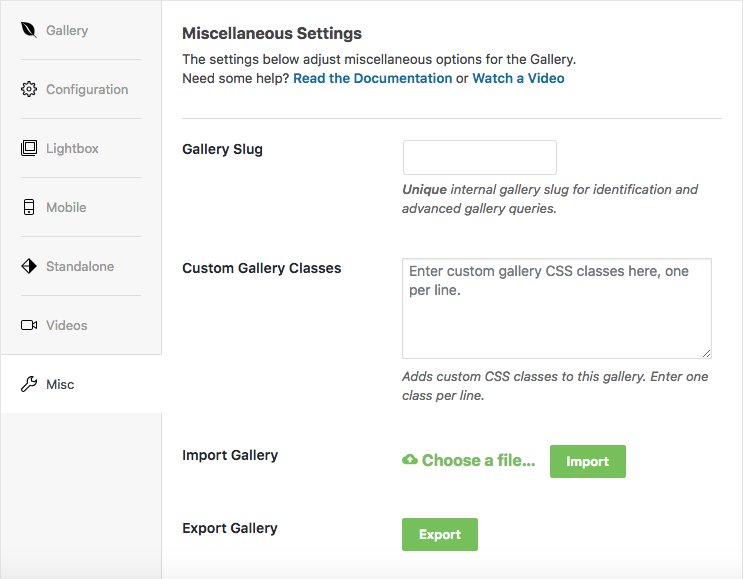
Step 8: Check the Misc Settings of Gallery
The Misc tab has settings mostly for admin at the backend. These settings include gallery title, slug, custom CSS, and RTL support.

You can import and export image galleries in WordPress from this tab.
Step 9: Add the Image Gallery to Your Site
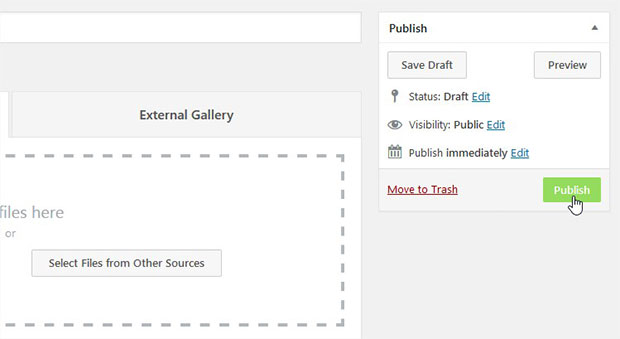
Once you are done with all the settings, simply hit the Publish button.

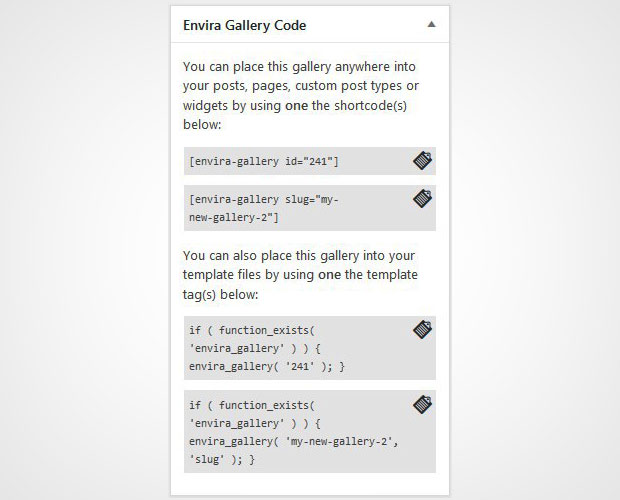
You’ll see a new widget as Envira Gallery Code below the Publish widget at the right side of your screen. In this widget, you have the shortcode, template tag and some other information to add this image gallery to your site.

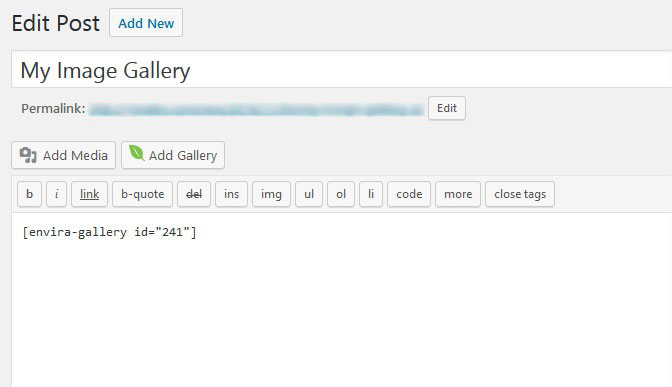
Simply copy the shortcode from here and go to Posts » Add New or edit an existing post. In the visual editor, you need to paste the shortcode.

If you want to add the image gallery to any template file of your theme, then you need to copy the template tag and paste it into your theme file. Make sure to click on the Update button, and your image gallery will appear to your site.
That’s all. We hope this tutorial has helped you to learn how to create an image gallery with thumbnails in WordPress. You may also want to check out our guide on how to how to import NextGEN galleries, albums and tags into Envira Gallery.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips and resources.
















I was wondering if you can add multiple galleries to a page with just a featured image as a place card.? and if so, can the place cards then display in a grid rather than one below the other.
Using Envira Albums, yes. But that is only available with pro or agency license.
Hi,
Can I use this with a different thumbnail image to what would show as the main image.
I need a solution to have colour swatches that change a main image which will kitchen images to display in the colour of choice, would this be possible?
Thanks
Patrick
Is it possible to display one image and when a user clicks on that image, they can scroll through all of that albums iamges