Do you want to add blurbs to your WordPress site? Blurbs are small columns of text with an icon above each column, and they’re great for displaying featured products or services. In this article, we will share how to add blurbs with icons in WordPress.
Blurbs are a popular way of displaying featured products or services on your site with a short description of each. They are commonly used on the homepage, below the header image.
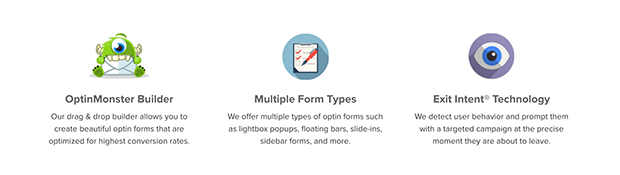
Here is an example of blurbs from OptinMonster:

Read on to learn how to add blurbs to your WordPress site.
Adding Blurbs With Icons in WordPress
First thing you need is the Advanced WP Columns plugin. This plugin will allow you to add the columns for your blurbs.
Simply go to Plugins » Add New from your WordPress backend. In the search bar, you should type ‘WP Advanced Columns’ and press the Enter key.
![]()
Now, click on the Install Now button to install this plugin.
![]()
Next, activate the plugin click on the Activate Plugin link.
![]()
Upon activating the plugin, you need to go to Settings » Advanced WP Columns to configure the settings.
Scroll down to the Column Class field and add ‘mycolumns’ to it. Make sure to hit the Save button.
![]()
Now go back to Plugins » Add New and write ‘WP SVG Icons’ in the search bar. Press the Enter key.
![]()
Then click on the Install Now button to install the plugin.
![]()
From the next window, you’ll need to click on the Activate Plugin link to activate this plugin, just like you did for the previous plugin.
![]()
Once the plugin is activated, you can edit the page where you want to add your blurbs with icons.
First, click on the Advanced WP Columns button from the menu in your visual editor.
![]()
It will open a popup window. Go ahead and click on the Empty dropdown to choose the number of columns you want to add to your page.
![]()
We selected Three Columns from the Empty dropdown. You’ll need to add some text in each of the columns you added, so it will display inside your editor.
Once you are satisfied with settings for your columns, click on the Add Columns button.
![]()
After adding columns, you can add in the icons. Click just before the first column of text and press the Enter key to create the space above this column.
Then, click on the Add Icon button above the visual editor.
![]()
It will popup the settings to add the icon to your first column. Choose your desired icon from the options, and then click on Span to wrap your icon in span tags.
You will see the shortcode appear in the visual editor.
![]()
Now you need to repeat this process for the other columns.
After adding all the icons, simply click on the Update button to save your page. Now go to your website to see the blurbs with icons.
![]()
Since you can see that the icons appear to be very small in size, we recommended adding the following code to your theme’s CSS file:
span.wp-svg-bullhorn.bullhorn {
font-size:100px;
}
span.wp-svg-download.download {
font-size:100px;
}
span.wp-svg-cart-3.cart-3 {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
Make sure that you change the names of the icons (e.g. “wp-svg-bullhorn.bullhorn”) to match the icons you used on your page.
That’s all. Your website should now look something like this:
![]()
We hope this article has helped you to learn how to add blurbs with icons in WordPress. You may also want to check out our guide on how to create a featured content gallery in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.