Do you want to add a hipster lighting effect to your photo? Some images look striking with a sepia and vintage leak light effect. In this article, we will show you how to create a hipster lighting effect in Photoshop.
If you don’t have it yet, you can get Photoshop from Adobe’s site here.
Adding the Hipster Lighting Effect
First thing you need to do is open your image in Photoshop.
We will be working with Adjustment layers, so make sure the Adjustments panel is visible in the right-hand side of your Photoshop screen (if it is not available, then go to Window » Adjustments).
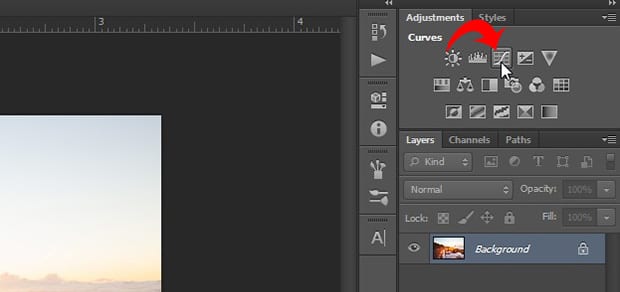
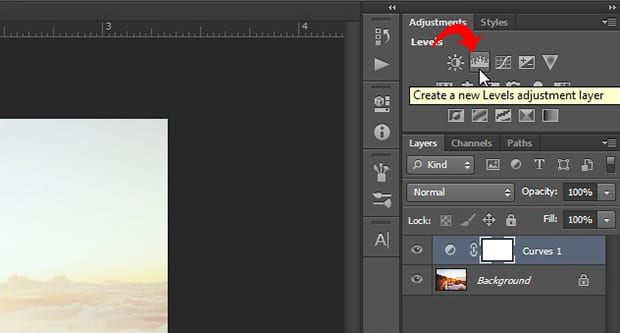
Lets start with the Curves adjustment layer. To add it, click on the icon that looks like an S-curve inside the Adjustments panel.

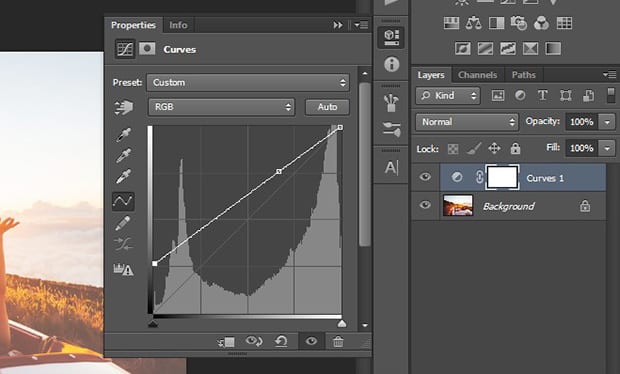
In the settings for this layer, you’ll need to adjust the curve on RGB as shown in the image below:

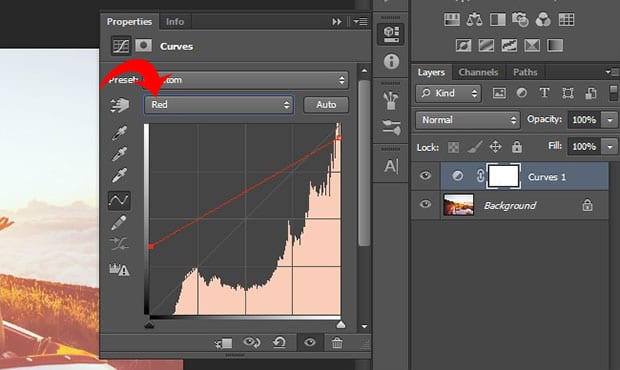
After adjusting the RGB, select Red from the dropdown menu and adjust the curve as shown below:

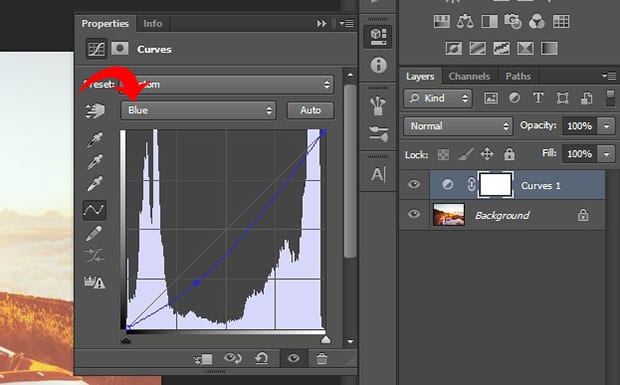
Next, set the dropdown to Blue and adjust the curve as shown below:

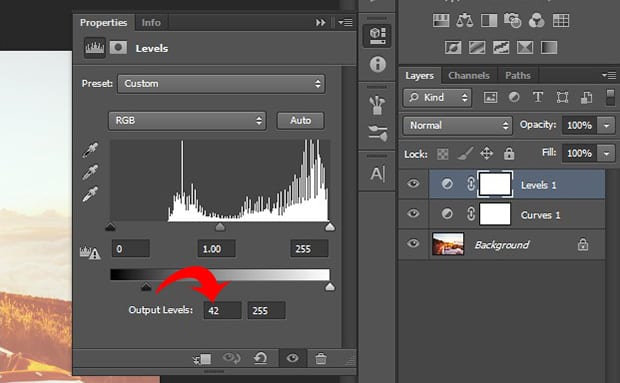
For the next step, you’ll need to create a new Levels adjustment layer.

Simply set the Output Levels to 42 in the first box that is 0 by default. This will create a faded effect.

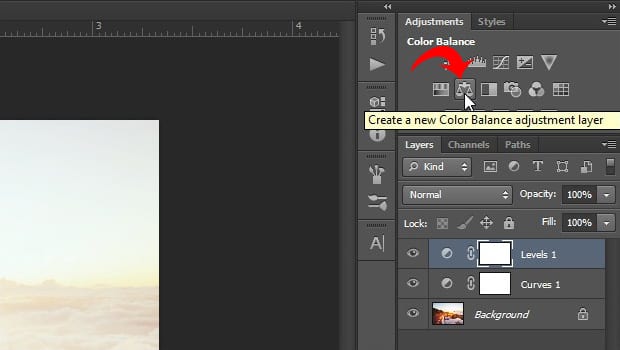
After adjusting the Levels layer, it’s time to create a Color Balance adjustment layer.

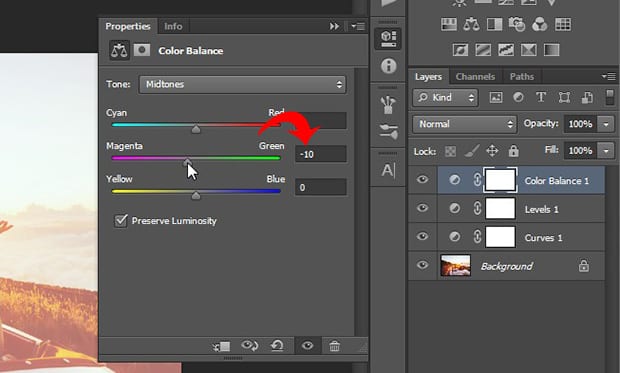
Go ahead and set the Magenta-Green to -10. Make sure that the Tone is set to Midtones.

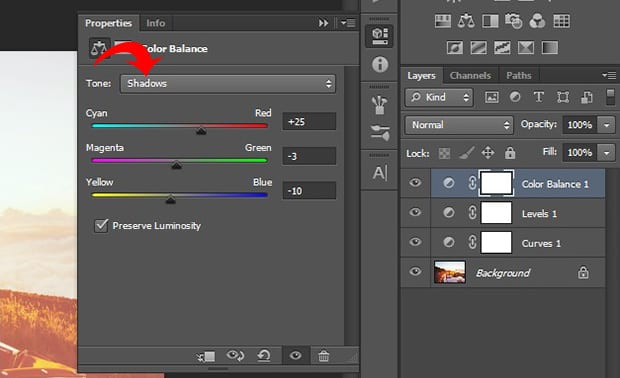
Next, select the Shadows from the Tone dropdown. Then set the values as follows:
Cyan-Red: +25
Magenta-Green: -3
Yellow-Blue: -10

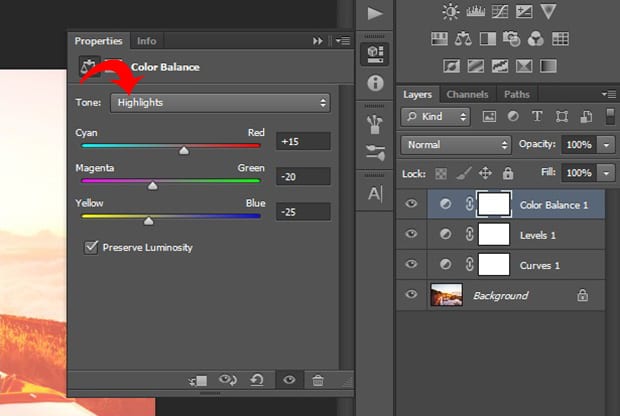
After the Shadows, select Highlights from the Tone dropdown and change the values as follows:
Cyan-Red: +15
Magenta-Green: -20
Yellow-Blue: -25

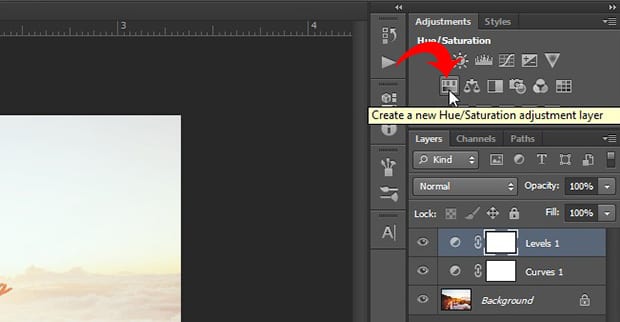
Next, select the Hue/Saturation adjustment layer.

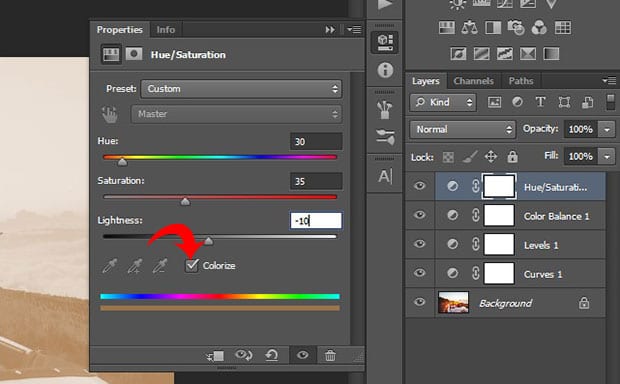
Simply set the following values and make sure that the Colorize check box is tick marked:
Hue: 30
Saturation: 35
Lightness: -10

Your image now has a sepia tone effect!
Since the adjustment layers come with a layer mask, you can simply choose the Brush Tool from the toolbar at the left-hand side, and brush over the important objects in the image so they pop out.
We’re brushing the car and the passengers, so they will get their colors back, but the rest of the image keeps the faded effect.

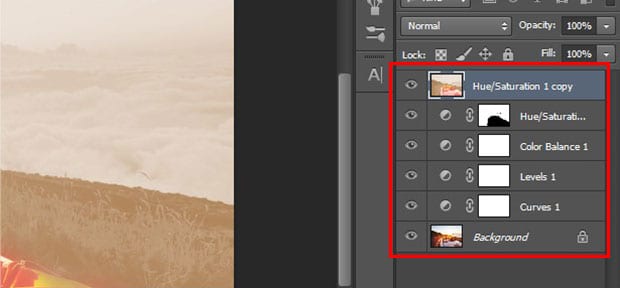
In the next step, you should select all the layers in the Layers panel. Then press Ctrl + J to duplicate, and Ctrl + E to merge the layers.
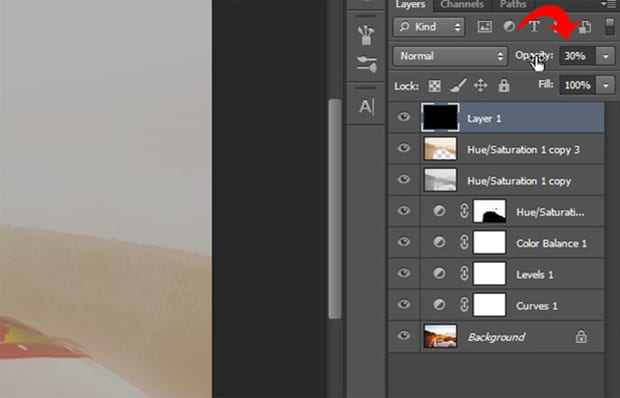
Your Layers panel will look as shown in the image below:

Now you should go to Image » Adjustments » Desaturate and then go to Filter » Blur » Gaussian Blur. Set the Radius to 20 pixels.

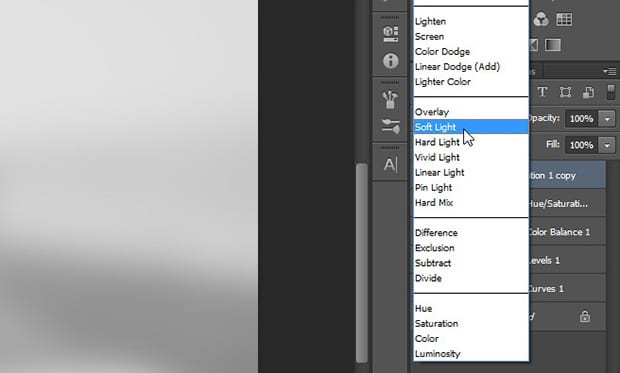
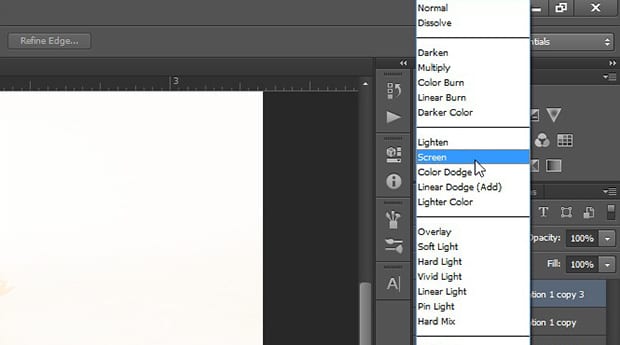
Set the blend mode of the layer to Soft Light.

Go ahead and select all the layers again. Then press Ctrl + J to duplicate and Ctrl + E to merge the layers together.
Next, go to Filter » Blur » Gaussian Blur and set the Radius to 20 pixels.

You’ll need to set the blending mode of the layer to Screen, and select the Eraser tool from the toolbar to remove the blur from your subject and any important objects.

In the next step, add a new layer by going to Layer » New » Layer and fill it with a black color using the Paint Bucket Tool. Set the Opacity to 30%.

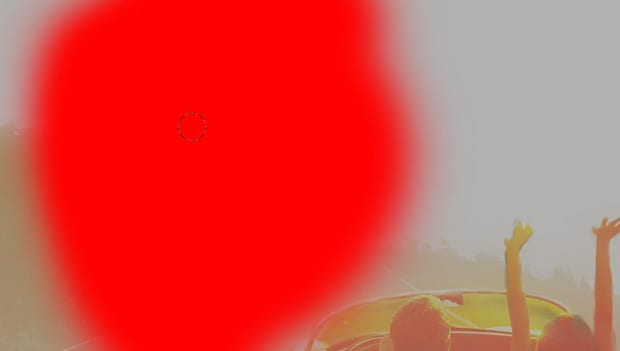
Now go to Layer » New » Layer to add a new layer again. Select the Brush Tool and set it to a red color. Go ahead and brush over an area of the image with the soft red color.

After the red, you should add another layer from Layer » New » Layer, and set the brush to yellow. Brush the yellow in the middle of the red spot.

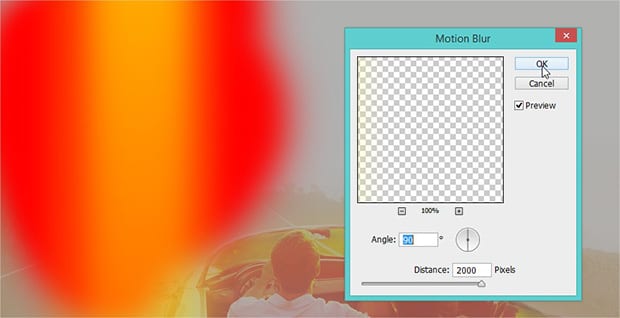
Next, go to Filter » Blur » Motion Blur, and set the Angle to 90. You can set the Distance slider to the maximum.

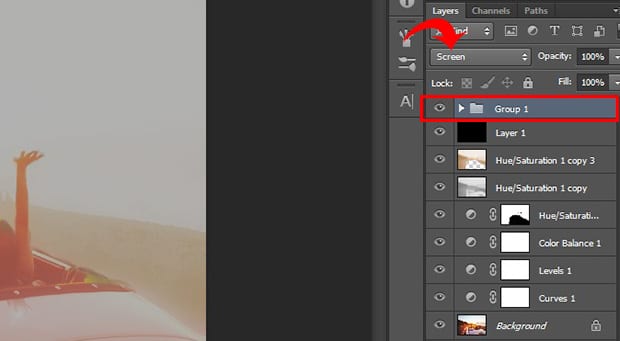
Go ahead and select these two layers with the red and yellow colors. Press Ctrl + G to add them in a group, and then should change the blending mode of the group to Screen.

Repeat the same process with two new layers and place the red and yellow spots at the bottom-right corner of your image (or simply copy and paste the red and yellow layers you already created, and move the copy to the bottom-right corner). Add a Motion Blur and put them into the group. Change the blend mode of the entire group to Screen.
That’s all. You can see the before and after image below.

We hope this article has helped you to learn how to create a hipster lighting effect in Photoshop. You may also want to check out our guide on how to fix underexposed photos in Photoshop.
If you like this article, then please follow us on Facebook and Twitter for more free photo editing tutorials.















