Would you like to only show 1 column galleries on your mobile device? With Envira you can do this with just a little CSS. We’ll walk you through how to use CSS to show only 1 column on mobile devices.
This tutorial is a little more technical than the other docs and will require a basic level of CSS.
Step 1 – Create or Edit Your Gallery
First, you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
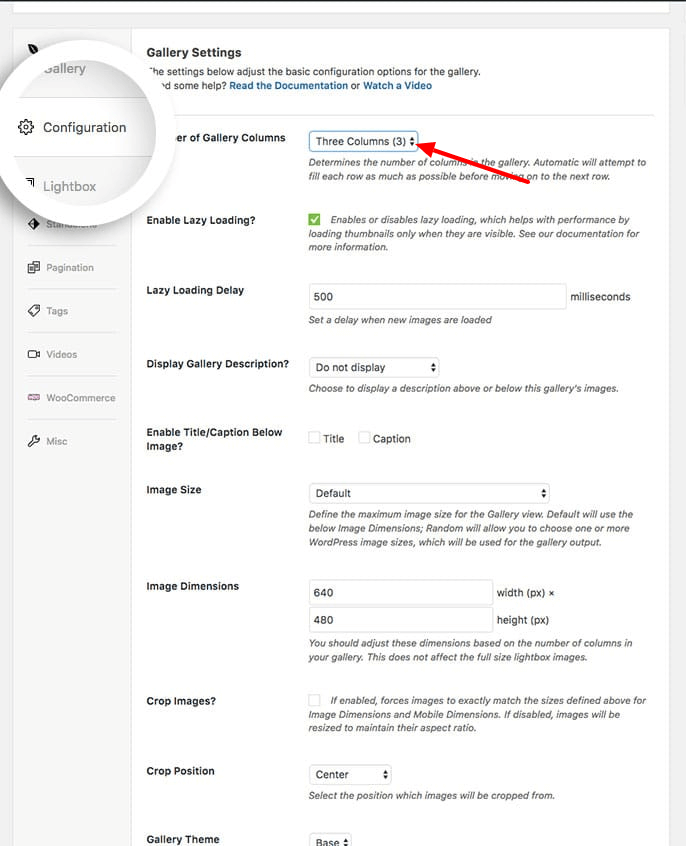
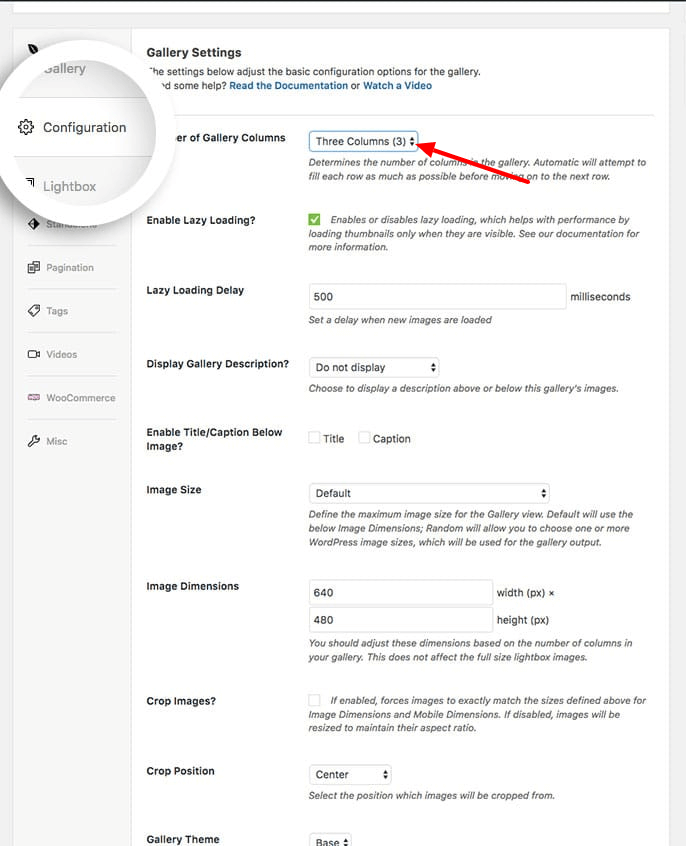
The tutorial will only work if you’ve set your Number of Gallery Columns to any column count from the Configuration tab.

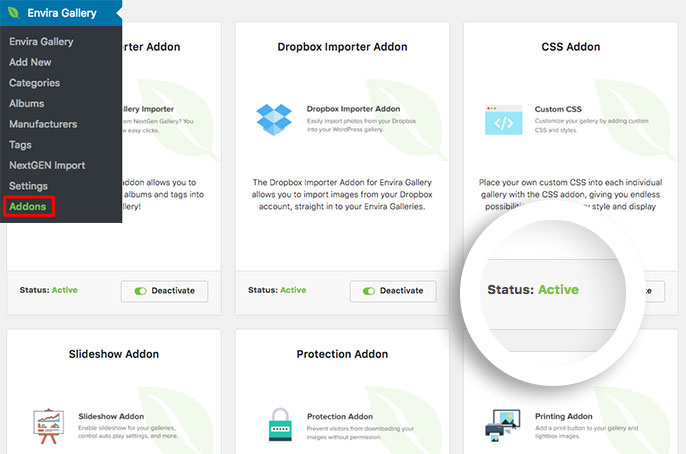
Step 2 – Install and activate the CSS Addon
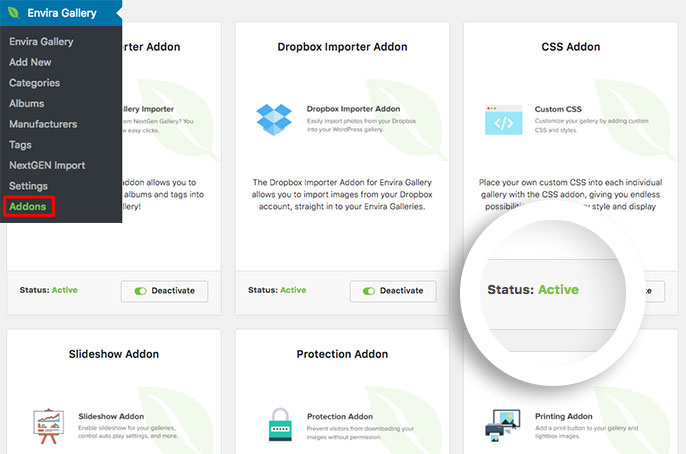
The next step you’ll need to install and activate Envira’s CSS Addon. Navigate to the Addons section and click Install then Activate on the CSS Addon.

Step 3 – The CSS
Below is the CSS we’ve used in our demo.
You’ll need to change this ID number to match your gallery ID number. You can find this by looking in the sidebar of your gallery edit screen.
For more information on how to find your gallery ID number you can read this article.
You can also just add this CSS to the WordPress Customizer to make this change for all of your Envira Galleries!
To find out more about the WordPress Customizer, please review our article on How to add custom CSS to the WordPress Customizer.
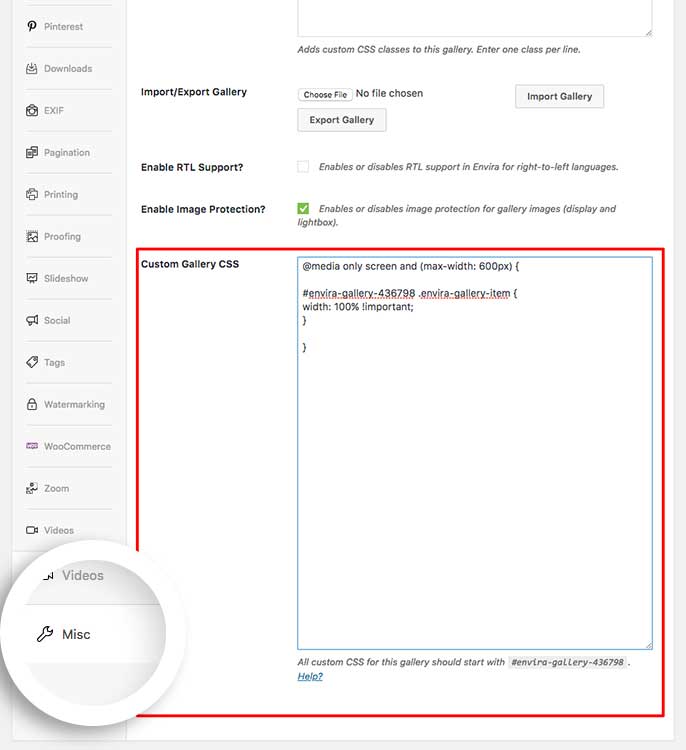
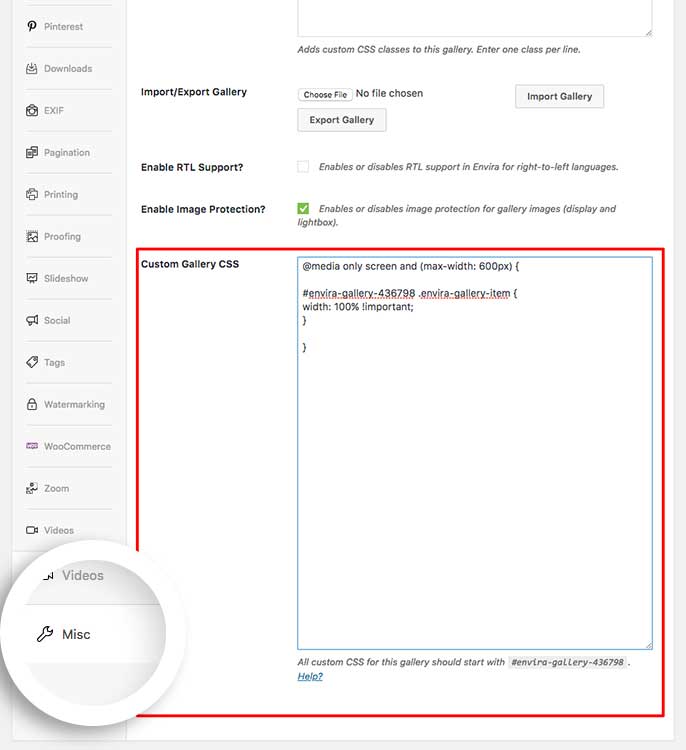
If you’re using the CSS Addon to only change 1 gallery, add your CSS to the Misc tab inside the Custom Gallery CSS box.

Once you’ve added your CSS just click Publish or Update to save the changes to the gallery.
@media only screen and (max-width: 600px) {
#envira-gallery-436798 .envira-gallery-item {
width: 100% !important;
}
}
Be sure to update the 436798 with your own gallery ID number
If you’re going to want this change for all galleries, just remove the gallery ID number from the CSS and add your CSS to the Appearance » Customize » Additional CSS and click Publish to save the changes.
See the demo!
If you’d like to have some more fun with Envira and CSS, check out our tutorial on How to Style the Tags Filter.
FAQs
Q: How can I target albums?
A: Absolutely! You’d use exactly the same CSS but just be sure the ID matches the album. If you added your CSS to the WordPress Customizer then it would automatically make this change for all Envira gallery and album images.
Q: Why am I not seeing my columns at 100% on mobile?
A: Please edit the gallery and on the Configuration tab and make sure the Number of Gallery Columns isn’t set to Automatic.