If you are using the Featured Content addon and would like to add additional information to your output (such as author, date, category, or taxnomy information) you can do that through a filter provided in the plugin. This requires you to be a little familiar with WordPress coding but we can help walk you through how to do that!
Heads up!
This article contains PHP, CSS, and/or JavaScript to customize our plugin. We offer this code as a courtesy but don’t provide support for additional code customizations or 3rd party development.
Adding the snippet
First, you’ll need to be sure you have the Featured Content addon installed and active, then add the following code snippet to your site.
For more details on adding custom code like this, you can check out our guide on adding custom PHP or JavaScript to your site.
/* Adding Date, Author, Category, Taxonomy To Featured Content output
*
* @link https://enviragallery.com/docs/adding-date-author-category-taxonomy-to-featured-content/
*/
function envira_fc_date_terms( $content, $posts, $data, $post ) {
if ( isset($data['config']['id']) && !empty($data['config']['id']) ) {
$gallery = get_post( intval( $data['config']['id'] ) );
}
// Build date and taxonomy terms content
$additional_content =
'<div class="envira-fc-author-name">'
. __( 'Posted by: ', 'envira-featured-content-date-terms' ) . get_the_author() . '
</div>' .
'<div class="envira-fc-date">'
. __( 'Published on ', 'envira-featured-content-date-terms' ) . get_the_date( 'dS F Y', $post->ID ) . '
</div>' .
'<div class="envira-fc-category"> '
. __( 'in ', 'envira-featured-content-date-terms' ) . get_the_term_list( $post->ID, 'category', 'Categories: ', ', ' ) . '
</div>';
switch ( $data['config']['gallery_column_title_caption'] ) {
case 'title':
$content['title'] = $content['title'] . ' ' . $additional_content;
break;
case 'title_caption':
$content['title'] = $content['title'] . ' ' . $additional_content;
break;
default:
$content['caption'] = $content['caption'] . ' ' . $additional_content;
break;
}
// Return content
return $content;
}
add_filter( 'envira_featured_content_image', 'envira_fc_date_terms', 1, 5 );
Customizing the snippet
After you’ve added the snippet, you can customize these parts depending on how you want the additional details to display:
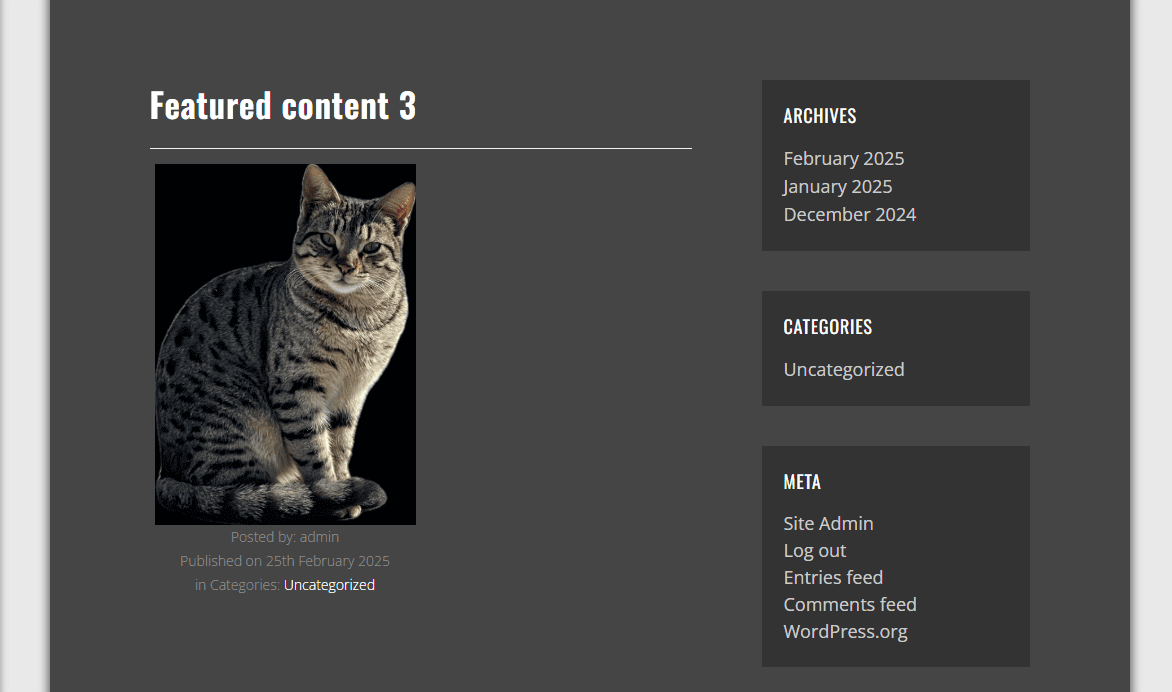
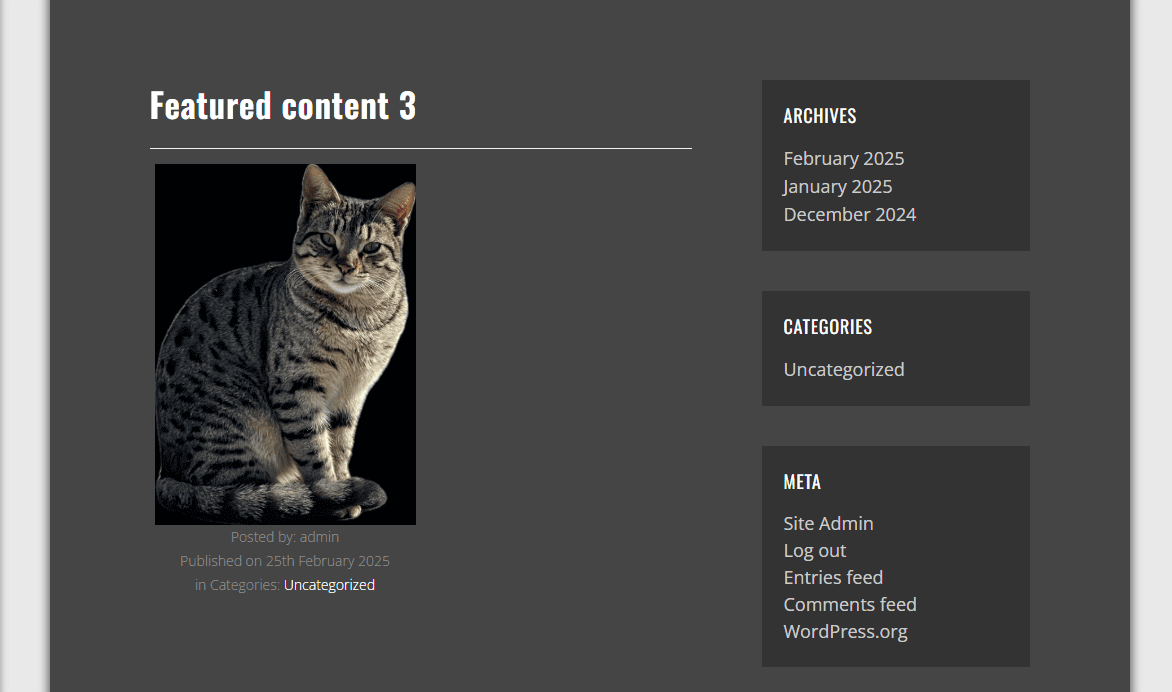
- Posted by:
- Published on
- in
Activate the snippet
When you’re done be sure to activate the snippet then check your gallery

Now you’re ready to showcase more about your posts directly in the gallery!