Requirements for Creating a Thumbnail Gallery with Envira Gallery
- WordPress v. 4.9 or higher
- Envira Gallery Plugin v. 1.8 or higher
- A licensed version of Envira Gallery (Pro tier or higher)
Setting Up Your Envira Thumbnail Gallery in Lightbox
Setting up thumbnail columns is relatively simple in the licensed versions of Envira Gallery. It involves using Lightbox to display large-scale versions of images while including a thumbnail carousel at the bottom of the gallery.
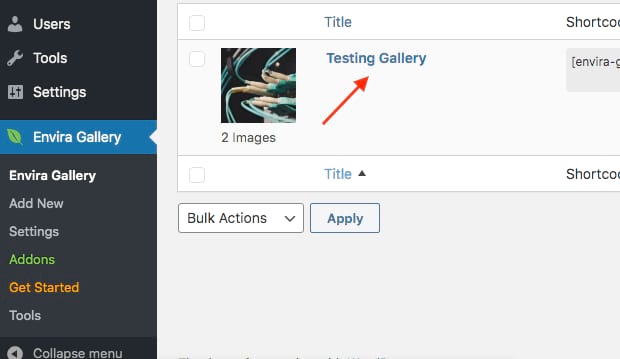
1. To set up a thumbnail gallery with Envira, click on the Envira Gallery plugin from the WordPress menu. Then, select the gallery you want to create a thumbnail gallery for:
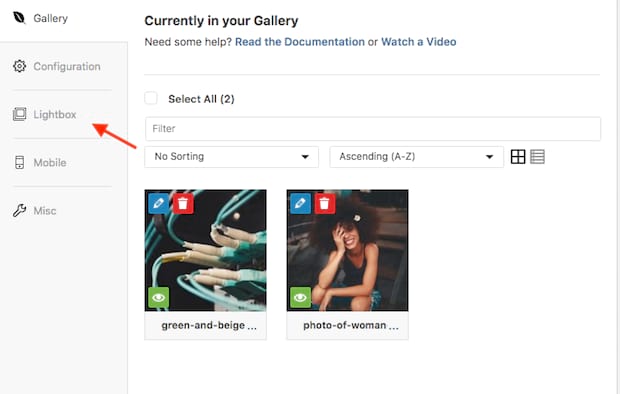
2. Scroll down and click on the Lightbox tab:
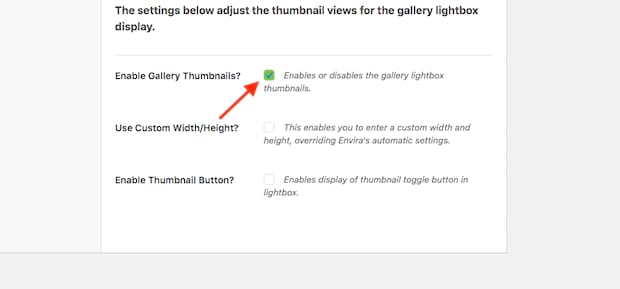
3. Click on the Enable Gallery Thumbnails checkbox:
Once you’ve enabled gallery thumbnails, you may want to adjust some of these additional settings:
- The Use Custom Width/Height checkbox allows you to adjust the width and height of the displayed image.
- The Enable Thumbnail Button places a button in the Lightbox gallery so readers can toggle the thumbnail list on and off.
Setting Up Your Envira Thumbnail Gallery with Columns
Additionally, you can manually set thumbnails on a WordPress page without relying on Lightbox or the carousel functionality:
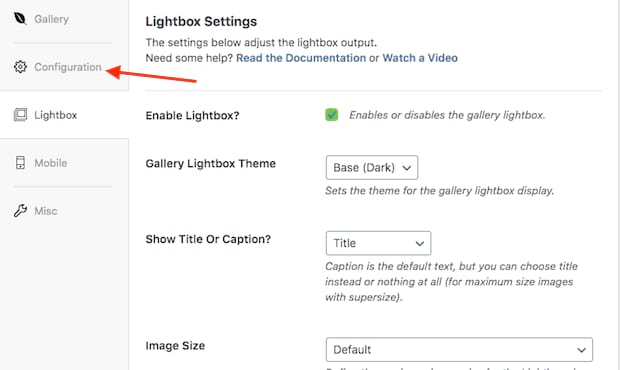
1. First, click on the Configuration tab:
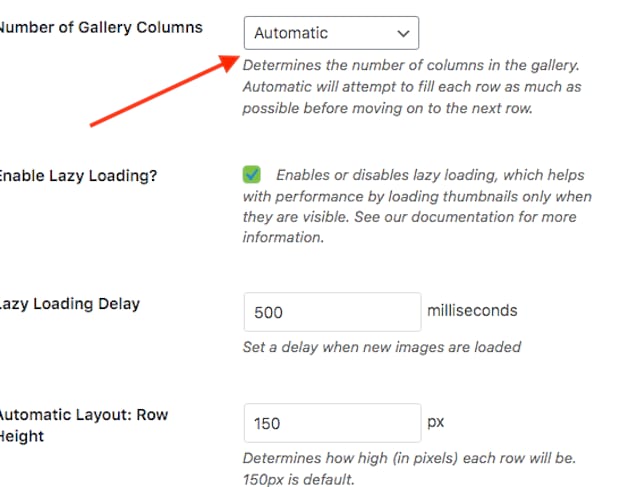
2. Then select the Number of Gallery Columns dropdown menu:
You’ll then see a series of options based on how many thumbnail columns you’d like to show, ranging from 1 to 6 columns.
By using the gallery columns option, you can set up an on-page thumbnail gallery that readers can click through. There are also several options to configure:
Column Settings
- Automatic vs. Numbered Columns controls how many thumbnail columns show up in your gallery. Selecting a manual number of columns will force the gallery to show that many thumbnails per row. The “Automatic” setting will let the plugin use screen and page size to automatically set the number of columns.
- Settings for Automatic Columns include special formatting options based on how the automatic gallery winds up looking:
- Automatic Layout: Margins set margins for when the gallery uses the automatic layout, which will affect how far apart thumbnails are and how many thumbnails show up on each row.
- Automatic Layout: Last Row controls how the last row of photos in the gallery aligns with the rest of the gallery if it does not contain enough thumbnails to complete a row. You can set the last row using the following settings:
- Left: Float all images to the left (lining up with column dimensions)
- Right: Float all images to the right (lining up with column dimensions)
- Center: Center the images along column dimensions
- Fill: The images will stretch to fill the space available in the bottom row
- Hide: The images in the final row will not appear to the viewer
Note that if you decide to use the Automatic columns, you can adjust the Automatic Layout: Row Height option to control row size. This setting sets the height of each image in pixels. If you make the images larger, you’ll be able to display bigger thumbnails. However, if your images are not set to display at the resolutions you provide, then they will not look as sharp as they should.
Creating a Masonry Thumbnail Gallery
Some gallery users like to organize their galleries in a “masonry” format. The Mason format uses square image resolutions but “fits” images together so that the gallery looks like it was pieced together like stonework. Some thumbnails will be smaller, some larger, but they will all fit into a clean square space.
If you are interested in this kind of layout, you’ll need to select the Mason layout option within the Configuration tab of your gallery.
Mobile Thumbnail Galleries
You can also set thumbnail galleries for mobile users, but it requires the use of the Lightbox in mobile.
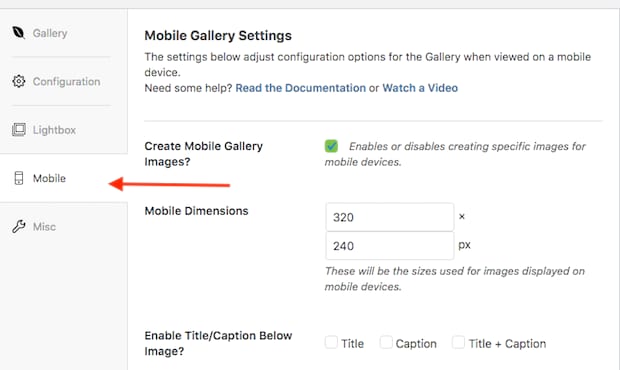
1. Click the Mobile tab:
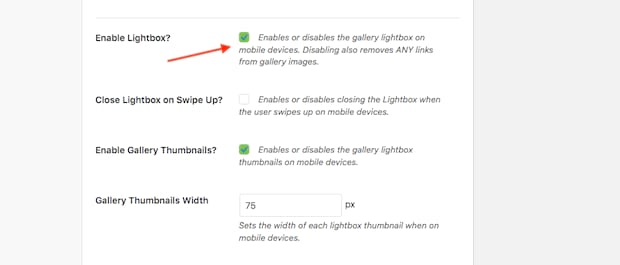
2. Click on the Enable Lightbox checkbox to turn on the Lightbox image viewer for mobile browsers:
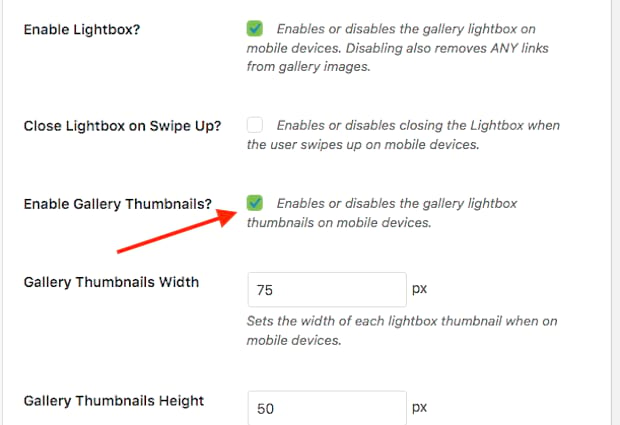
3. Scroll down and click the Enable Gallery Thumbnails checkbox:
Now, when mobile viewers look at your galleries, they’ll get a Lightbox view with the thumbnails underneath!