Would you like to customize Envira Gallery lightbox close button? Envira is easily customizable to meet your needs with just a little CSS. This documentation will help you with the CSS needed to replace the default background image with your own.
Setup
Step 1 – Create or edit your gallery
Your first step is to create a new gallery or edit an existing one. You can follow along with our documentation for creating your first gallery.
Step 2 – Install and activate the CSS Addon
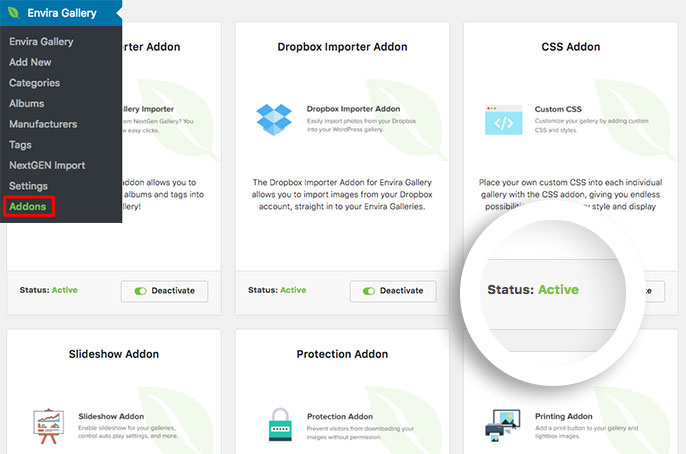
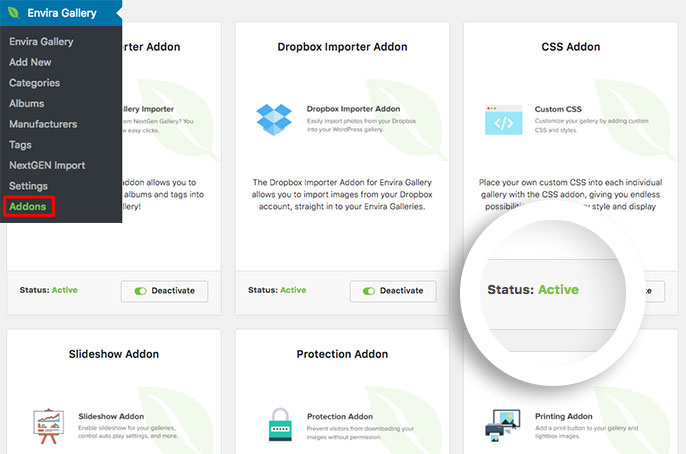
The next step you’ll need to install and activate Envira’s CSS Addon. Navigate to the Addons section and click Install then Activate on the CSS Addon.

Step 3 – The CSS
Below is the CSS we’ve used in our demo.
You’ll need to change this ID number to match your gallery ID number. You can find this by looking in the sidebar of your gallery edit screen.
For more information on how to find your gallery ID number you can read this article.
You can also just add this CSS to the WordPress Customizer to make this change for all of your Envira Galleries!
To find out more about the WordPress Customizer, please review our article on How to add custom CSS to the WordPress Customizer.
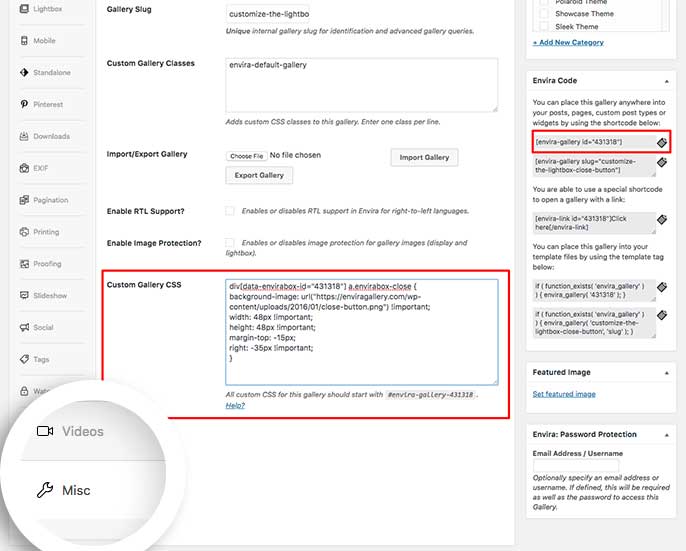
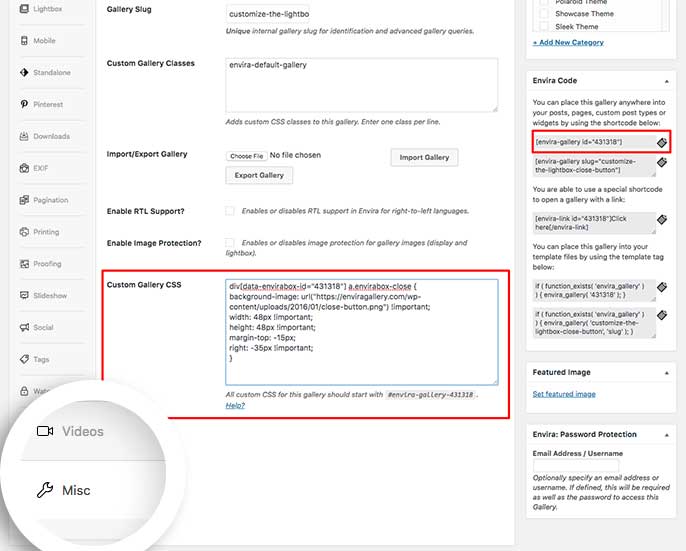
If you’re using the CSS Addon to only change 1 gallery, add your CSS to the Misc tab inside the Custom Gallery CSS box.

Once you’ve added your CSS just click Publish or Update to save the changes to the gallery.
div[data-envirabox-id="431318"] a.envirabox-close {
background-image: url("http://example.com/images/close-button.png") !important;
width: 48px !important;
height: 48px !important;
margin-top: -15px;
right: -35px !important;
}
Be sure to change http://example.com/images/close-button.png to the URL of the close button you wish to replace the default one with in the example below.
Depending on the size of the image you choose, you may need to adjust the CSS slightly to accommodate.
Check out our demo of this in action!
And that’s it! There’s loads you can do with a little CSS and Envira! Check out our article on How to use CSS for Envira for a 1 column layout Mobile.
FAQs
Why isn’t the CSS working for me?
A: The Base (Dark) and Base (Light) lightbox themes use a font-based icon instead. Since there are no images, this CSS is not relevant.
Can I use a font-based icon instead?
A: Absolutely! Using CSS you can easily replace the background image with a font-based icon. These steps are a bit more technical and would require some skilled knowledge of CSS. The CSS may look something like this:
div[data-envirabox-id="431318"] a.envirabox-close {
background-image: none !important;
}
div[data-envirabox-id="431318"] a.envirabox-close:before {
content: "\f158";
font-family: 'dashicons';
}
Using a child theme you can add a function to your child theme’s functions.php to include the WordPress Dashicons font like this:
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}