Have you ever wanted to limit images inside a gallery to show only a certain number of images? For example, you can show only 4 images from a gallery that has over 150 images simply by editing the shortcode. Let’s take a look at this document to figure out how!
Create or Edit Your Gallery
First, you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
Modifying the Shortcode
Next, we’ll need to add a shortcode for our gallery to our post or page.
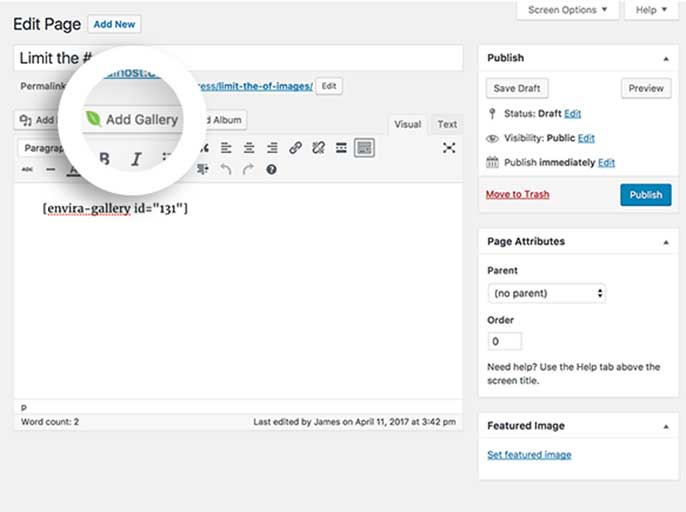
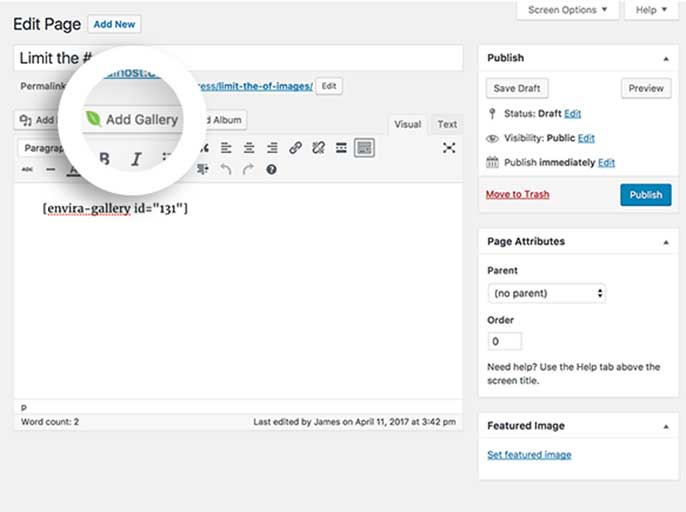
You can easily add a gallery shortcode to your page by inserting the shortcode from the Add Gallery button that appears on every page and post from your site.

In our case, we added the following shortcode to our visual editor:
[[envira-gallery id="131"]]
Next, we will need to modify our shortcode. We’re going to add some additional text to the shortcode to limit the number of images from the gallery like so:
[[envira-gallery id="131" limit="4"]]
As you can see above, all that’s needed to complete the last step is to add the limit option.
As a result of adding that limit option to the shortcode, we have effectively limited the number of images that will show from the gallery to 4.
If you’d like to add a gallery to a widgetized area on your site, you don’t need to modify the shortcode at all. Check out our tutorial on How to Use the Envira Gallery Widget.
FAQs
Q: Why don’t I see all the images from the gallery in the lightbox?
A: Because you are limiting the number of images in the gallery, the modified shortcode will only show that number of images in the lightbox as well.
Q: What if I want all my images to display in the lightbox?
A: There are many other ways of doing this with Envira. You can check out our tutorial on How to Load Your Gallery Lightbox from a Text Link and show a single image to open the gallery’s lightbox.
If you have the Pagination Addon installed, you could limit the number of images with pagination and then hide the pagination with CSS. You can read more about that on our tutorial for How to Hide the Pagination Navigation Using CSS.