Have you ever wanted to have your Envira gallery lightbox open from a simple text link, button, or single image? We’ve made this very easy in Envira! This tutorial will walk you through the steps needed on how to load your gallery lightbox from a text link, button, or single image.
Create or Edit Your Gallery
First, you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
Copy Envira Link Shortcode
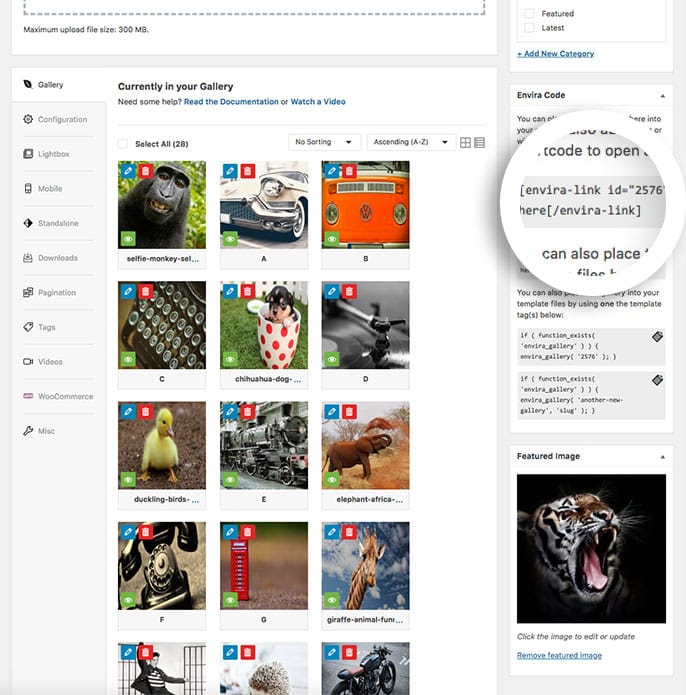
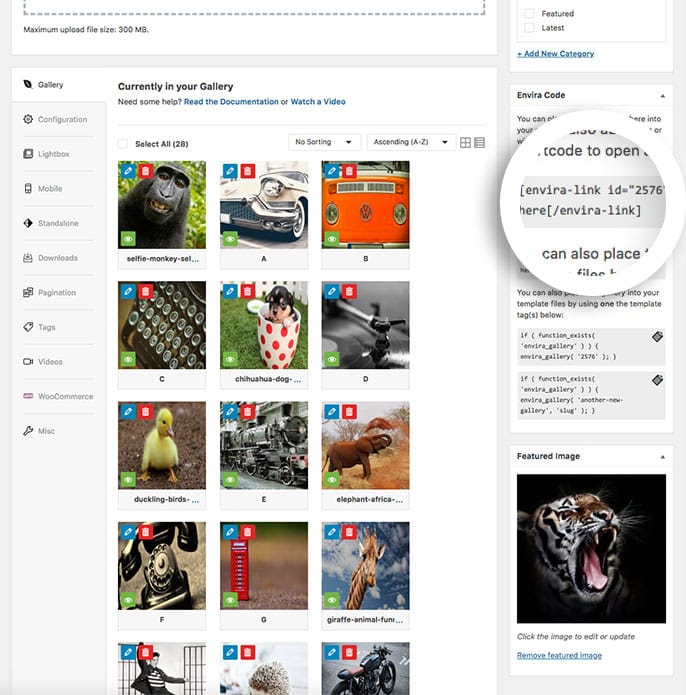
Next, copy the Envira Link from your gallery sidebar by clicking the clipboard icon and paste that shortcode into any page or post or widget-ready area on your site:

Add Shortcode to Your Page
Finally, create a new page or post. For this example, we’ll be working with a new page.
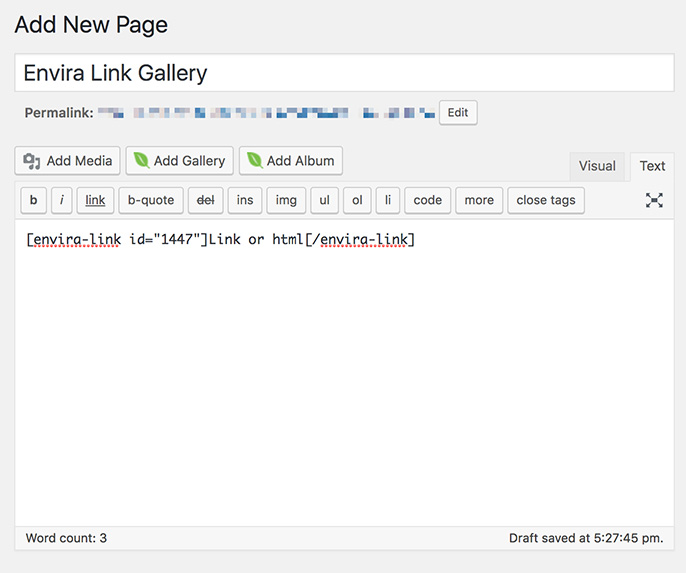
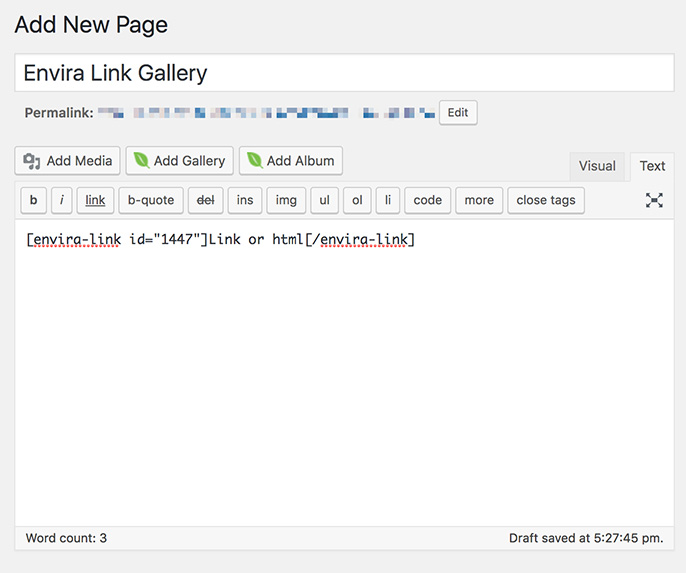
Click on Pages » Add New and give a title to your page.
Your final page should look like this:

Publish your page to see the link on the page.
See the demo!
Would you like to do some more fun stuff with Envira? Have a look at our tutorial on How to Style Pagination Links to appear like buttons.
FAQ
Q: Why are my buttons missing in lightbox?
A: You will need to make sure that the lightbox is enabled in the gallery that you are using with Envira Link. Simply check the lightbox option under the Lightbox tab of the gallery.
Q: What if I don’t want to use text for my link?
A: You don’t have to use text to trigger your Envira lightbox. You could use an image or a button as well. Here’s an example for an Envira Link using an image or using a button.
Example :
<button>Click Me!</button>
<p>Click the image below to launch the lightbox!</p><img src="path-to-the-image-you-want" alt="alt text here" width="140" height="73" />