Would you like to style gallery images on hover? With Envira and a little CSS this can be easily done. This tutorial will help you with the CSS you need to style your gallery images on hover.
This tutorial is a little more technical then the other docs and will require a basic level of CSS.
Step 1 – Create or Edit Your Gallery
First you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
Step 2 – Install and activate the CSS Addon
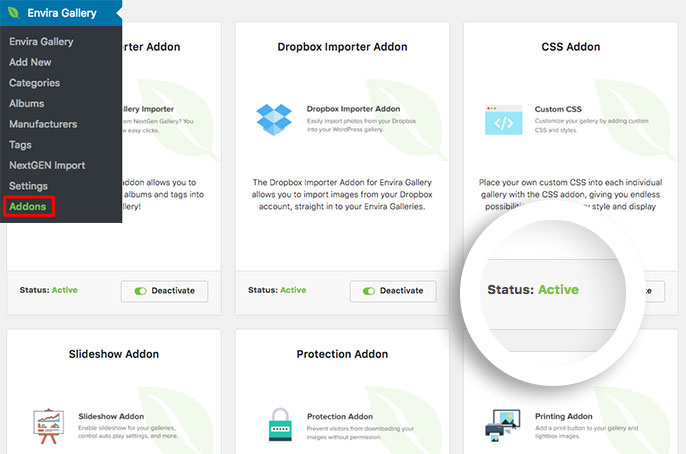
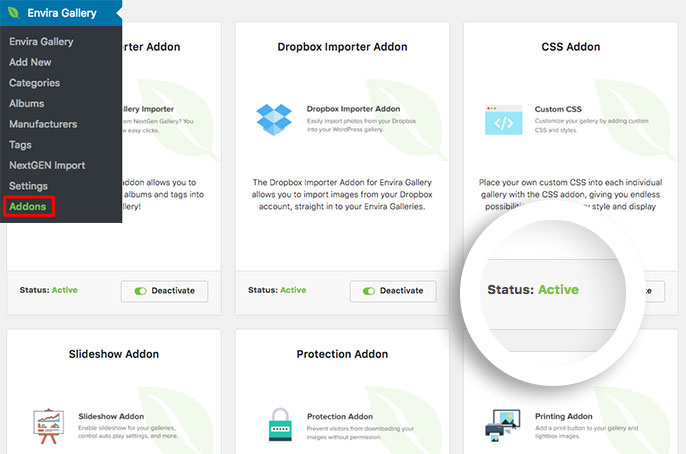
The next step you’ll need to install and activate Envira’s CSS Addon. Navigate to the Addons section and click Install then Activate on the CSS Addon.

Step 3 – The CSS
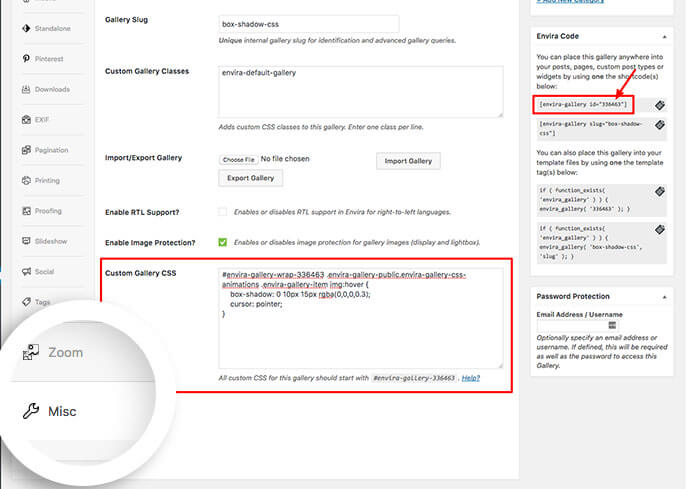
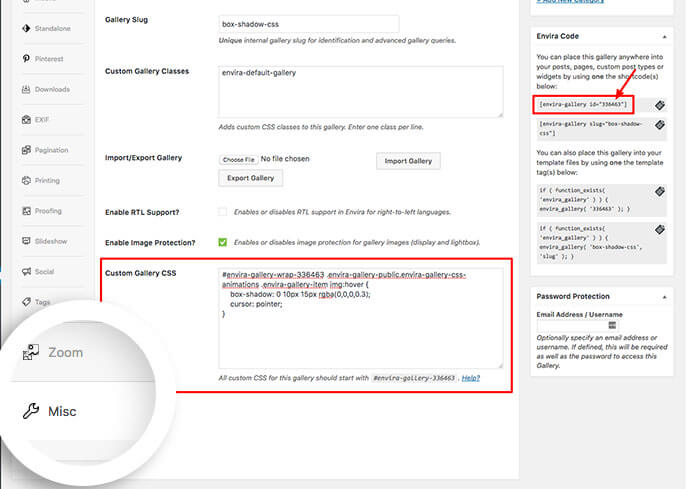
Below is the CSS we’ve used in our demo.
You’ll need to change this ID number to match your gallery ID number. You can find this by looking in the sidebar of your gallery edit screen.
For more information on how to find your gallery ID number you can read this article.
You can also just add this CSS to the WordPress Customizer to make this change for all of your Envira Galleries!
To find out more about the WordPress Customizer, please review our article on How to add custom CSS to the WordPress Customizer.

#envira-gallery-wrap-336463 .envira-gallery-item img:hover {
box-shadow: 0 10px 15px rgba(0,0,0,0.3);
transition: box-shadow 0.3s ease-in-out;
cursor: pointer;
}
If you’ve got Envira Lazy Load enabled on the Configuration Tab of the gallery, the CSS you’d use is this:
#envira-gallery-wrap-336463 .envira-gallery-item .envira-lazy:hover {
box-shadow: 0 10px 15px rgba(0,0,0,0.3);
transition: box-shadow 0.3s ease-in-out;
cursor: pointer;
}
Be sure to update the 336463 with your own gallery ID number
Have a look below to see how the CSS has changed our gallery images on hover.
If you’re going to want this change for all galleries, just remove the gallery ID number from the CSS and add your CSS to the Appearance » Customize » Additional CSS and click Publish to save the changes.
See the demo!
Would you like to add some other styling to your gallery? Have a look at our tutorial on How to Customize the Lightbox Close Button.
FAQs
Q: How can I target albums?
A: Absolutely! You’d use exactly the same CSS but just be sure the ID matches the album. If you added your CSS to the WordPress Customizer then it would automatically make this change for all Envira gallery and album images.