Would you like to change the background color or opacity for your Envira Gallery lightbox? With a little help of some custom CSS you can easily do this! This tutorial will walk you through how to change the overlay transparency and even the background color on your galleries!
This tutorial is a little more technical then the other docs and will require a basic level of CSS.
Setup
Step 1 – Create or edit your gallery
Your first step is to create a new gallery or edit an existing one. You can follow along with our documentation for creating your first gallery.
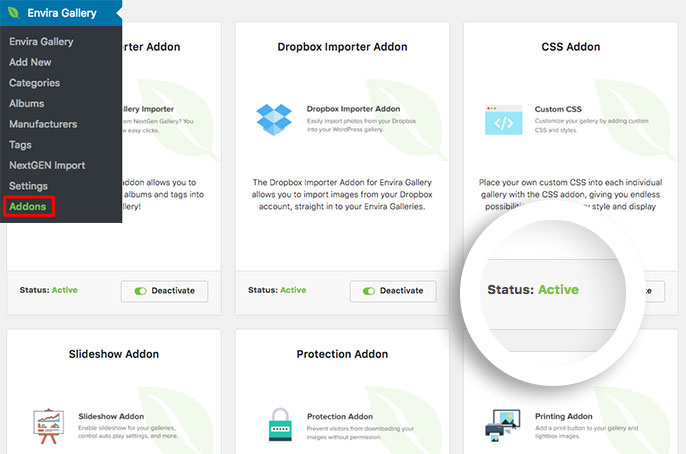
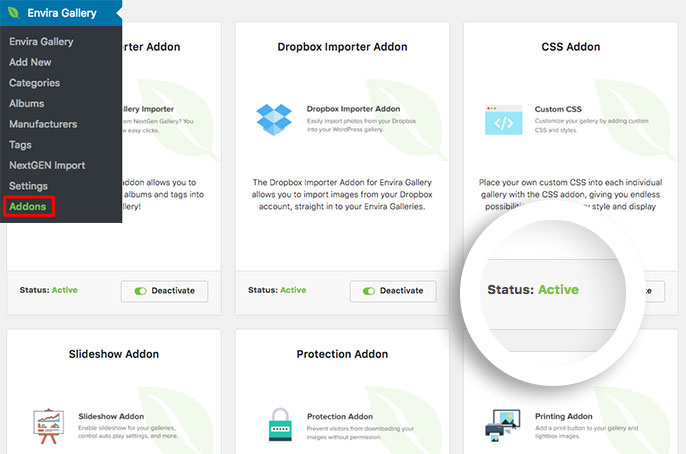
Step 2 – Install and activate the CSS Addon
The next step you’ll need to install and activate Envira’s CSS Addon. Navigate to the Addons section and click Install then Activate on the CSS Addon.

Step 3 – The CSS
Below is the CSS we’ve used in our demo.
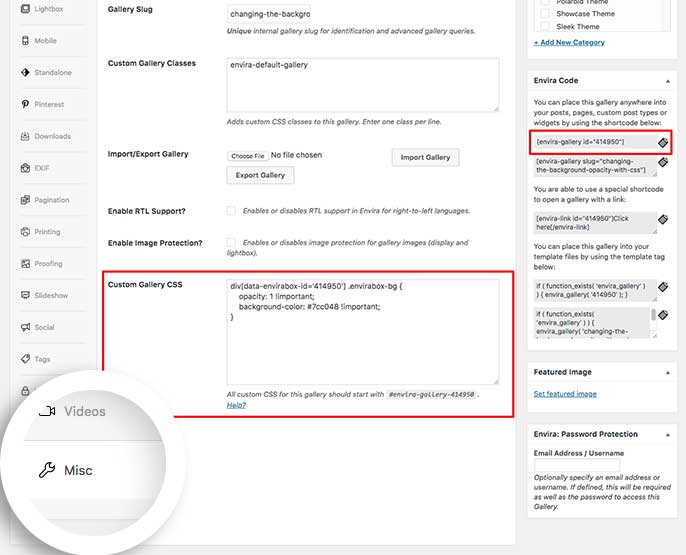
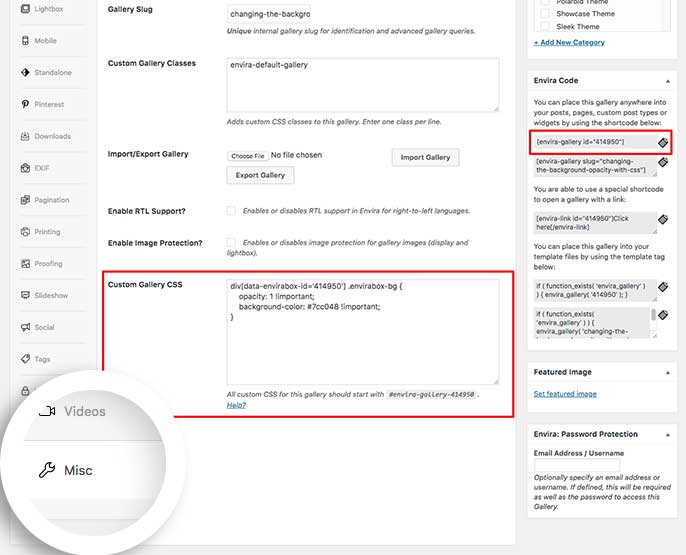
You’ll need to change this ID number to match your gallery ID number. You can find this by looking in the sidebar of your gallery edit screen.
For more information on how to find your gallery ID number you can read this article.
You can also just add this CSS to the WordPress Customizer to make this change for all of your Envira Galleries!
To find out more about the WordPress Customizer, please review our article on How to add custom CSS to the WordPress Customizer.
If you’re using the CSS Addon to only change 1 gallery, add your CSS to the Misc tab inside the Custom Gallery CSS box.

Once you’ve added your CSS just click Publish or Update to save the changes to the gallery.
div[data-envirabox-id='414950'] .envirabox-bg {
opacity: 1 !important;
background-color: #7cc048 !important;
}
Be sure to update the 414950 with your own gallery ID number
If you’re going to want this change for all galleries, just remove the div[data-envirabox-id='414950'] from the CSS and add your CSS to the Appearance » Customize » Additional CSS and click Publish to save the changes.
The opacity is on a percentage level so 1 = 100% opacity. This means you can’t see what’s behind the lightbox at all.
If you want to allow a little see through, change the opacity to .50 which is equal to 50% opacity.
And that’s it! You can see in the gallery below, using specific styles we’ve successfully styled our lightbox transparency and background color.
Check out our demo of this in action!
Would you like to have some more fun with Envira and CSS? Why not check out our tutorial on How to use Black & White Filter for Envira Gallery Images!
FAQs
Q: Will this work for albums too?
A: Absolutely! You’d use exactly the same CSS but just be sure the ID matches the album. If you added your CSS to the WordPress Customizer then it would automatically make this change for all Envira gallery and album images.