Would you like to display the title over the gallery image on hover? With Envira and a little custom CSS this is easy to do! We’ll walk you through how to style your title over the gallery image on hover!
This tutorial is a little more technical then the other docs and will require a basic level of CSS.
Setup
Step 1 – Create or edit your gallery
Your first step is to create a new gallery or edit an existing one. You can follow along with our documentation for creating your first gallery.
Now we’ll need to set up the gallery for some specific settings.

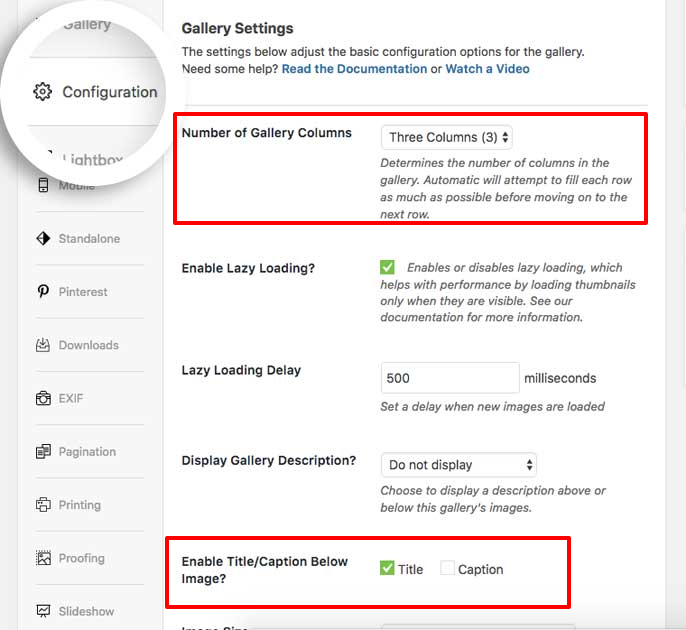
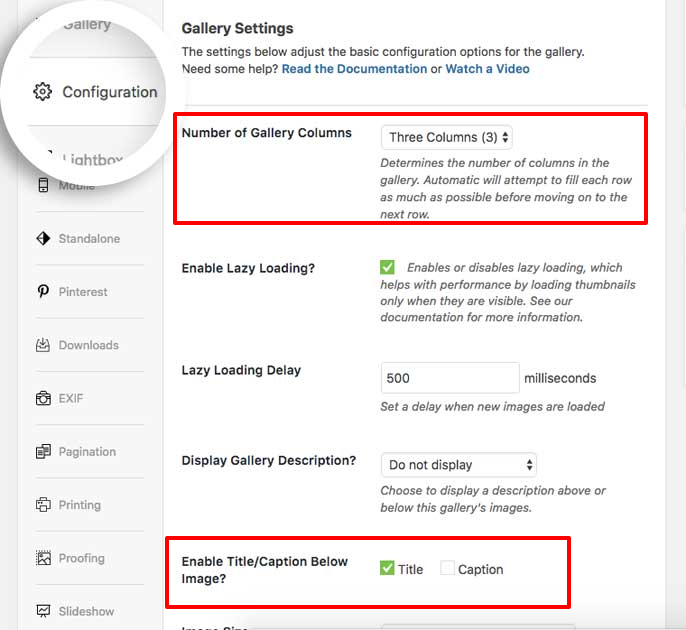
As shown above, click on the Configuration tab.
In addition to setting the Number of Gallery Columns to any column count, you’ll also need to choose to show the Title.
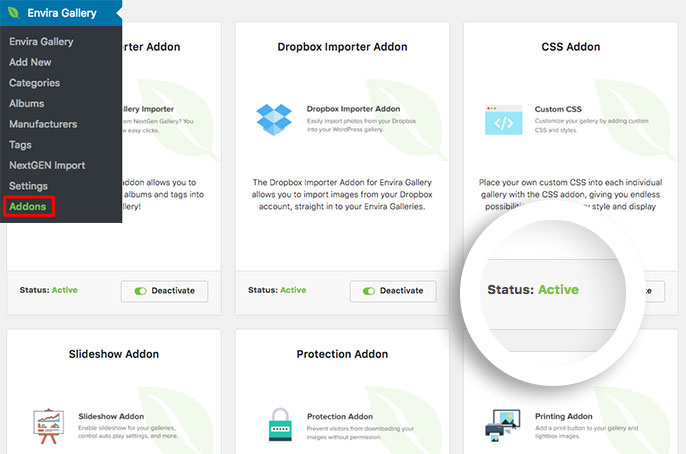
Step 3 – Install and activate the CSS Addon
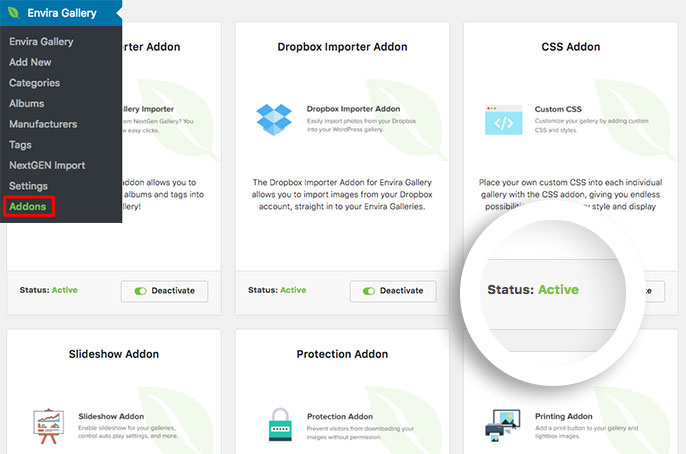
The next step you’ll need to install and activate Envira’s CSS Addon. Navigate to the Addons section and click Install then Activate on the CSS Addon.

Step 4 – The CSS
Below is the CSS we’ve used in our demo.
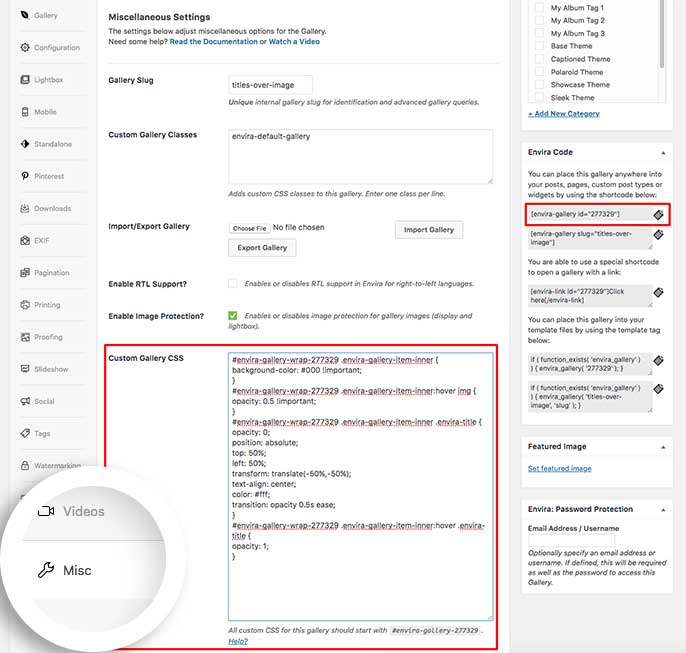
You’ll need to change this ID number to match your gallery ID number. You can find this by looking in the sidebar of your gallery edit screen.
For more information on how to find your gallery ID number you can read this article.
You can also just add this CSS to the WordPress Customizer to make this change for all of your Envira Galleries!
To find out more about the WordPress Customizer, please review our article on How to add custom CSS to the WordPress Customizer.
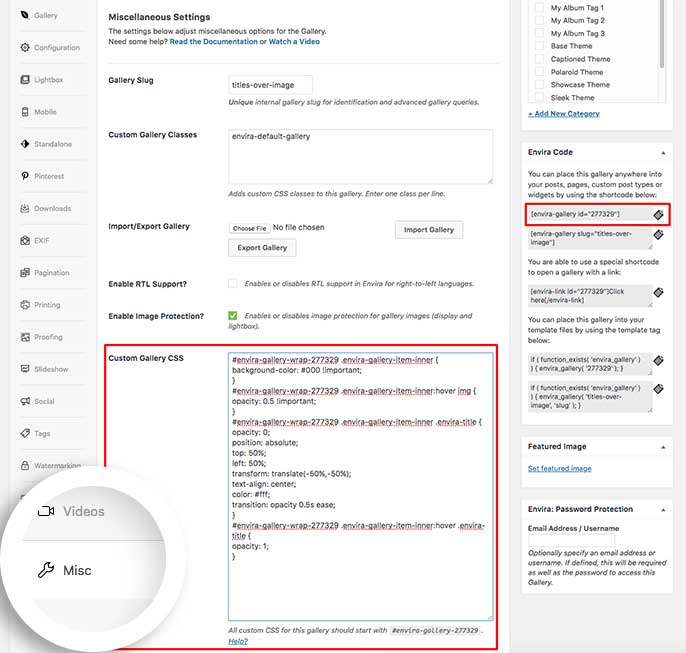
If you’re using the CSS Addon to only change 1 gallery, add your CSS to the Misc tab inside the Custom Gallery CSS box.

Once you’ve added your CSS just click Publish or Update to save the changes to the gallery.
#envira-gallery-wrap-277329 .envira-gallery-item-inner {
background-color: #000 !important;
}
#envira-gallery-wrap-277329 .envira-gallery-item-inner:hover img { opacity: 0.5 !important;
}
#envira-gallery-wrap-277329 .envira-gallery-item-inner .envira-title {
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
color: #fff;
transition: opacity 0.5s ease;
}
#envira-gallery-wrap-277329 .envira-gallery-item-inner:hover .envira-title {
opacity: 1;
}
Be sure to update the -277329 with your own gallery ID number
If you’re going to want this change for all galleries, just remove the gallery ID number from the CSS and add your CSS to the Appearance » Customize » Additional CSS and click Publish to save the changes.
See the demo!
Would you like to do more with CSS and Envira? Check out our guide on How to Style Pagination Links.
FAQ
Would I be able to do the same for captions?
A: Absolutely! Just change the .envira-title in the CSS above to .envira-caption and you’re all set!
You can see an example of that on this demo.
Can I be able to show my title and my caption over the gallery image?
A: Unfortunately not at this time. When you choose a column count, you can only allow for either the Title or the Caption to show.
Whereas with an Automatic gallery you can show both on hover at the bottom of the gallery image.
Would I use the same tips for albums?
A: Unfortunately, this CSS can only be used for galleries.