Would you like to add your Envira galleries into a tabbed content created using a page builder? This tutorial will help walk you through how to get your galleries to reload when the tab containing the gallery is active.
This tutorial is a bit more technical than our other docs, but we’ll walk you through the process step by step. In order to create your galleries in tabbed content areas, we’ll need to create and upload a basic WordPress plugin.
Creating the Plugin
The method you use depends on which page builder you’re using. First, you’ll create the plugin and then you’ll choose the code that references your specific page builder plugin shown below.
If you’re unsure how to create a plugin file, follow these steps below:
- Open a text file and make sure that it is a plain text document. You can use a plain text editor like Notepad or a code editor of your choice.
- Next, copy and paste the code shown below that matches the page builder you’re using into the file and save the file as
envira-tabbed-content.php
- Once you’ve saved the file you can easily upload this directly to your /plugins directory on your server using FTP or you can right-click on the text document and zip (or compress).
- Finally, log in to your WordPress dashboard and go to Plugins » Add New » Upload Plugin and upload the .zip file you just created in the previous step.
Visual Composer
For Visual Composer, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Envira Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using the Visual Composer tabs.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_reload_enviratope_vc( $data ) {
?>;
<script type="text/javascript">
jQuery('.vc_tta-tab a').on("click", function(e) {
jQuery('.vc_tta-tab a').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_reload_enviratope_vc' );
Beaver Builder
For Beaver Builder, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Envira Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using the Beaver Builder tabs.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_reload_enviratope_bb( $data ) {
?>
<script type="text/javascript">
jQuery('.fl-tabs-label').on("click", function(e) {
jQuery('.fl-tabs-label').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_reload_enviratope_bb' );
Elementor
For the Elementor tabs, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Envira Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using the Elementor Tabs.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_reload_enviratope_el( $data ) {
?>
<script type="text/javascript">
jQuery('.elementor-tab-title').on("click", function(e) {
jQuery('.elementor-tab-title').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_reload_enviratope_el' );
Tabs Plugin by wpshopmart
For the Tabs Plugin by wpshopmart, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Envira Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using the Tabs Plugin - wpshopmart.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_reload_enviratope_tabsplugin( $data ) {
?>
<script type="text/javascript">
jQuery('ul.wpsm_nav-tabs li a').on("click", function(e) {
jQuery('ul.wpsm_nav-tabs li a').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_reload_enviratope_tabsplugin' );
Woocommerce Tabs Addon
If you’re using the Woocommerce Tab Manager, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Envira Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using the Woocommerce Tabs.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_reload_enviratope_woo( $data ) {
?>
<script type="text/javascript">
jQuery('.tabs wc-tabs a').on("click", function(e) {
jQuery('.tabs wc-tabs a').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_reload_enviratope_woo' );
Oxygen
For Oxygen, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Oxygen Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using the Oxygen tabs.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_oxygen_reload_tabs() {
?>
<script type="text/javascript">
jQuery("body").on('click', '.oxy-tabs-wrapper > div', function(e) {
jQuery('.oxy-tabs-wrapper > div').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_oxygen_reload_tabs' );
Divi
For Divi, use the following code:
<?php
/**
* Plugin Name: Envira Gallery - Envira Tabbed Content
* Plugin URI: https://enviragallery.com
* Version: 1.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Register a click handler to reload Envira Gallery layouts when using Divi tabs.
*/
/**
* Reload Enviratope on item click
*/
function envira_gallery_reload_enviratope_divi( $data ) {
?>
<script type="text/javascript">
jQuery('.et_pb_tabs li a').on("click", function(e) {
jQuery('.et_pb_tabs li a').trigger('envira_load');
});
</script>
<?php
}
add_action( 'wp_footer', 'envira_gallery_reload_enviratope_divi' );
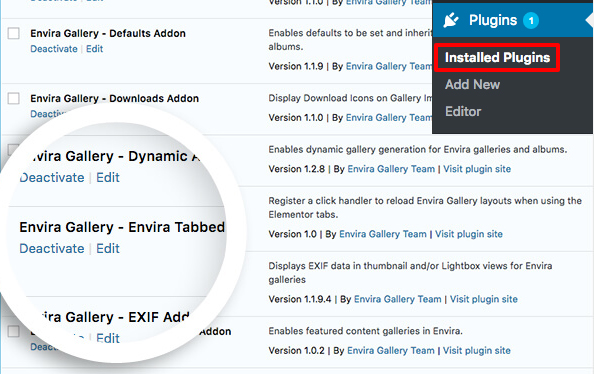
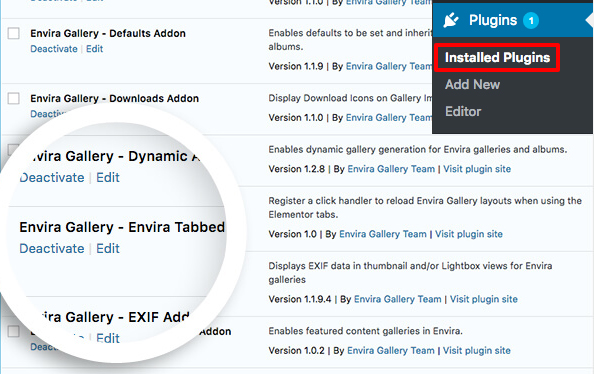
Activate the Plugin
Your next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Envira Gallery – Lightbox Linking plugin.

And that’s it! When you click the tab that contains the gallery, your gallery will show correctly in your tabbed content area.
If you would like to extend Envira galleries in other ways, check out this tutorial on how to add an Featured images for your galleries and albums.
FAQs
Q: What should I do if my page builder plugin isn’t listed?
A: Don’t worry, if your page builder isn’t listed in this tutorial, please contact our support and we’ll be happy to help update this documentation as we add more page builders. In most cases we’ll be able to update the code used and target the page builder you’re currently using.
Q: Will this same code work for Envira Albums?
A: Yes! If you are using the same tabs and with Envira 1.8.0+, you can use the exact same code for albums too!
Q: What is the trigger for Beaver Builder Advanced Tab Module?
A: If you’re using the Beaver Builder Advanced Tab Module, you’ll want to change the .fl-tabs-label above with .uabb-tab-link in both places.