Do you want to display an image gallery outside of your post content? While Envira Gallery makes it easy to display your image galleries in posts and pages using shortcodes, you may want to use code to display it in other areas as well. In this tutorial, we will share how to add an image gallery to a WordPress template page.
Template pages or theme files are the documents with the code to build your site. You can use Envira Gallery to add image galleries directly to your theme files, so you can display them anywhere on any page.
To add an image gallery to WordPress template page, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create an image gallery using Envira
- Step 3. Copy the template tag from code widget
- Step 4. Add the template tag in theme file
Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
First thing that you need to do is to install and activate Envira Gallery plugin to your site.

You can learn more about how to install Envira in WordPress.
Step 2: Create an Image Gallery Using Envira
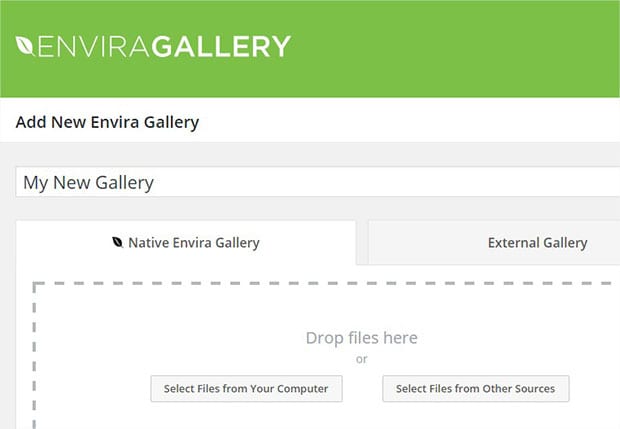
Upon activating the plugin, you can go to Envira Gallery » Add New from the WordPress admin backend.
First you should give a title to the new image gallery.

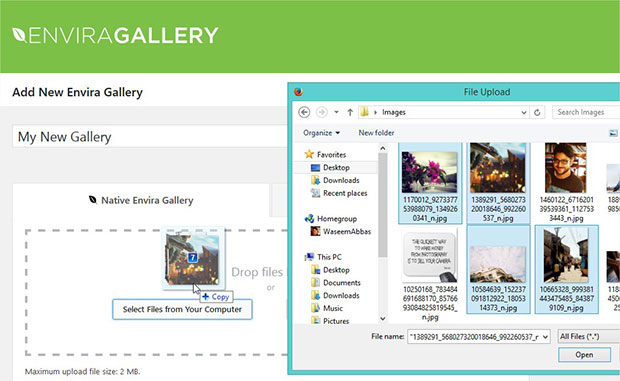
Next you can go ahead and drop the photos to the Native Envira Gallery section.

Want to know about gallery settings? You can learn more on how to create an image gallery with thumbnails in WordPress.
Step 3: Copy the Template Tag From Code Widget
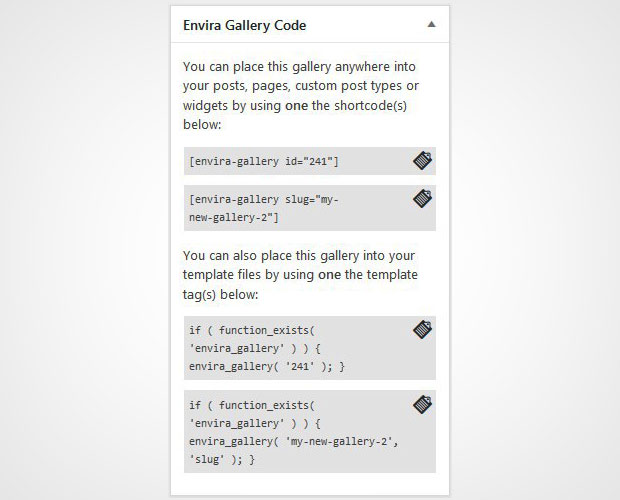
Once you hit the Publish button, you’ll see a new widget at the right hand side called Envira Gallery Code. It has all the information you need to display this image gallery in WordPress.

To display the image gallery in the page/post, you need the shortcode. However, the template tag can be used to add the image gallery to a theme file.

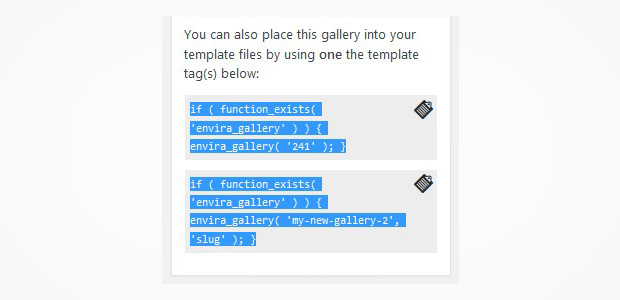
Copy the template tag and you are ready to use this code in the next step to display the image gallery.
Step 4: Add the Template Tag in Theme File
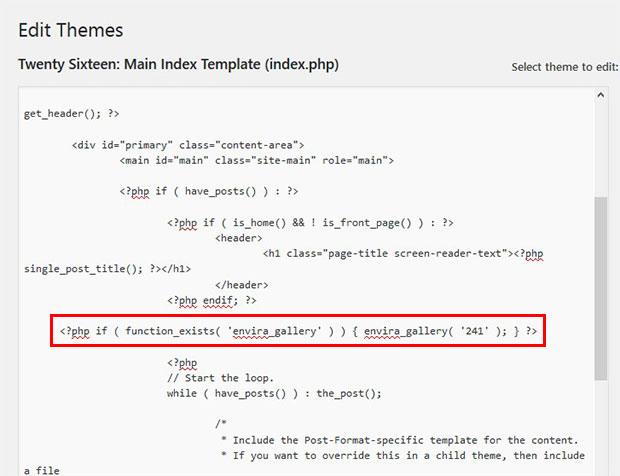
The quickest way to add your template tag is to go to Appearance » Editor to edit a theme file. Paste the template tag where you want to display your image gallery.

You can see that we added the code inside the PHP tag, so it can work in the template or theme file. Now you can go to your website to see the image gallery at your desired location.
Instead of using the method in Step 4 above, you may want to consider creating a WordPress child theme to edit your template files. When you use a child theme, your changes will be preserved even if your theme is updated.
We hope this tutorial has helped you to learn how to add an image gallery to WordPress template page. You may also want to check out our guide on how to change lightbox background color in WordPress.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.