Do you want to add margin between the photos of your image gallery? Space between the images look beautiful, and the visitors can differentiate among photos. In this tutorial, we will share how to add space between images in your WordPress galleries.
By default, WordPress sets the spacing between photos according to the number of columns in the image gallery. You should use Envira Gallery plugin to create photo galleries with full control on the margin space between images.
To add space between images in your WordPress galleries, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin in WordPress
- Step 2. Create an image gallery using Envira
- Step 3. Go to config tab & set the space between images
- Step 4. Display the image gallery in WordPress
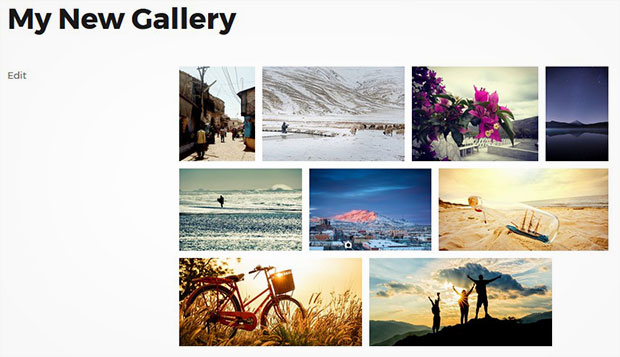
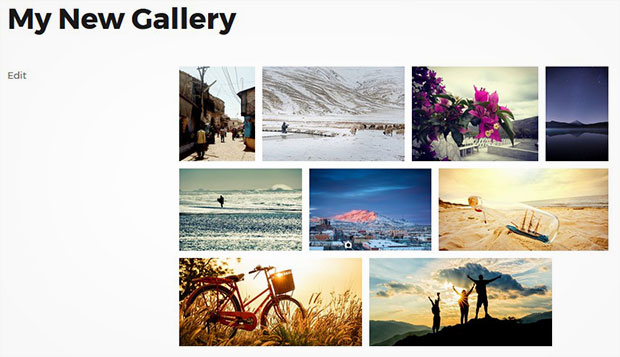
By the end of this tutorial, you’ll be able to add more space between images that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin in WordPress
First thing that you need to do is to install and activate Envira Gallery plugin on your WordPress site.

If you need to know about installing the plugin, then simply check out this guide on how to install and activate Envira.
Step 2: Create an Image Gallery Using Envira
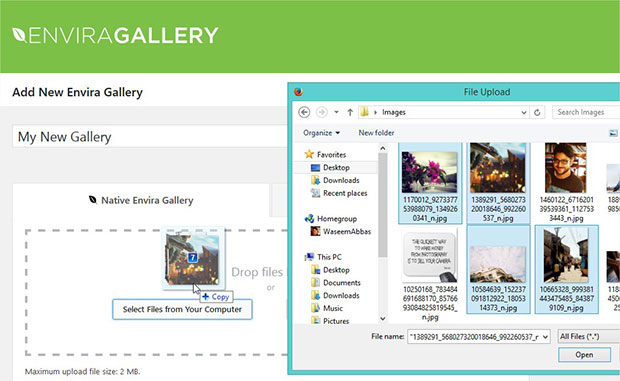
Upon activating the plugin, you need to go to Envira Gallery » Add New from your WordPress admin backend.
Start by adding title in the first field of the image gallery. Next you should add photos in the Native Envira Gallery section.

To learn more about gallery settings, you should check out this guide on how to create an image gallery with thumbnails in WordPress.
Step 3: Go to Config Tab & Set the Space Between Images
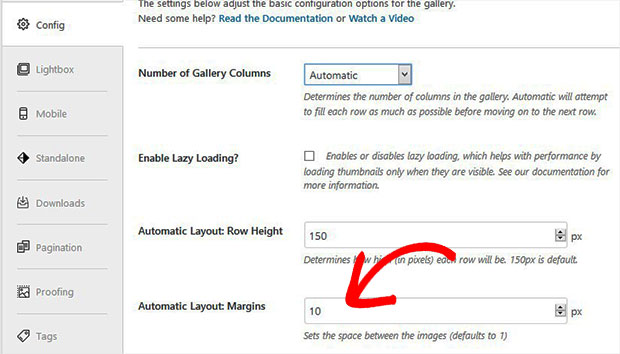
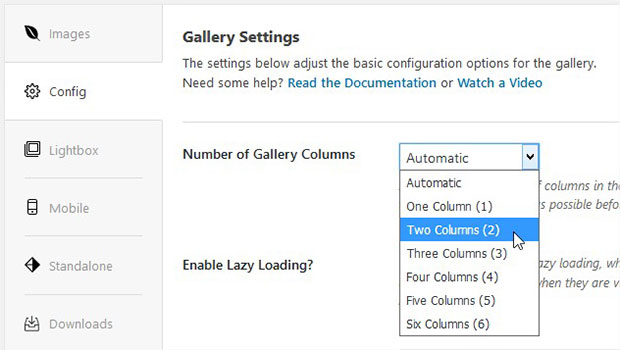
After adding the photos, you need to scroll down to Config tab and look for the Number of Gallery Columns option.
In case, if the gallery columns are set to Automatic, then scroll down to Automatic Layout: Margins. By default, the space is set to 1 pixel. You can change it as per your need for the image gallery.

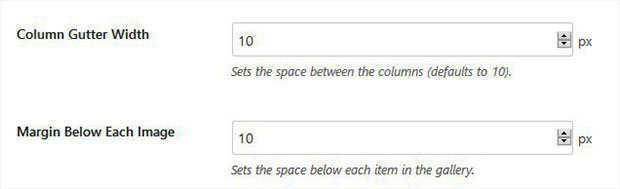
However, if you plan to change the gallery columns setting from Automatic to any other option, then you need to scroll down to set the values for Column Gutter Width and Margin Below Each Image.

It is recommended to set a proportional value for both the settings to add space between images beautifully.

Now you can hit the Publish button from right side of your screen and go ahead to display this image gallery in WordPress.
Step 4: Display the Image Gallery in WordPress
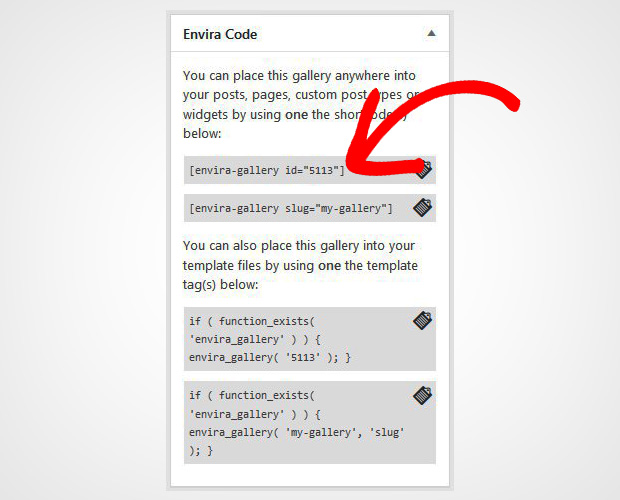
Once published, you’ll see a new Envira Code widget on the right side of your screen under the Publish widget. Copy the shortcode from here.

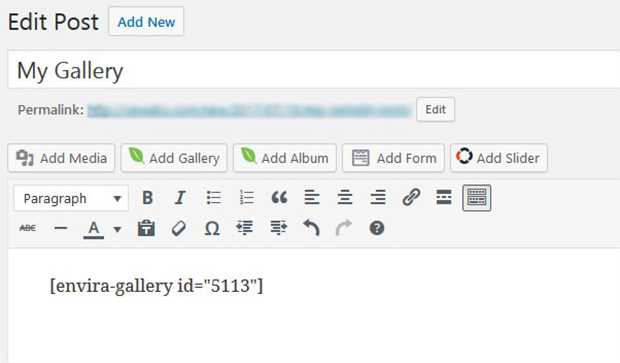
Simply go to Pages/Posts » Add New or edit an existing post. In the visual editor, you need to paste the shortcode.

Make sure to Publish the page/post.
You should visit your website to see the image gallery with added spacing that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to add more space between image galleries in WordPress. You may also want to check out our guide on how to create a masonry image gallery in WordPress. If you want to protect your gallery images, then check out this ultimate WordPress security guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.
















Is this a premium feature? I can’t find the margin setting when the columns are set to automatic. Thanks for the great work!
I also cannot find this feature. It does not show in the latest version
Hi Jon, thanks for highlighting it. You can scroll down on the Config tab and change the Margin Below Each Image setting. We are updating the article soon. 🙂
I also can not find this feature? Is there a way to add a margin using CSS?
Hi 🙂 If you are using an Automatic layout, then you wouldn’t see exactly the same. You’d need to add your margin between each image by changing the Automatic margins: https://cl.ly/1S1d1B0F3T2g. But if you are using a columned gallery (as shown in the screenshots of the article) you can add the margin between the images this way through the https://cl.ly/0y0Y020L3p1V.
I use the just updated free version – after “Automatic Layout: Row Height” comes “Automatic Layout: Gallery Theme” – no margin-options in sight…
I’m sorry to hear that. Please submit a ticket to our support team so they can get the full details of the situation and learn how to best help you: http://enviragallery.com/docs