Do you want to add an image in the WordPress widget areas? Visual content like images and videos will attract more visitors on your site. In this tutorial, we will share how to create an image widget in WordPress.
You may know that there’s a default Image Widget in WordPress that allows you to add an image in the sidebar or any other widget area in WordPress.

However, you can also add an image gallery in the widget areas of your theme with the help of Envira Gallery. It is the best image gallery plugin with tons of options.
To create an image widget in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create a new image gallery using Envira
- Step 3. Go to widgets section and add the widget
- Step 4. Select image gallery to display in image widget
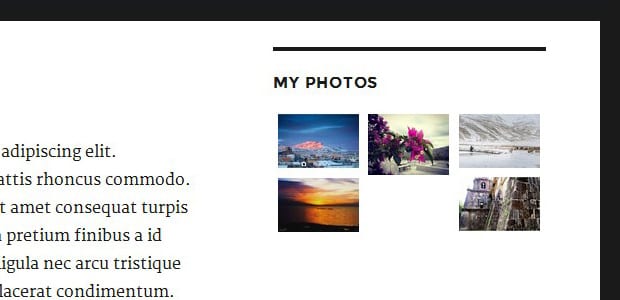
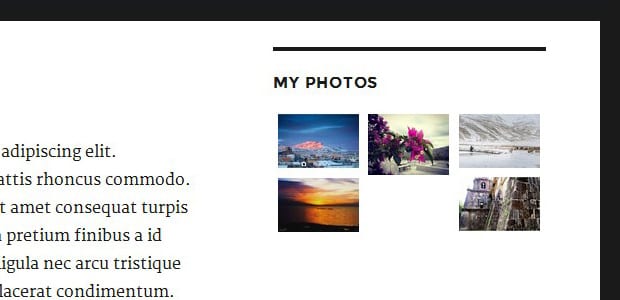
By the end of this tutorial, you’ll be able to create an image gallery widget that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
The first thing you need to do is to install and activate the Envira Gallery plugin on your WordPress site.
Wondering how to install the plugin? Check out this complete installation guide with easy steps for your assistance.
Step 2: Create a New Image Gallery Using Envira
Upon activating the plugin, you should go to Envira Gallery » Add New from your WordPress admin. Add the title and drop your images in Native Envira Gallery section.
To change other settings and publish the gallery, you should check out this guide on how to create an image gallery with thumbnails in WordPress.
Step 3: Go to Widgets Section and Add the Widget
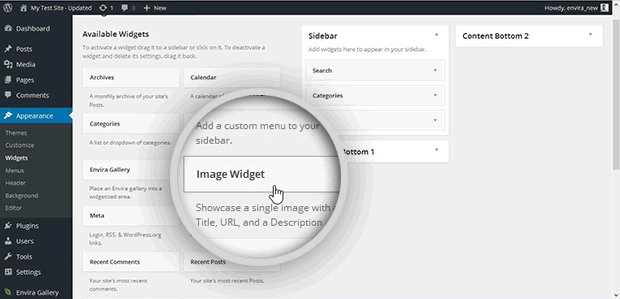
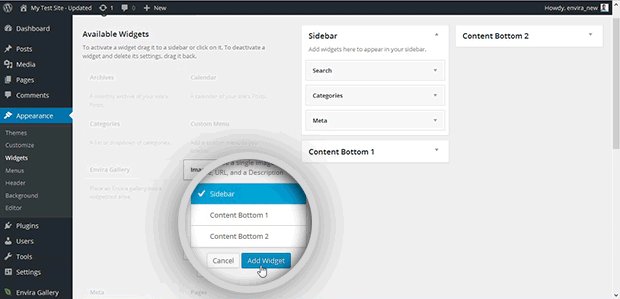
Envira has its own widget that allows you to add the image galleries in your theme’s widget areas. Simply go to Appearance » Widgets to drag and drop the Envira Gallery widget.
It will work as your image widget to display beautiful galleries on your website’s sidebar, footer or any widget area.
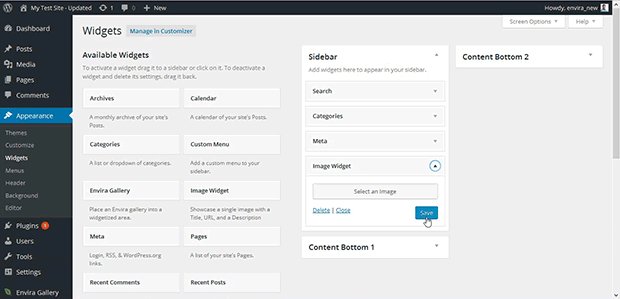
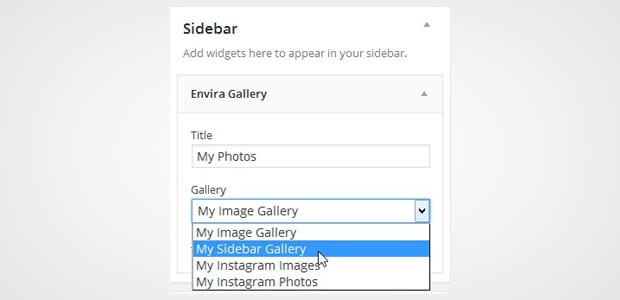
Step 4: Select Image Gallery to Display in Image Widget
Once the widget is added, you’ll see a dropdown with all your image galleries. Simply select the image gallery that you want to display in this section.

Your gallery will be displayed in the image widget on your site and it will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to create an image widget in WordPress. You may also want to check out our guide on how to select and edit multiple images in WordPress. If your website has hundreds of images, check out this ultimate guide to boost speed and performance. It really works!
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips and resources.


















