Do you want to create an image gallery that move photos with the mousewheel? You may need a quick process for your visitors to move images which is better than clicking on the next/previous buttons. In this tutorial, we will share how to move images with mousewheel in WordPress.
Having a lot of photos on your site will make it tedious to move by next/previous buttons. We recommend you to either move images with arrow keys or allow the mousewheel to take charge. You can do this with the help of Envira Gallery plugin in WordPress.
To move images with mousewheel in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin in WordPress
- Step 2. Create an image gallery using Envira
- Step 3. Go to gallery lightbox settings to enable mousewheel navigation
- Step 4. Display the image gallery in your WordPress site
Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery plugin in WordPress
First thing that you need to do is to install and activate Envira Gallery plugin in your WordPress site.

To learn more about installing the plugin, you need to check out this guide on how to install Envira in WordPress.
Step 2: Create an Image Gallery Using Envira
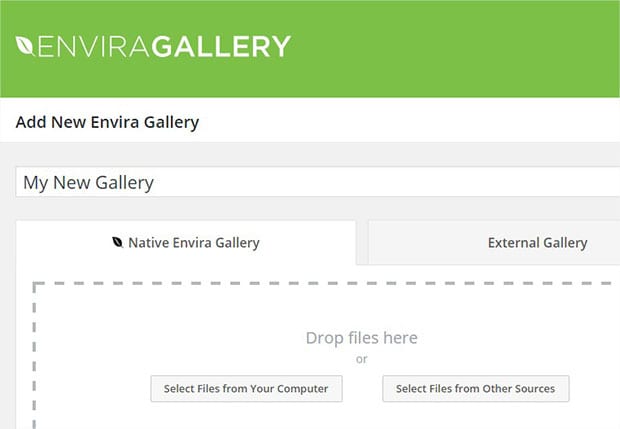
Once the plugin is activated, you need to go to Envira Gallery » Add New to create an image gallery in WordPress.
Simply add a title for the new image gallery.

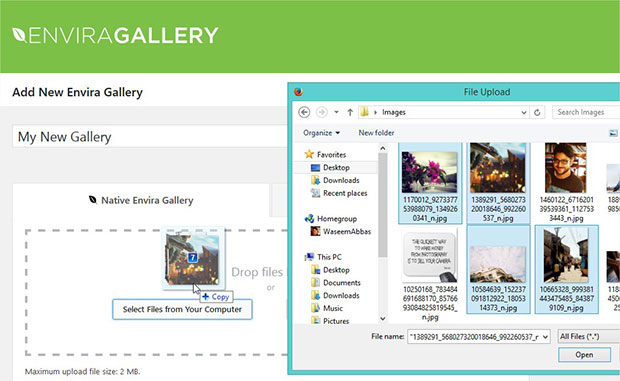
Then you need to add the photos in the Native Envira Gallery section.

You should check out this guide on how to create an image gallery with thumbnails in WordPress.
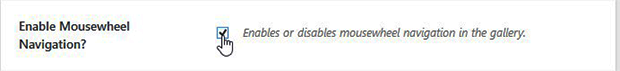
Step 3: Go to Gallery Lightbox Settings to Enable Mousewheel Navigation
After adding the photos, you should go to Lightbox tab. Simply scroll down to Enable Mousewheel Navigation and enable it.

Upon enabling it, you should publish the image gallery.
Step 4: Display the Image Gallery in Your WordPress Site
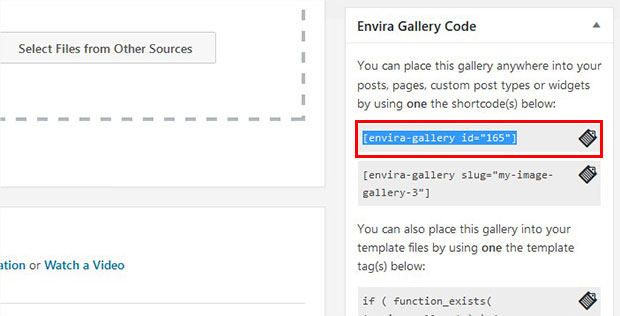
To display the image gallery, you need to copy the shortcode from Envira Gallery Code widget. This widget will appear under the Publish widget when you publish the image gallery.

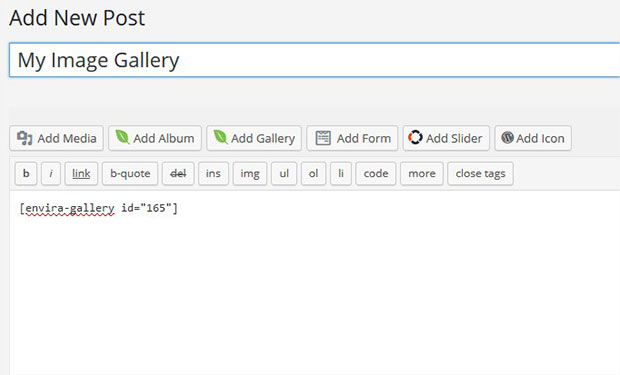
Next you need to go to Pages/Posts » Add New or edit an existing page/post. Go ahead and paste the shortcode in the visual editor.

That’s all. Simply visit your site to see that you are now able to move images with your mousewheel.
We hope this tutorial has helped you to learn how to move images with mousewheel in WordPress. You may also want to check out our guide on how to create a WordPress image gallery with next and previous buttons and most common WordPress errors and how to fix them.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.