Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

Last updated on Sep 2, 2020 by Nick Beaupre
Did you know that a 1 second delay in page load time can lead to 7% loss in conversions, 11% fewer page views, and 16% decrease in customer satisfaction?
You can’t afford to have a slow website.
But with image galleries, having a fast WordPress site is a big challenge. You want to be able to use beautiful high-res images for the best effect, but those images can have a huge impact on your page load speeds.
That’s where our new “lazy loading” feature comes in.
Image galleries with a lot of large, high-res photos have a big impact on your audience – but also on your page load speeds.
Normally, when someone visits a page with a large gallery like that, their browser will try to download all the photos at once.
As you can imagine, this really slows down the time it takes for the whole page to load. This means you’re losing all those visitors who don’t have the patience to wait.
Lazy loading is a coding trick that staggers the loading of these images, so that they’re only loaded at the moment they’re needed.
Instead of loading all at once, your beautiful high-res images will be loaded and ready as your visitor scrolls to them.
Envira Gallery’s new lazy loading feature is built-in to the core plugin and available to everyone, no matter what license you have.
Lazy loading will be automatically enabled for every new gallery you create.
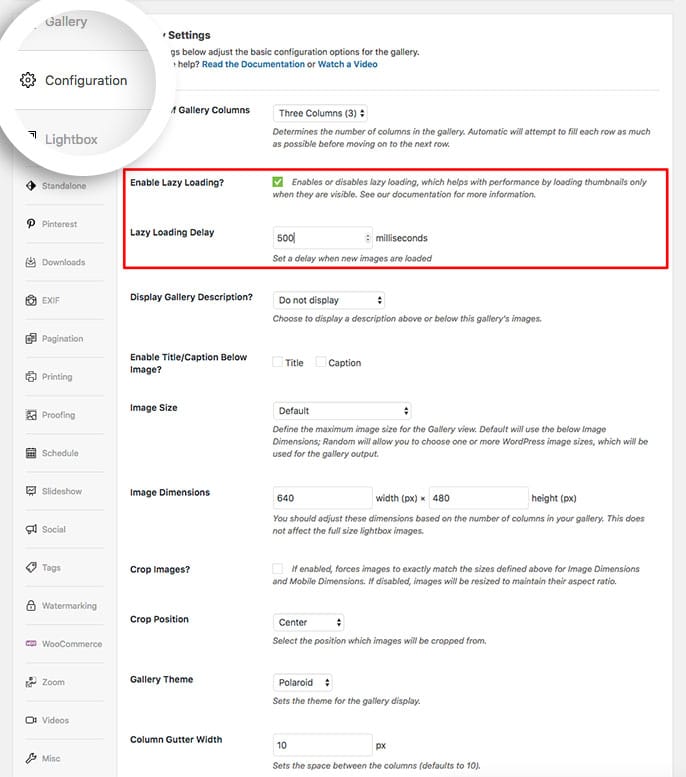
To enable lazy loading on your existing galleries, just edit the gallery and select the Configuration tab. Then, check the Enable Lazy Loading? option.

You can also choose to customize the loading delay after your visitors scroll to the image.
That’s it! You’ve enabled lazy loading on your existing gallery.
Envira Gallery is already the fastest image gallery plugin available on the market. But now with built-in lazy loading, it’s even faster, helping you to keep visitors on your site and engaged.
Thank you for your support and feedback in making Envira the best WordPress gallery plugin. You can follow us on Twitter and Facebook to be the first to hear about all our new features and updates.
Syed and the Envira Gallery Team
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.

I have a site with over 100 galleries. I want to enable lazy load on all of them. Is there a way to do that besides the manual click > config > check box > save for every single gallery?
If you have the Envira Gallery Pro version you can use the Defaults Addon and follow these instructions http://enviragallery.com/docs/how-to-use-the-bulk-apply-settings
No, unfortunately not. You can leave Envira Lazy Load unchecked and use JetPack lazy load instead if you wish. I hope that’s helpful!