Are you looking to create stunning, multi-page image gallery with pagination?
Using WordPress gallery pagination for your photo and video displays can significantly improve your site’s performance and user experience as it allows you to split your large media galleries into multiple pages that load faster and are easier to navigate.
So, let’s dive in and learn how to create a WordPress image gallery with pagination!
What is Gallery Pagination in WordPress?
Gallery pagination refers to splitting a large collection of images or videos into smaller, more manageable pages. Instead of loading all images at once, pagination allows visitors to navigate through your gallery using “Next” and “Previous” buttons or numbered page links.
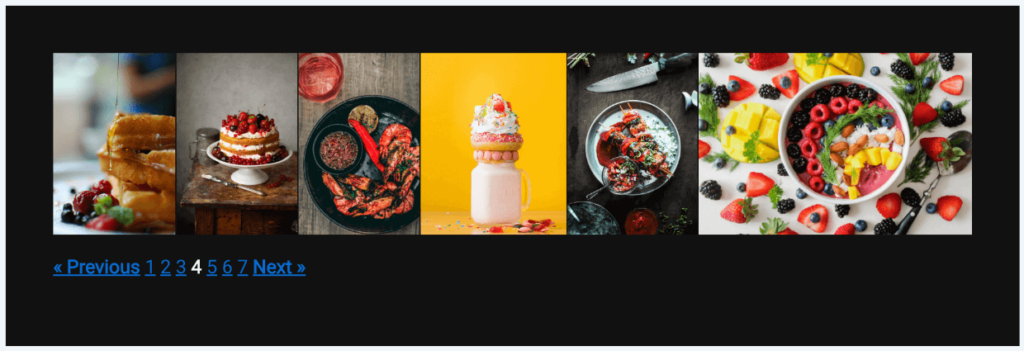
Check out this example of a paginated WordPress gallery:
Just click the buttons above to navigate through the gallery and see pagination in action.
Should You Use an Image Gallery with Pagination?
Pagination helps you present large image collections in a more organized, user-friendly manner. Visitors can easily browse through your photos without endlessly scrolling. Plus, by loading fewer images per page, your galleries will load faster, enhancing overall site performance in a number of ways:
- Reduced Initial Load Time: By loading only a subset of images per page, the initial page load time decreases dramatically, especially for galleries with numerous images.
- Lower Server Resource Usage: Paginated galleries require fewer server resources per page load, which can help prevent server overload during high traffic periods.
- Improved Mobile Performance: Pagination is particularly beneficial for mobile users, as it reduces data usage and improves loading speeds on slower connections.
- Better Caching Efficiency: With fewer images per page, browser and server-side caching become more effective, further enhancing performance.
- Decreased Bounce Rates: Faster-loading pages tend to keep visitors engaged, potentially reducing bounce rates and increasing time spent on your site.
Now that you understand the advantages, let’s walk through how to add pagination to your WordPress image galleries using Envira Gallery.
Can I Add Pagination to a Default WordPress Gallery?
WordPress’s default gallery functionality doesn’t include built-in pagination. The standard WordPress gallery is designed to display all images on a single page, which can lead to performance issues and a suboptimal user experience for larger galleries. So, what’s the solution?
To implement pagination on galleries, you can use a WordPress plugin like Envira Gallery or manually add custom code to break the gallery into smaller groups and create pagination links. These custom solutions require some coding knowledge, so it is advisable to consult with a developer if you take this approach.
For most users, especially those looking for a user-friendly solution with robust features, using a specialized gallery plugin is the recommended approach. It provides an easier, more intuitive way to create paginated galleries without the need for custom coding.
How to Add WordPress Gallery Pagination
For this tutorial, well be using Envira Gallery, the best premium WordPress gallery plugin. It allows you to create beautiful, paginated image and video galleries with multiple layout options including masonry, mosaic, grid, fullscreen, slideshow, and more.

In addition to WordPress pagination, the plugin includes a built-in lightbox and tons of advanced features such as:
- Lazy loading and image compression
- Albums to organize and display multiple galleries
- Social sharing buttons
- Tagging to create filterable galleries and albums
- Dynamic galleries to display content from other sources like blog posts, testimonials, Instagram posts, and more.
- Integration with eCommerce and popular page builders like Elementor and Beaver Builder.
- And lots more…
Just follow these simple steps to create a paginated photo gallery in WordPress.
Step 1: Install and Activate Envira Gallery
First, you’ll need to install and activate the Envira Gallery plugin. If you haven’t already, head to the Envira Gallery pricing page and choose a plan that includes the Pagination addon (available with the Plus license and above).
Once you’ve purchased a license, download the plugin and install it on your WordPress site. Be sure to click Activate after it finishes installing.

Need help? Check out our guide on how to install Envira Gallery.
After installation, go to Envira Gallery » Settings and enter your license key to activate the plugin.

You can find your license key in your Account area on the Envira Gallery website or in your purchase confirmation email.
Step 2: Install the Pagination Addon
You will need Envira’s Pagination Addon to add multi-page image galleries in WordPress.
To access this addon, simply go to Envira Gallery » Addons and look for the Pagination Addon. Press Install and then Activate when the button changes.

Now that the addon is active, it’s time to create your first gallery.
Step 3: Create a New Gallery
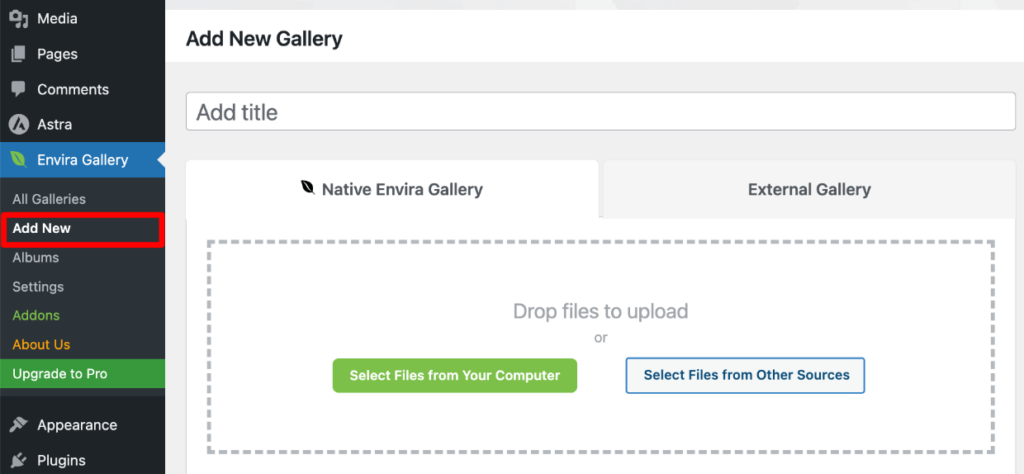
Go to Envira Gallery » Add New from your WordPress dashboard. From there, give your new gallery a title and upload your images or click Select Files from Other Sources to add images from your WordPress media library.

After adding your images, scroll dow to the settings panel. Here, you can customize the layout and various aspects of you gallery. For a detailed walkthrough on creating your first gallery, see our tutorial on How to Create a WordPress Image Gallery.
Step 4: Enable and Configure Pagination
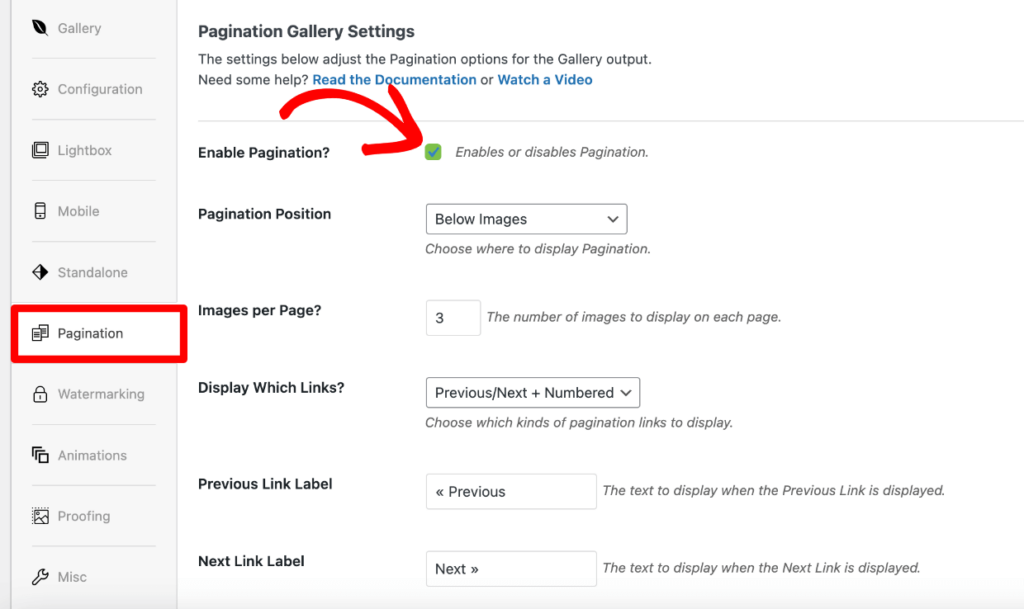
With your image gallery created, it’s time to add pagination. In the settings panel for your new gallery, click on the Pagination tab. Then check the box next to Enable Pagination to turn on this feature.

Once enabled, you can fine-tune your pagination settings:
- Pagination Position: Choose where you want the pagination links to appear (above, below, or both above and below the gallery).
- Images Per Page: Set the number of images you want to display on each page.
- Display Which Links: Decide how to display the navigation to different pages (previous/next, page numbers, or both).
- Previous/Next Text: Customize the text for the previous and next buttons if desired.
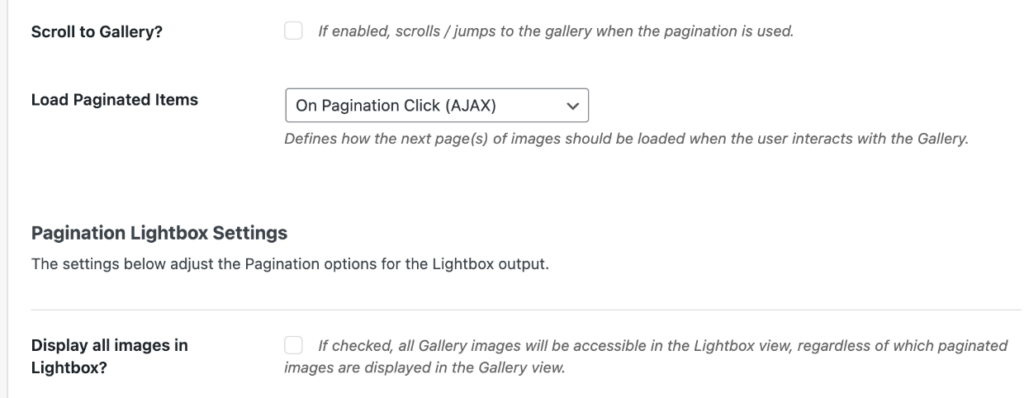
Further down, you’ll see more configuration settings for how the pagination actually functions.

The key thing you’ll want to adjust here is the dropdown menu for Load Paginated Items. Envira Gallery lets you choose from 4 different pagination types:
- On Pagination Click (Reloading Page):
This will reload the entire web page and the next set of images whenever users click a page in the gallery.
- On Pagination Click (AJAX):
Whenever users click a page in the gallery, the next page of images will load within the gallery, without reloading the entire web page.
- On Scroll (Lazy Loading):
The next set of images will automatically load when a user scrolls to them.
- On Button Click (AJAX):
The gallery will display a “Load More” link instead of previous/next or page numbers. When clicked, it loads the next set of images without reloading the entire web page. It will also allow you to customize the “Load More” text.

Lastly, you have the option to enable Display all images in Lightbox, which means that if a user clicks an image to view it in the lightbox, they can continue browsing through all the gallery photos in the lightbox view, regardless of which page they were on in the gallery view.
Once you’ve finished customizing your image gallery with pagination, remember to click Publish in the top right to save your gallery.
Step 5: Publish Your Paginated Gallery
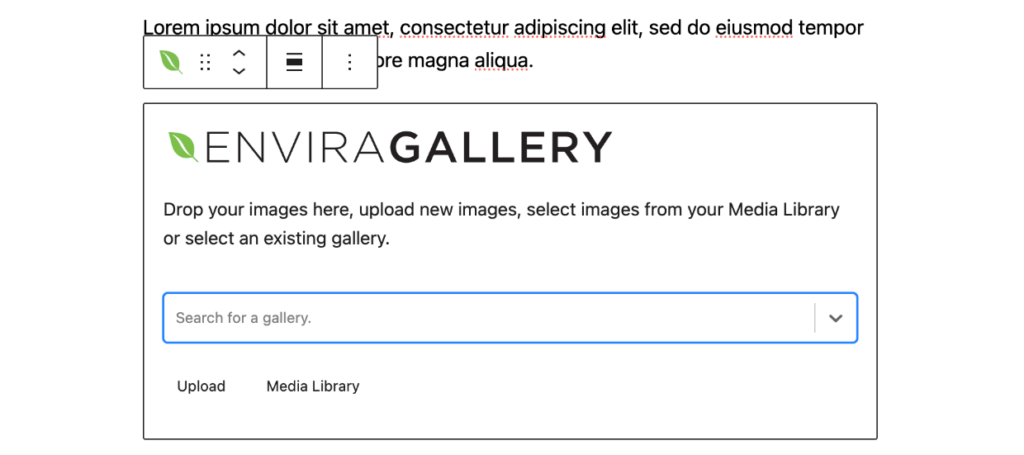
Now you’re ready to add the paginated gallery to your website! Envira Gallery’s native Gutenberg block makes it easy to add galleries to any post/page, or you can use the provided shortcode.
If you’re using the block editor, navigate to the page or post where you want to insert your gallery and click the + sign to add a new block. Search for/select the Envira Gallery block. From there, use the dropdown menu within the block to select the gallery you just created.

Be sure to click Update/Publish at the top to save the page or post.
Congratulations! You’ve successfully added pagination to your WordPress image gallery. Visit your site to see your beautiful, paginated gallery in action.

If you want to further customize how your pagination looks, check out our documentation on How to Style Pagination Links. Here, you’ll find instructions for styling the pagination links as buttons (like our embedded demo at the beginning).
Frequently Asked Questions
Does gallery pagination affect SEO?
When implemented correctly, pagination can actually improve your SEO by improving your site speed, which is a major SEO ranking factor. It also creates a much better user experience, which can increase visitors’ time and engagement on your site, leading to better search engine rankings.
Can I add pagination to video galleries?
Yes, you can absolutely use pagination for video galleries with Envira Gallery! The pagination feature works seamlessly with both image and video galleries. Pagination is especially useful for video galleries, as it can significantly improve page load times by limiting the number of video players loaded at once.
Envira Gallery automatically generates thumbnails for your videos, allowing them to be displayed and paginated just like images. When a visitor clicks on a video thumbnail in your paginated gallery, it can open in a lightbox for an enhanced viewing experience. You can even create paginated galleries that mix both images and videos from various sources.
Can I style the pagination links to match my theme?
Absolutely! Envira Gallery provides options to customize the look of your pagination links and automatically pulls from your theme for the initial styling. For advanced customization, you can use the custom CSS addon. Check out our documentation to learn more about using the CSS addon.
Can I use pagination with Envira Albums?
Yes! Envira Gallery’s pagination feature works perfectly with both individual galleries and albums. You can paginate an album, allowing visitors to browse through multiple pages of gallery cover photos in addition to paginating the galleries themselves. This gives you flexible options for organizing and displaying your photo collections.
Envira Gallery also offers a Breadcrumbs addon that you can combine with pagination to help users easily navigate back and forth between albums, galleries, and pages. Aside from improved user experience, this combination is a great SEO strategy as it creates a clear content hierarchy with better internal linking for search crawlers.
We hope this tutorial has helped you learn how to add WordPress gallery pagination to your site so you can create more user-friendly, performance-optimized galleries that your visitors will love.
Not using Envira Gallery? Get started today!
If you enjoyed this article, be sure to check out our guide on How to Watermark WordPress Images.
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.



















How are you displaying the Gallery Numbers and Next as Buttons?
Mine is only linked html not buttons.
Can you please share how to do this?
Thank you very much!
B
Hey Brent, you can do it by adding this simple CSS to the main pagination class:
display: inline-block;
height: 43px;
padding: 0 15px;
line-height: 43px;
text-align: center;
text-decoration: none !important;
margin: 0 10px 0 0;
color: #808080;
background: #fff;
border: 1px solid #e9eaeb;
font-size: 16px;
For the hover and active classes, you can add this CSS:
background: #7cc048;
color: #fff;
You can choose any color, font size, background, etc as you need accordingly.
Hi – I have a tag list at the top of my paginated gallery, but it only shows on page 1 of the gallery. Is it possible to have the tag list appear on each page of the gallery?