In 2020, over 50% of all Internet traffic in the world came from mobile phones. Furthermore, over half of the video streams were from mobile phones. What does this mean for photographers online?
It means that it is increasingly likely that readers will view your photoblog or WordPress portfolio on their mobile phone.
It also means that you’ll want to optimize your image galleries for mobile phones. Galleries and images formatted for desktop users will not necessarily translate to the mobile experience, which can damage your SEO rankings and your readers’ experience.
In this article, we’ll cover the basics of optimizing your WordPress image galleries for mobile users with the Envira Gallery plugin. Not only does Envira make basic mobile optimization easy, but it pairs easily with third-party tools via adding to optimize everything about your galleries. That way, users can see your images as you want them to!
In this tutorial, we’ll discuss:
- What image optimization means
- How image compression works and why it’s important for optimization
- Helpful Envira Gallery Addons for mobile optimization and how to install them
- How to set your Envira Gallery Plugin to automatically optimize galleries for mobile users
- How to use Addons to optimize your galleries ever further
What Is Image Optimization?
Images are a critical part of web design and SEO. Search engines like Google consider blog posts and articles with images to be rich content. Additionally, images can contribute to these articles by providing extra space to put in related content or keywords.
However, images can have a significant impact on how readers and search engines experience your pages. That’s why you want to optimize your images for viewing.
Generally speaking, there are two primary ways to optimize your images:
- Technical optimization means using certain tools to adjust the dimensions of your images. For example, you can alter the size or resolution of an image depending on how you want it to look on the page. Likewise, you can use compression (like compressing a PNG file into a JPEG file) to decrease image size and speed loading.
- Content optimization means using HTML and image metadata to provide your readers and search engines with content that describes the meaning, function, and purpose of the image. Content optimization also helps with accessibility for people who have a difficult time reading screens.
Why Should You Optimize Image Galleries for Mobile Devices?
Suffice it to say that if you want attractive content that readers and search engines love, then you’ll want to include images. This goes double when you are publishing galleries of your photography work.
Another aspect of web design that impacts SEO is speed. Google ranks pages based on how fast they load in popular browsers, and things like heavy images can slow that process down. On top of that, studies have shown that the slower pages load, the more likely readers will bounce from that page without reading it.
Since many users are now almost exclusively using mobile devices for browsing, they are also browsing on the go on smaller devices and often on 4G speeds or less.
What does this mean for your content?
- It needs to load as quickly as possible, especially on less-than-ideal speeds.
- Your content should contain security measures to protect your content.
- It should connect seamlessly with your social media, especially those accounts that are primarily for mobile devices.
That’s why image optimization is critical. Not only does it gear your SEO for desktop and mobile users, but it ensures that mobile browsers still have a top-notch reading or browsing experience.
What Is Image Compression?
Let’s address the topic of image compression. For those who are not technically savvy, this might be a new term. Image compression simply refers to the practice of taking raw image data and reducing data size so that you can display the image with a smaller file.
Images are composed of bytes of data that refer to specific colors on a per-pixel basis. The image data tells an image interpreter what color to display on each pixel, which is then translated to an image on a screen. Image files with more complex color-data information will typically be larger, but will also produce more detailed and rich images.
If you’re familiar with taking photos with a digital camera, you’ll notice that these cameras most likely store images as “RAW” files. These files are minimally processed for compression, meaning that they store image data from the camera sensor with little compression. These files typically look great but take up a lot of space.
Speed Up Your Website with Envira Gallery’s Compression Tool
The Compression Tool directly inside Envira Gallery lets you to optimize your images and reduce their file sizes.
The image compression tool is available for users with any paid Envira Gallery subscription (Pro tier or higher).
If you’re using Envira Gallery Lite, head over to our documentation to learn more about upgrading your Envira Gallery license.
If you’ve already upgraded, you’ll just need to update the Envira Gallery plugin before you can begin compressing your images.
Learn how to set up the new Compression Tool inside Envira Gallery so that you can speed up your website and page loading times.
As you may have guessed, these large files would take a long time, and a lot of bandwidth, to serve on a web page. Image compression, then, takes image data and reduces the file size by reducing the amount of information in the image file.
Challenges of Image Compression
While compression techniques are beyond the scope of this article, what this means is that you’ll typically experience a tradeoff between size and quality. The more data you compress out of an image, the less quality. Furthermore, certain compression techniques create specific file types more suitable for different uses:
- JPEG files are usually best suited for general-purpose photographs on the web. Depending on the level of compression, JPEG files are often much smaller in size than other files with more-or-less acceptable image quality loss.
- PNG files are popular alternatives to JPEG. While not as suitable for complex images, PNG files are great for photographs with solid color blocks or non-photography images like graphs, charts or logos.
- GIF files are much like PNG, but less sophisticated. They are suitable for graphics and logos, but these files are now used mainly for low-res animations. This is one of the older file formats available.
- SVG files are stored a little differently than the above file types. While the technical details are not relevant here, what is relevant is that they provide great resolution quality at nearly and size ratio, but at the cost of a larger file size.
Envira Gallery Addons for Optimizing for Mobile Browsing
Envira offers several ways to optimize images depending on what you need. This functionality primarily comes from Addons that provide specific optimizations:
- The Supersize Addon: The Supersize Addon is meant to help photographers that want to show their images at full-screen width when using Lightbox. When you install this addon, you’ll get an option to expand Lightbox images to a widescreen width.
- The Fullscreen Addon is similar to the Supersize Addon, except that it will allow you to show entire galleries in fullscreen mode. Users will see an option to expand galleries to fullscreen and if their systems support it, they’ll browse your images in that mode. This works great with mobile phones that typically have this functionality: readers can set your gallery to fullscreen and since phone screens are typically smaller, your images should still look great.
- The Instagram Addon links your Instagram account to your Envira Gallery, a natural connection for mobile users. Create Envira galleries from Instagram posts so that you can share photography through Instagram and your WordPress portfolio.
- The Watermarking Addon gives you the power to add watermarks to your images. Watermarks are transparent but visible artifacts that show up on proprietary images to show where they come from. With watermarks, you can deter image theft by including watermarks on all content you publicly display.
How to Install Envira Gallery Addons
Installing Envira Gallery Addons is a relatively simple process. On your WordPress Dashboard, click Envira Gallery > Addons:

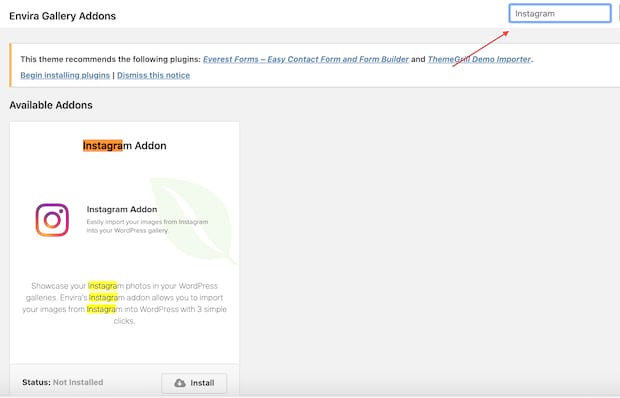
Enter the name of the Addon you want to install in the Search Bar of the Addons page and press Return. In this example, we’ll get the Fullscreen Addon, so we search for “instagram”. The Instagram Addon card will appear at the top of the page:

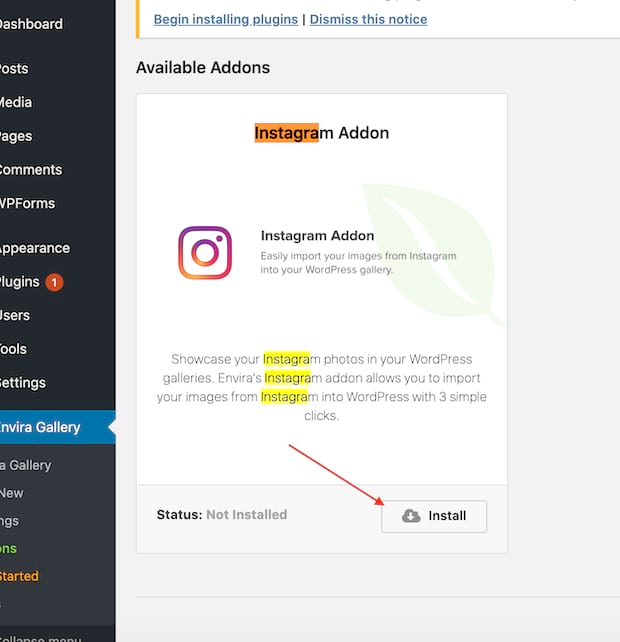
Click the Install button, then click the Activate button that appears in its place:

You’ve now successfully installed the Addon! Repeat this process for each addon you want.
Optimizing Image Size for Mobile Browsers
There are several ways to optimize your images for mobile browsers using free tools and the Envira Gallery plugin.
- Compress Your Images with Free Tools. One of the best ways to optimize your WordPress site is to reduce image size. Weight and loading times are huge factors in optimization, so using images with lower file sizes give search engines and readers a better experience with your pages.
- There are several free plugins and web utilities that will help you optimize image sizes. Some of our favorites are ImageMagick, ImageOptim, and TinyPNG. Each product has either an app for Mac or Windows or an online interface.
- Use the right file format for the job. Most of the time, you’ll want to use JPEGs for images like pictures or other photos. JPEGs are lightweight and usually still look good even with compression when used for photographs. For logos and other images, you may want to consider PNG files.
Optimize Image Display for Mobile Devices
If you’ve optimized your files and you’re ready to display them, then the next step is to set up your galleries to operate on mobile devices.
The good news is that galleries created with the Envira Gallery plugin can be set up to display for mobile users.
How to Enable Mobile Galleries for Envira Gallery
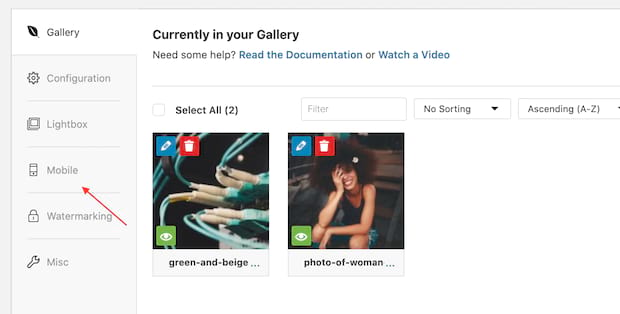
Open the gallery you want to change:

Scroll to the bottom of the Gallery page and click the Mobile tab:

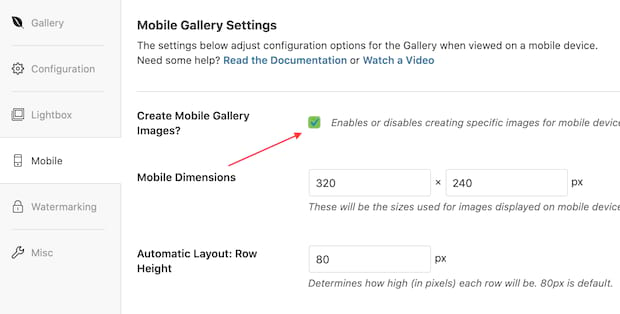
Click on the Create Mobile Gallery Images checkbox to enable special images for mobile galleries:

This will give your readers customized image layouts if they are using a mobile device. Once you’ve turned these mobile galleries on, you can adjust the settings to better suit your needs.
Some of the settings include:
- Mobile Dimensions controls the default width and height of images displayed on multiple devices.
- Automatic Layout: Row Height will control the size of row height for each row in the gallery on a mobile device.
- Enable Titles/Captions will make space for titles and captions for your images when viewed on a mobile device.
This section also allows you to enable special mobile settings for showing a Lightbox for images.
How to Enable Lightbox on Mobile Devices
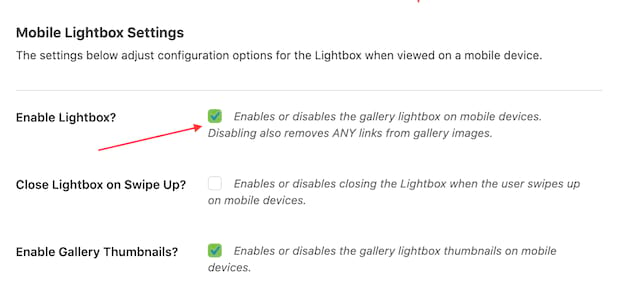
Click the Mobile tab. Scroll down until you see Enable Lightbox? Checkbox, and check it:

As with normal mobile settings, you can also tweak how Lightbox displays work on mobile devices:
- Close Lightbox on Swipe Up allows users to close a Lightbox view on their mobile device by swiping up.
- Enable Gallery Thumbnails gives viewers the ability to see gallery thumbnails while in Lightbox mode.
- Gallery Thumbnails Width and Height simply gives you control over the width and height of thumbnails viewed in Lightbox mode on a mobile device.
Additional Techniques to Optimize Your Pages
We’ve gone over the basics of preparing your Envira Gallery for mobile users. There are a few additional steps you can take to get your gallery mobile-ready:
Use the Fullscreen Addon
The Fullscreen Addon gives you the flexibility to use images that fill the entire screen on a mobile device.
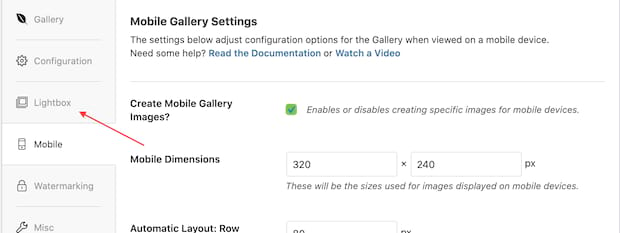
Install and Activate the Fullscreen Addon as described above. Then, select a gallery you want to enable fullscreen mode on and scroll to the Lightbox tab:

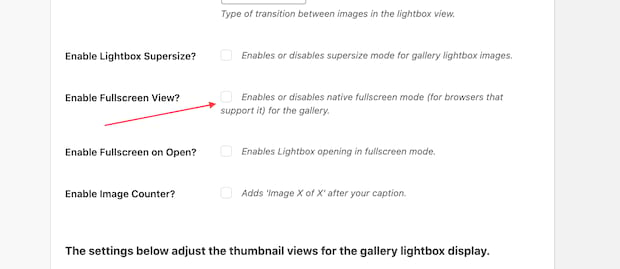
Scroll to the Enable Fullscreen View check box and check it:

Click Update to save your settings:

This will give your readers a special “fullscreen” option on Lightbox images that will fill the available screen.
Protect Your Images with the Watermark Addon
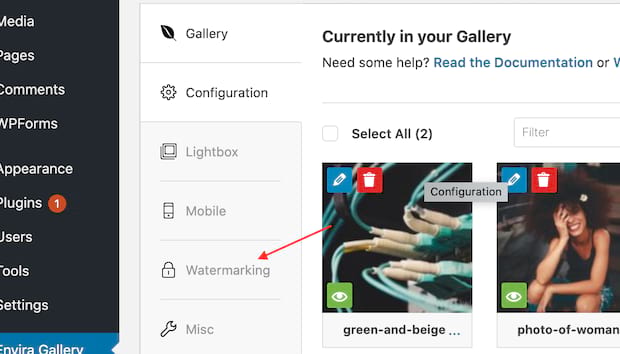
You can protect all your images from theft using Watermark Addon. Simply install and Activate the Watermark Addon as described above. Then, go to a gallery you want to optimize, and click on the Watermarking tab:

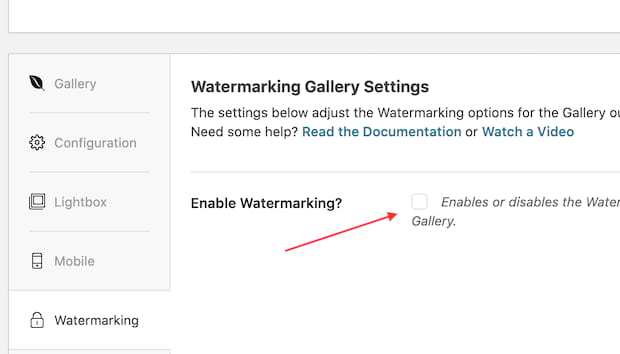
Click the Enable Watermarking checkbox:

Now, you can rest assured that your photos are protected!
Envira Gallery Optimization Tutorials to Look Out For
This is only the tip of the iceberg when it comes to optimizing images using Envira Gallery for Wordpress.
- If you’re interested in the basics of how to optimize your Envira gallery images for the web, then check out this tutorial.
- For those of you who already have some optimization skills then here’s a more in-depth guide on image optimization for WordPress.
- If you have a pretty firm grasp on what it means to configure images in your gallery but want to know more about compression and size optimization, then check out this tutorial on optimizing your WordPress website for speed.
Conclusion
As you can see, image optimization is a critical task for any website, much less a WordPress portfolio. Not only do you have to keep your site light and user-friendly, but you also need to optimize it for mobile users.
We’ve covered what it means to optimize images and how to use that optimization with Envira Gallery to make your WordPress site perfect for mobile users.
If you like what you’ve learned and want to jump in with Envira Gallery, then make sure to pick up the Envira Gallery Plugin for WordPress and upgrade to the Pro tier for all these great features.
Also make sure to follow Envira Gallery on Facebook and Twitter for more news and tutorials on WordPress optimization, Adobe products, and best photography practices.















