Do you want to learn how to create a WordPress photo gallery for your website? Perhaps you’ve seen photography portfolios and other websites that use an image gallery on WordPress to create beautiful pages, slideshows, or video galleries.
If you’re not a professional coder, you’re probably wondering how to add a photo gallery to WordPress and make your website look just as gorgeous without hiring a developer.
We have good news! It’s actually pretty easy to add an awesome-looking gallery to your WordPress website, even if you’re not tech-savvy. In this article, we’ll show you how to create a WordPress photo gallery the easy way! Ready to get started?
How to Create a WordPress Gallery
What Is a Gallery in WordPress?
A WordPress gallery is a collection of images (and sometimes videos) organized in a display on your WordPress website. These galleries are designed to showcase your media to visitors and wow them!
A WordPress photo gallery could be a traditional grid layout or have a customized display like a carousel or lightbox. Aside from displaying static images, a photo gallery on WP can hyperlink to other pages, dynamically showcase featured content, and lots more.
Why Add a WordPress Photo Gallery to Your Website?
Studies show that an attractive website with images and interactive elements performs well with visitors and boosts rankings in search results. Many WordPress users leverage galleries to enhance their content and pages, improve SEO (search engine optimization), and more. visibility in search results due to their significant impact on user experience and search results.
Check out some of the benefits of using an image gallery.
- Showcasing Products: eCommerce businesses benefit from easily browsable product images, increasing the likelihood of purchases.
- Maintaining a Portfolio: For photographers, designers, and filmmakers, a WordPress gallery serves as the ideal platform for showcasing your work.
- Boosting SEO: Many WordPress gallery plugins offer tools to optimize images like compression and automatic image resizing along with features to improve SEO so your images and website rank higher in search results.
- Adding Professionalism: A well-formatted gallery organizes media attractively, providing a user-friendly browsing experience and a professional look.
- Increasing Brand Awareness: Images and videos attract attention, making galleries with social media links or sharing buttons effective in growing your brand following.
Does WordPress Have a Photo Gallery?
Yes, WordPress has a built-in picture gallery that let’s you add a basic image gallery to posts or pages on your site. This free WordPress photo gallery is built right into the content editor, but it doesn’t let you do much more than add a standard image grid with photo descriptions.
If you want to add a really simple WordPress gallery without a plugin, it’ll work just fine. However, most bloggers and WordPress site owners are looking for more. So, we’ll show you how to create customizable galleries with different layout options, lightbox display, and advanced functionality using a WordPress image gallery plugin.
Just want the basic tutorial for WordPress’s built-in gallery? Skip to that section.
How to Add a WordPress Photo Gallery
We’ll show you step-by-step how to easily create an advanced gallery using the best image gallery plugin for WordPress.
Step 1: Install Envira Gallery

Envira Gallery is the best WordPress gallery plugin, allowing you to create beautiful image and video displays. The plugin’s drag-and-drop builder, gallery templates, and customization options make creating a highly functional, stunning gallery effortless.
Check out some of our most popular features:
- Responsive galleries that are mobile-friendly for both photos and videos.
- Lightbox gallery popup and multiple gallery styles including carousel, masonry, slideshow, fullscreen, and more.
- Dynamic galleries to display featured blog posts, testimonials, Instagram posts, and more.
- Albums and tags to organize images and create filterable galleries with categories.
- Built-in image optimization and deeplinking for SEO.
- Social sharing buttons on images, galleries, and albums.
- WooCommerce integration to display and sell photos and client proofing features.
- Integration with popular page builders like Elementor and Beaver Builder.
- And lots more…
To get started head to the Envira Gallery pricing page and grab the license level that works best for you or download the free version from the WordPress directory.
We’ll keep it simple for this tutorial, but you’ll definitely want a paid license to access all of Envira’s powerful gallery features and customizations.
Regardless of which version you’re using, you’ll need to install and activate the plugin on your site. If you’re not familiar with installing WordPress plugins, here’s instructions on how to do it.
Step 2: Create a New WordPress Gallery
After installing and activating the Envira Gallery plugin, make sure to enter your license key if you’re using a premium version.
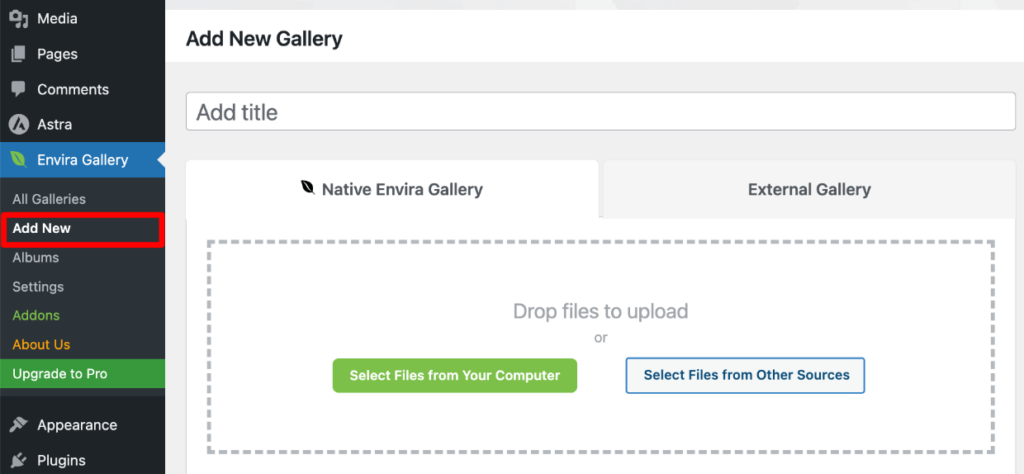
Next, you’ll want to navigate to Envira Gallery » Add New from you WordPress admin menu. From here, you’ll see a Title box at the top. Go ahead and name your gallery.

Next, it’s time to add images!
You can just drag and drop your images into the upload box or use the button to Select Files from Your Computer. If you want to use images that are in your WordPress media library, just click Select Files from Other Sources.
Pro Tip: Want to create a video gallery? Envira Gallery makes it easy with full video support for self-hosted media, YouTube video, Vimeo, and more! Check out our step-by-step tutorial to learn how.
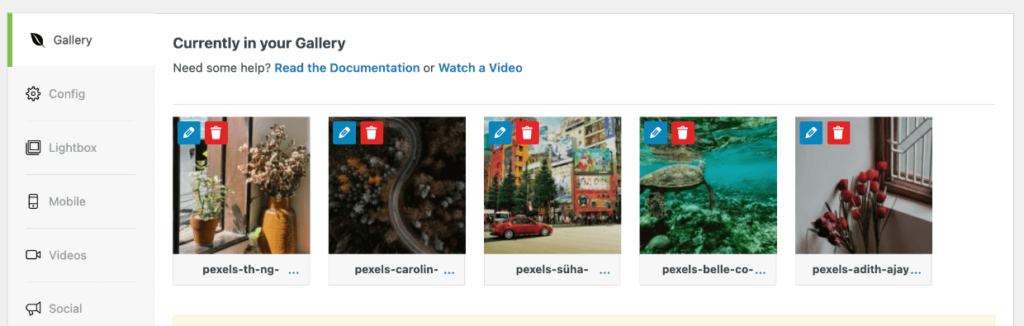
After uploading your photos, scroll down the Gallery section to see your images. You can drag the images to rearrange the order.

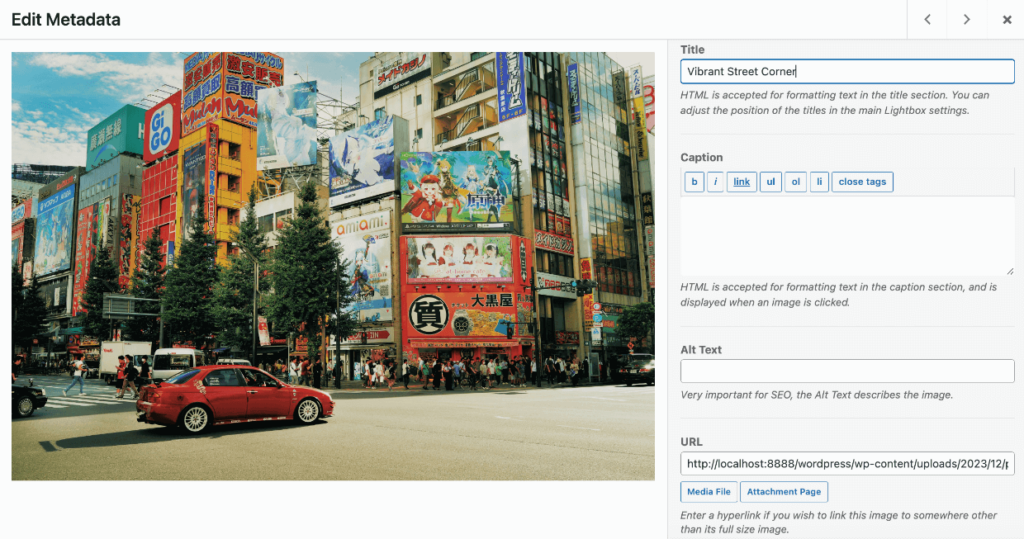
Click the pencil icon above any photo to edit it. This will open the Edit Metadata window where you can edit the title, add alt text (important for SEO!), and link the image to a different URL. If you’re using a paid license, you can also add a custom caption here.

After editing your photos’ descriptions and other data, we’ll show you how to further customize your WordPress gallery.
Step 3: Customize Your WordPress Photo Gallery
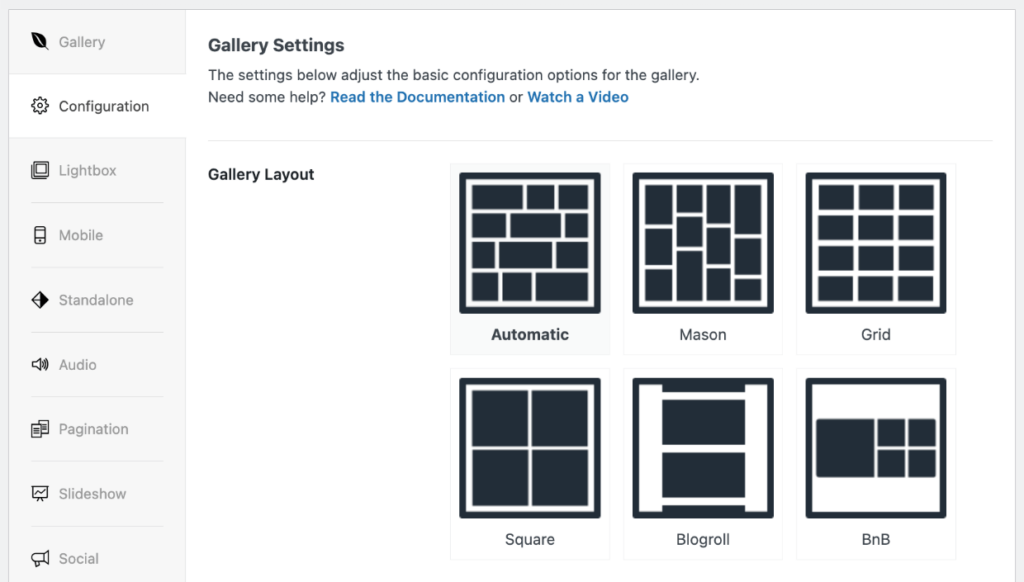
Next, you’ll want to configure your WordPress gallery layout. To do that, click the Configuration tab on the left. Here, you can choose your Gallery Layout and adjust other settings such as columns and rows, title / caption display, image size, lazy-loading, and more.

Pro Tip: If you have the Gallery Themes Addon installed you can also choose a WordPress photo gallery theme such as polaroid, sleek, subtle, and more to give your images a cohesive look.
If you’re using the free plugin you won’t have access to different layouts, but you can still customize your columns / rows and other settings.
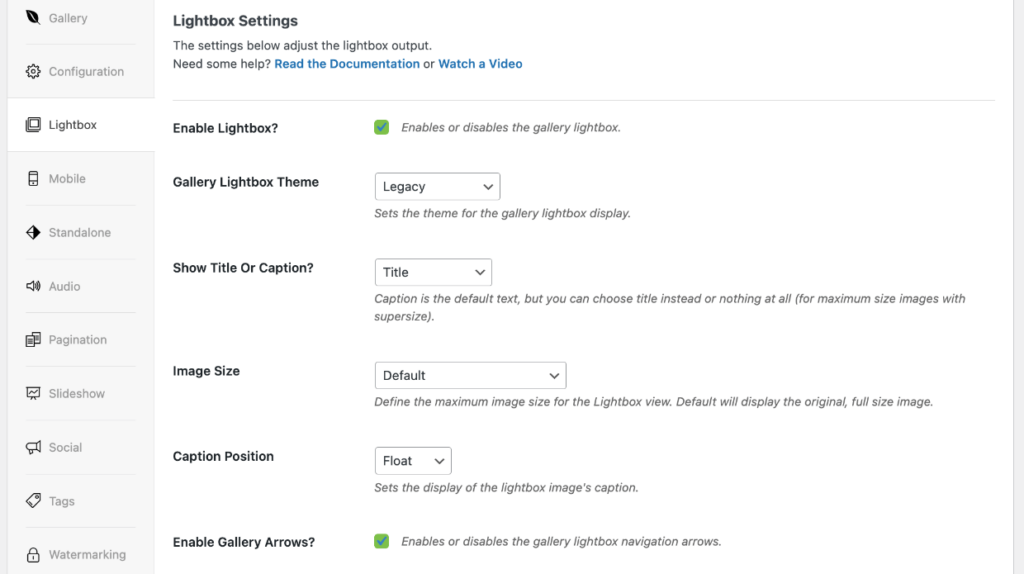
Next up, you’ll want to click the Lightbox tab from the left menu. Here, you can choose whether to enable a responsive lightbox gallery for your WordPress photos.

If you’re using the Pro version, you’ll see a lot of options that let you fully customize your lightbox effects and display including things like transitions, lightbox size, looping, thumbnail settings, and more.
Depending on your license level and installed addons, there are a number of other customizations you can take advantage of using the tabs on the left such as slideshows, pagination to improve page load time, social sharing, image protection and watermarking, tags, mobile-specific settings, and more.
However, for the sake of this tutorial, we’re going to move on to publishing and embedding the gallery on WordPress.
Step 4: Publish and Embed Your WordPress Gallery
Whenever you’re happy with your gallery appearance and settings, click the Publish button in the top right. Envira let’s you create a standalone gallery page, or you can embed it on your site.

Now there are a couple of different ways to embed the image gallery on your site. You can easily add it to a post, page, or widget area using Envira’s native Gutenberg block / widget or by using the WordPress gallery shortcode.
Using the Block Editor
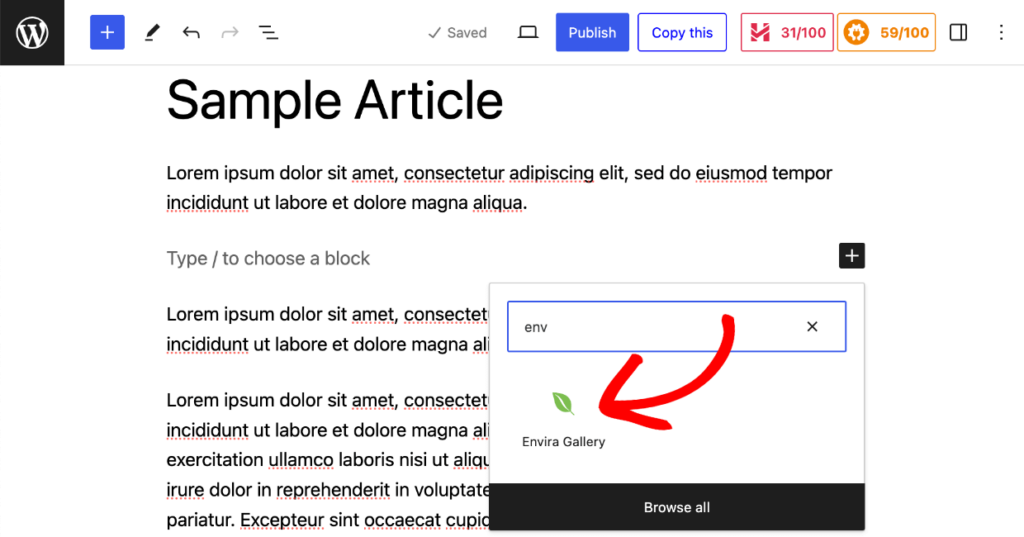
First, head to a WordPress post or page where you want to insert your gallery. Once in the editor, click the + sign to add a new block. Search for and select the Envira Gallery block.

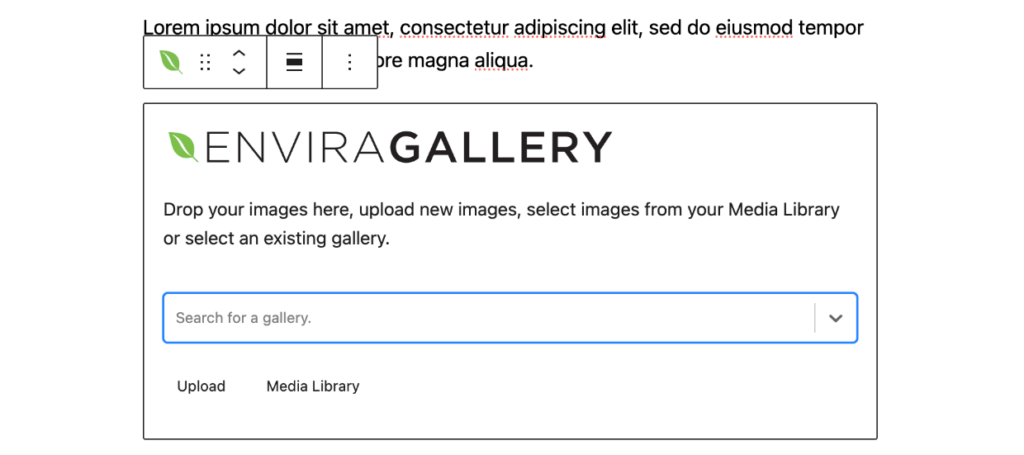
After adding the block, use the dropdown menu that appears to select your gallery. This will insert the photo gallery in your page or post.

Be sure to click the Publish or Update button at the top of the editor to save your changes!
Using a Shortcode
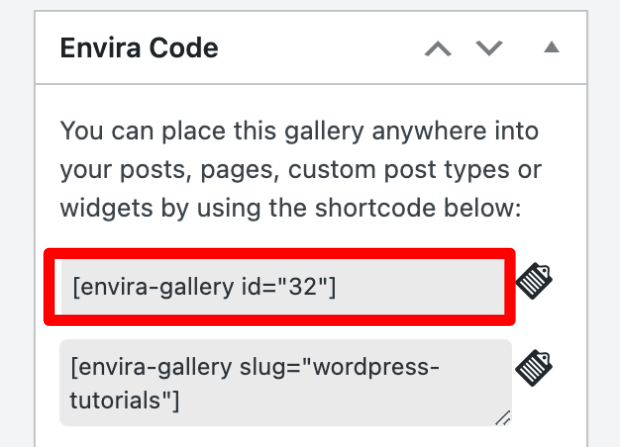
If you want to embed your gallery with a shortcode, look for the section that says Envira Code on the right side after you clicking Publish. Copy the top shortcode box and use it to embed your gallery anywhere on your site.

Step 5: View Your New WordPress Gallery
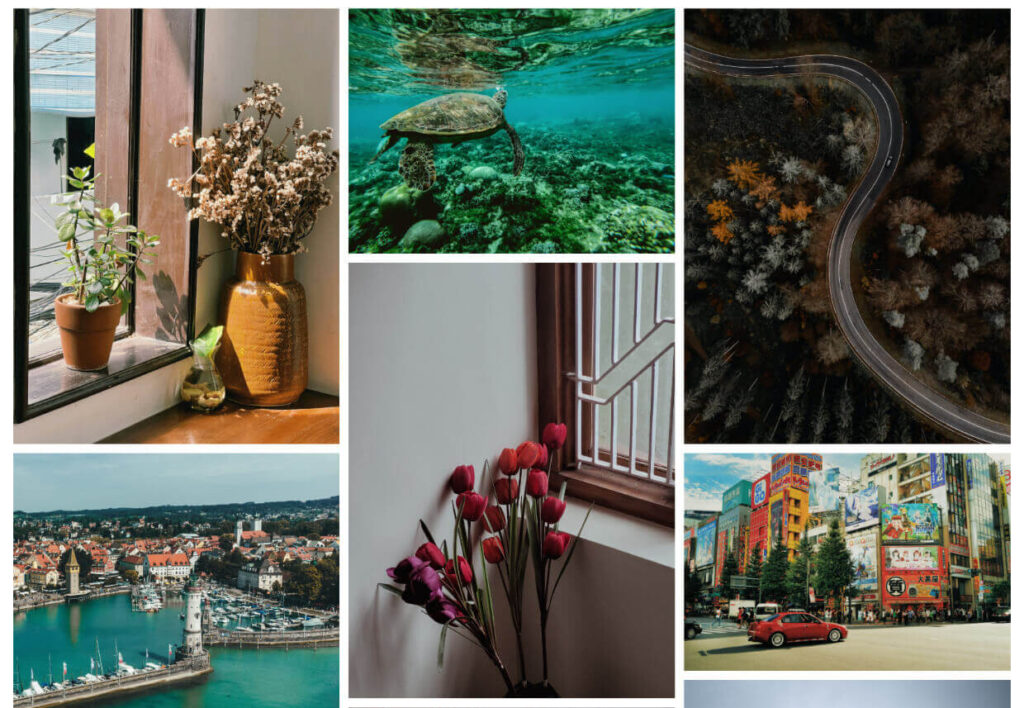
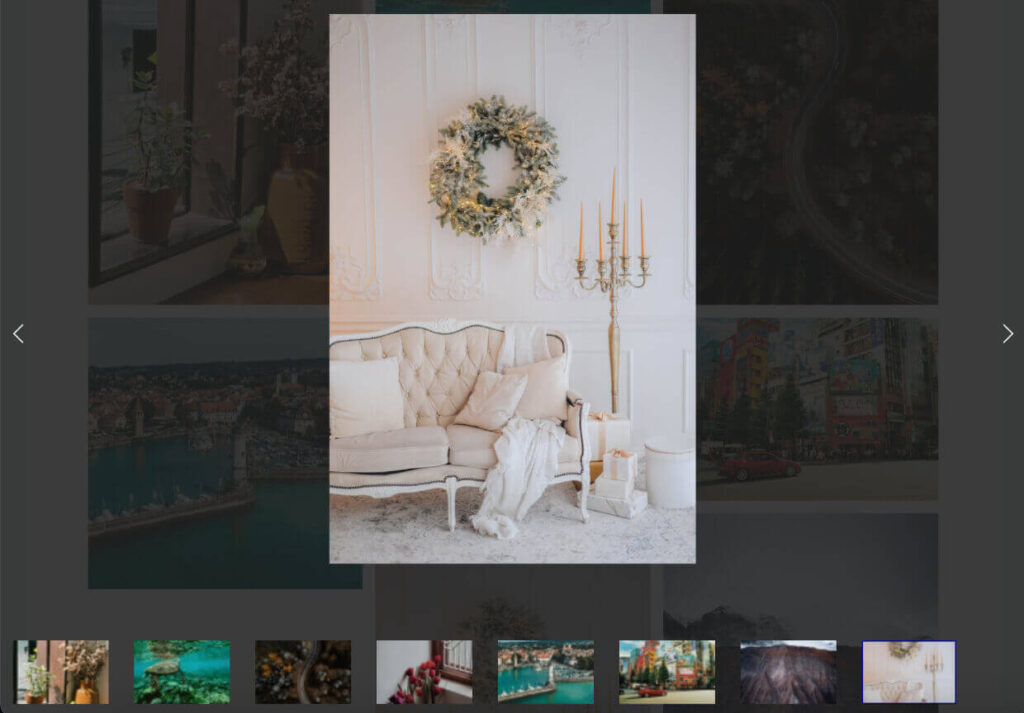
After embedding your WordPress photo gallery, head to your website’s page or post to see how it looks! For this example, we used the masonry gallery layout.

You can click on any photo to check out how your images look in lightbox. You’ll notice how easy it is for visitors to view your photos in detail and navigate with the slider, scrolling, or thumbnails depending on the settings you chose.

That’s it! You’ve successfully learned how to add WordPress photo gallery. Now you can let your creativity run wild creating gorgeous galleries that enhance your website and improve the user-experience!
How to Create a WordPress Photo Gallery Without a Plugin
WordPress does include a simple photo gallery right out of the box, but we still recommend using a photo gallery plugin like Envira Gallery. Even the plugin’s free version offers much more than the built-in WordPress option.
That said, if your heart’s still set on creating a WordPress gallery without a plugin, we’ll show you how. You’ll just need WordPress and a few minutes to spare to create a basic grid gallery for your images.
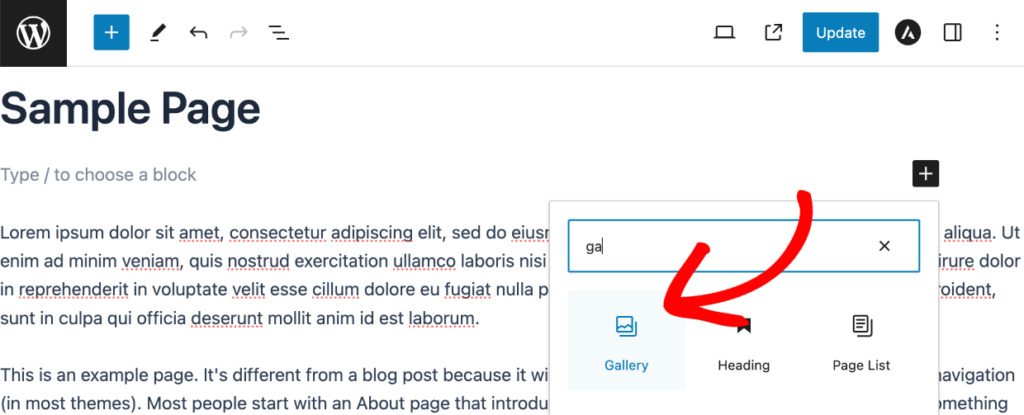
To get started, simply head to an existing page / post on your site or create a new one from your WordPress dashboard. Click the + sign to add a new block like you usually would.
Then, search for and select the WordPress Gallery block.

Now, click Media Library.

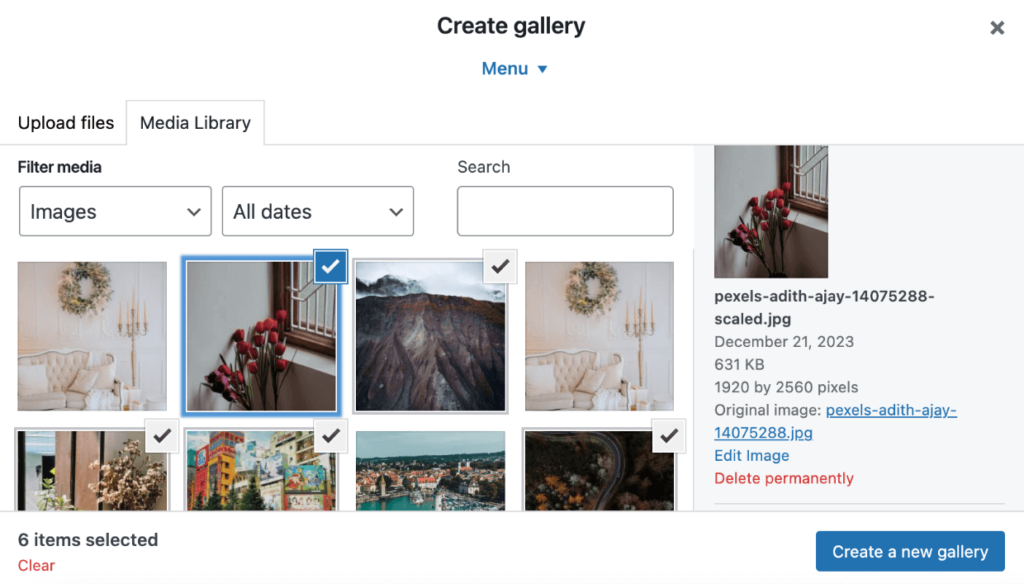
This will open the media uploader window that you’re probably already familiar with. Go ahead and select the images you want to include in your gallery (you can also upload more by clicking Upload files).

After selecting your images, click Create a new gallery in the bottom right.
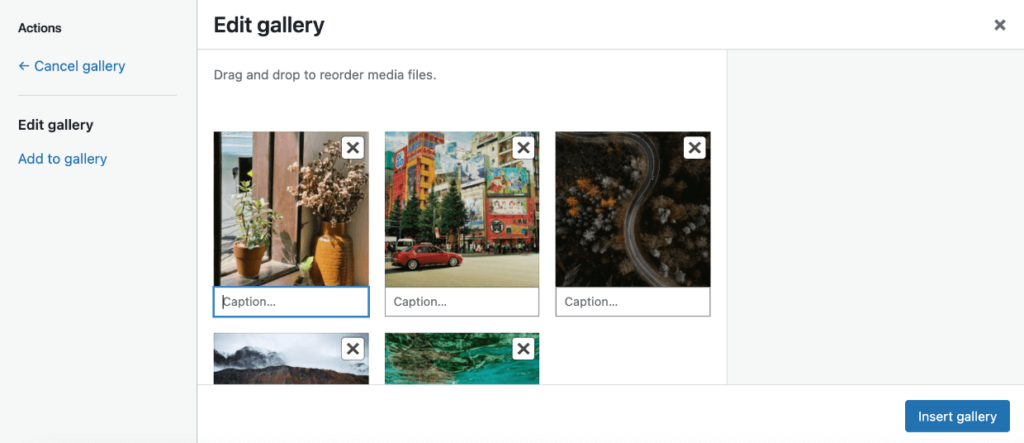
Now, you’ll see your gallery images in the Edit Gallery window. Here, you type a caption below each photo and drag to rearrange. When you’re done, click Insert gallery at the bottom.

You’re WordPress gallery will then be inserted on the page. You can use the block editor in the sidebar to customize the gallery appearance and individual images. You’re able to edit things like the number of columns, resolution, background color, gutter spacing, and whether photos link to the media file or an attachment page.
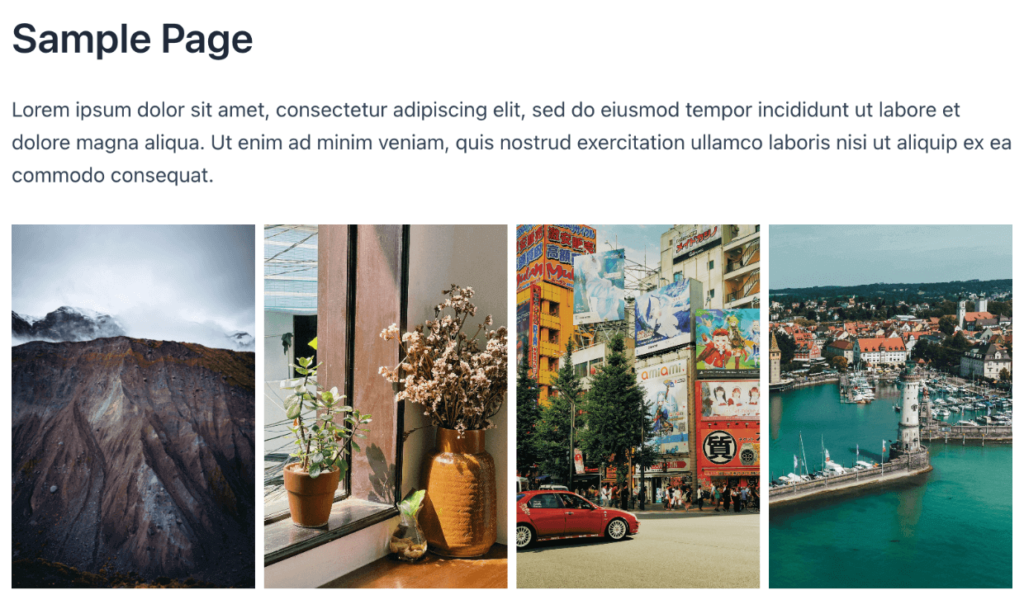
When finished, make sure to click the Publish or Update button. Then, you can go to your website to see how your WordPress gallery turned out.

That’s all there is to it! You learned how to create a basic WordPress photo gallery without a plugin.
While WordPress gives you the power to create galleries from scratch, these are pretty basic in form and function. Users who are serious about enhancing their website with images and video will want to turn to an advanced WordPress photo gallery plugin.
Get started with Envira Gallery today!
Envira Gallery provides great additional features without complicating the gallery creation process. Plus, premium features include custom CSS, so you can always take your gallery further with advanced customization, like adding hover effects. It’s an excellent tool for beginners and experts alike.
Well, that’s it for now! We hope this article helped you learn how to add a WordPress photo gallery to your own site.
Here are a few more WordPress resources you’ll want to check out:
- How to Create a WordPress Featured Gallery to Highlight Content
- How to Create a Photo Album in WordPress
- How to Create a Image Carousel in WordPress
- How to Create an Image Slider for Your WordPress Galleries
- Ultimate Guide to the Best WordPress Plugins
Looking for an alternative to Envira Gallery? We also recommend Imagely (NextGEN Gallery). It has tons of advanced features that are great for professional photographers.
Not using Envira Gallery? Get started today!
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.