Do you want to add a gallery on your site with thumbnail slider? Having the rotating thumbnails for gallery images will allow your users to see the next photo before it opens. In this tutorial, we will share how to create an image gallery with thumbnail carousel in WordPress.
By default, you can’t create an image gallery with thumbnails in WordPress. You should use a plugin like Envira Gallery that has tons of amazing features to let you create an image gallery of your need.
To create an image gallery with thumbnail carousel in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create an image gallery on your website
- Step 3. Go to the Lightbox tab and enable settings
- Step 4. Display the image gallery with thumbnail carousel
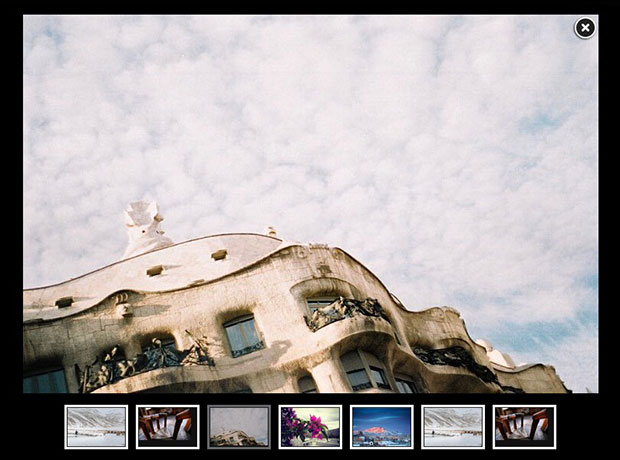
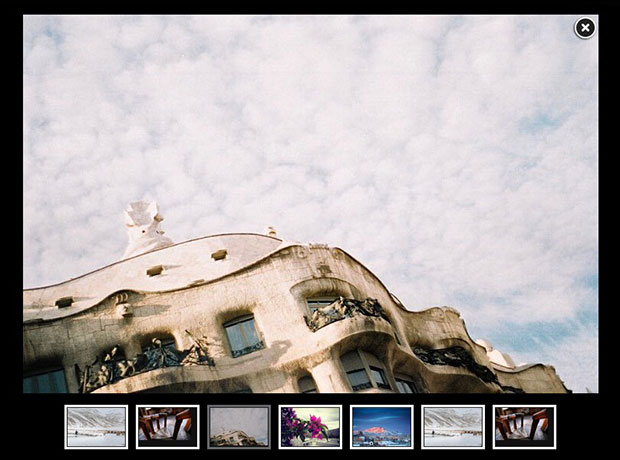
By the end of this tutorial, you’ll be able to create an image gallery with horizontal thumbnail slider that will look like as shown in this below:

Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
The first thing you need to do is install and activate Envira Gallery plugin on your WordPress site’s admin backend.

Wondering how to install the plugin? You should check out this complete Envira installation guide for assistance.
Step 2: Create an Image Gallery on Your Website
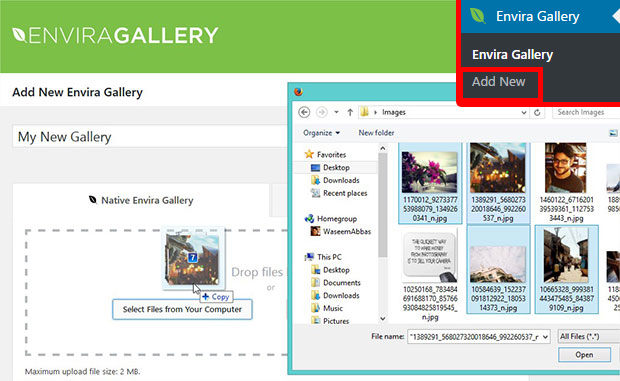
Upon activating the addon, you need to go to Envira Gallery » Add New from your WordPress admin. Simply add the title and drop the photos in the Native Envira Gallery section.

For basic gallery settings, you should check out this guide on how to create an image gallery in WordPress.
Step 3: Go to Lightbox Tab and Enable Settings
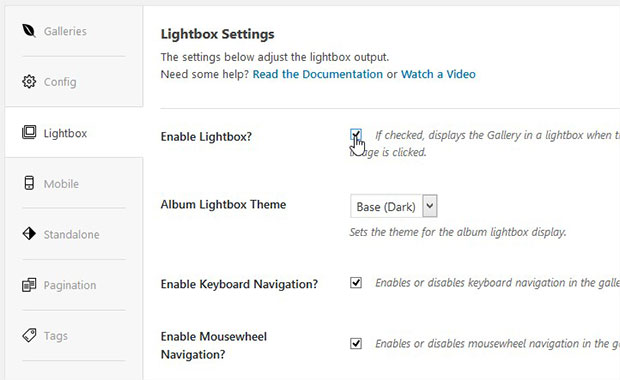
After adding photos, you should scroll down to Lightbox tab and check mark on Enable Lightbox settings.

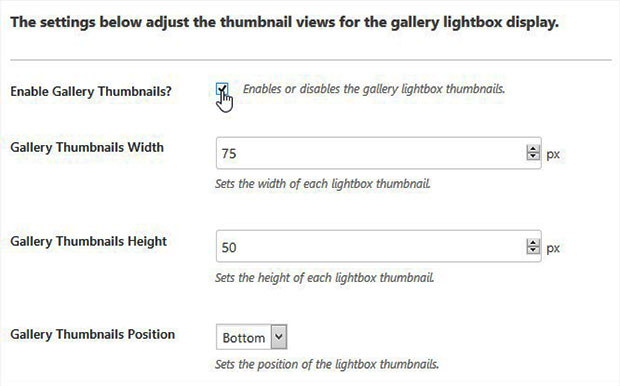
It will display the lightbox options below. Scroll down to the bottom and check mark on Enable Gallery Thumbnails.

Once enabled, you can change the width, height and position of the gallery thumbnail.
Step 4: Display the Image Gallery With Thumbnail Carousel
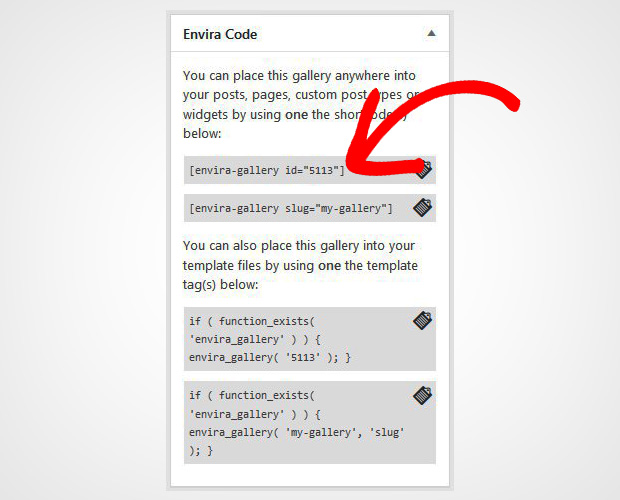
After getting done with all the settings, you need to hit the Publish button on the image gallery. Copy the shortcode from Envira Code widget.

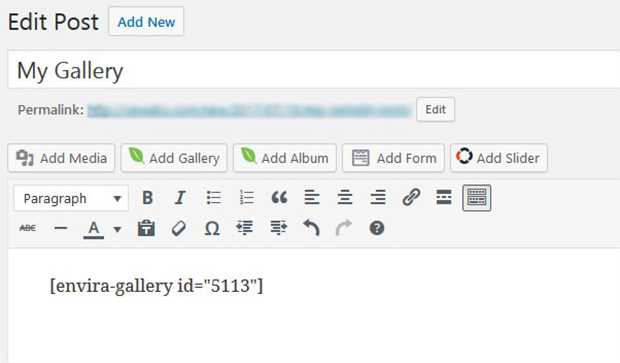
Now go to Page/Post » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.

Make sure to click on the Publish/Update button.
You can visit your site to see the simple image gallery with thumbnail carousel that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to create an image gallery with thumbnail carousel in WordPress. You may also want to check out our guide on how to create an image slider for your WordPress galleries. In case your image gallery is not ranking in the search engines, we recommend you to check this guide on how to optimize your WordPress images for SEO.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.