Want to learn how to optimize images for web performance? Whether you run a blog, eCommerce store, or business site, visual design is just as important as written content. Images and embedded videos enhance the reading experience for your audience and signal to search engines that your content is rich and engaging, giving it a better chance of ranking.
Photos play a critical role in content and SEO strategy, but you can’t just throw pictures on a page and call it a day. As a marketer and SEO strategist, I’ve seen plenty of websites take this approach. Unfortunately, I’ve also seen how much harm it can do.
Images that load slowly, take up too much space, or don’t display correctly on mobile can frustrate visitors and hurt your SEO efforts. It’s essential to learn how to optimize images for the web before publishing content to your website. I’ve been on both sides and trust me—preventing the problem is much easier than trying to recover lost traffic and rankings.
In this guide, we’ll talk about why optimizing images is crucial for improving website performance, user experience, and SEO while sharing best practices to help you serve optimized images efficiently across all devices and platforms.
Ultimate Guide: How to Optimize Images for the Web
What Is Image Optimization?
Image optimization is the process of modifying and delivering high-quality images in the most efficient format and resolution for the device accessing them. The key is keeping the file size as small as possible without compromising the image quality. It also involves selecting the appropriate file format, adjusting dimensions, and considering metadata like image titles and ALT tags.
You can manually optimize images using compression software and photo editing tools, or you can use plugins to automate your image optimization on WordPress.
Why Optimize Images for the Web?
Image optimization has a big impact on SEO (search engine optimization). When Google crawls and ranks websites, it looks for properly formatted images as a marker of high-quality content. Plus, speed and mobile responsiveness are major ranking factors for search crawlers.
According to the HTTP archive, images make up 42% of an average web page’s total weight, which makes them the second heaviest item on a web page after videos.

As you can see, just a 1 second delay can cause a 7% loss in sales, 11% fewer page views, and a 16% decrease in customer satisfaction. Readers will often bounce from slow sites, and a high bounce rate can indirectly hurt your SEO.
Long story short—optimizing your images for SEO, fast load times, and mobile display is extremely important.
An Overview of Image Optimization Techniques
Optimizing images for the web is all about minimizing load times without impacting image quality. By following a few simple techniques, you can maintain the quality of your photos while reducing file sizes up to 80%.
Let’s take a closer look at the 3 primary things that contribute to image optimization.
Image File Formats
When you take a picture with a camera or create an image on your computer, there are several formats you can use to save it. Many cameras allow you to save images in RAW format, which preserves all the data from the camera sensor, offering the highest quality.
As you may have guessed, though, these large files take up significant storage space and bandwidth, making them inefficient to serve on a web page. To optimize image loading times without sacrificing too much quality, web designers use various file formats, each suited for different types of content.
It’s key to use the right file format for the job. Here are the most common image formats used for the web:
| JPEG (.jpg) | The standard image format for most web pages. A JPEG file is compressed to retain information about color and shading while reducing file size significantly. However, JPEG files may lose image quality if they’re compressed too much. |
| PNG (.png) | A form of lossless compression. Unlike JPG, you won’t lose any quality with PNG images, but that comes at a cost. PNGs tend to have larger file sizes compared to JPEGs, but they’re ideal for complex photos like illustrations, logos, graphs, and images with text. |
| GIF (.gif) | A simpler form of compression. These files are usually much smaller because they contain less color information. The limited color palette is less suitable for detailed photos but excellent for frame-by-frame animations where quality isn’t as important. |
| SVG (.svg) | A scalable vector format that’s perfect for logos, icons, and other graphics that need to remain sharp at any size. SVG files are lightweight and use XML for scalability without quality loss. However, they’re not ideal for photos since they’re not pixel-based. They’re also not natively supported by most CMS systems like WordPress and Squarespace, so you may need to use a plugin. |
| WebP (.webp) | An increasingly popular format made specifically for the internet. WebP uses superior compression to provide smaller file sizes than JPEG or PNG while maintaining similar or better quality. It can handle both lossy and lossless compression and supports transparency. Most modern browsers have adopted WebP, but some older browsers may not fully support it. WebP also doesn’t translate well if you use your images offline. |
| AVIF (.avif) | A newer format that offers even better compression than WebP with minimal quality loss. AVIF supports advanced features like HDR (High Dynamic Range) and transparency, making it an excellent choice for high-quality web images. Many modern browsers support AVIF, but full adoption is still growing. |
Several other image formats exist for other use cases, but most website users require some combination of the ones above. For example, HEIF offers excellent compression but is only compatible with newer MacOS and IOS operating systems. Meanwhile, TIFF and BMP are excellent for storing high-quality images but aren’t recommended for web use.
Which image format should I use?
In general, JPEG remains the go-to for photography and other images. They’re lightweight and usually still look good, even with compression. For logos, photos with text or transparency, and other complex images, stick with PNG files.
To further optimize performance, many web designers are now shifting toward WebP for the majority of image content and AVIF when the smallest file size with the highest image quality is required. If opting for newer formats, make sure to provide fallback options to ensure all browsers can serve your images.
Image Compression
Aside from selecting a file format, one of the first steps you’ll want to take for optimizing images is compressing the image so that it loads faster on display.
Images are composed of bytes of data that refer to specific colors on a per-pixel basis. The image data tells an image interpreter what color to display on each pixel, which is then translated to an image on a screen. Image files with more complex color data produce more detailed and rich images but are typically much larger.
Websites load quicker when the images have file compression, which removes superfluous information from a raw image file. Some forms of file compression can degrade image quality, but many tools do a great job of retaining image quality while reducing large file sizes.
Depending on the compression software you’re using, you’ll often have control over the level and type of compression. There are 3 main types of image compression:
- Lossless Compression: Reduces the overall file size without affecting image quality at all.
- Lossy Compression: Loses some image quality while reducing the file size, but hopefully not enough to be noticeable.
- Glossy Compression: Balances lossless and lossy compression to reduce file size. Ideally, it provides a smaller size than lossless without losing as much quality as lossy.
Here’s an example of automatic image compression at different levels. The original photo was a whopping 8.4 MB!

How much can I compress images without losing quality?
You should compress web images as much as you possibly can without negatively impacting the viewing experience. Popular photo editing software and many free image compressors provide a compression slider. There’s a quick rule of thumb — around 80% quality is virtually indistinguishable from the uncompressed image while providing a significant reduction in file size. For smaller photos, you may be able to get away with higher compression, but you’ll typically start to notice visual degradation below 60%.
Image Dimensions
One of the biggest problems that photographers have when it comes to uploading pictures on their website is that they forget to scale images down before they upload.
It’s tempting to simply snap a picture, edit it, and upload it to WordPress, where you can use the ‘edit’ function to cut the image down to size. Unfortunately, this doesn’t reduce the amount of effort needed to load the image in the first place. Despite only showing a fraction of the picture to viewers, WordPress loads the whole file every time someone opens the page.
To eliminate this problem, resize images to reduce large dimensions before you upload them to your website. For example, we took a JPEG image that was 4272 x 2848 with a file size of 4.25 MB and resized it to 1200 x 800. The resulting file size was 860 KB. That means we reduced the size by more than 80% just by scaling the dimensions!
What is the best image size for a website gallery?
The best image size for a website gallery depends on several factors, including the type of images, the size of the gallery, and the file format used. For larger images and portfolio galleries, a max of about 2,000px wide or 1500px tall and 500 KB is a good size to aim for to ensure optimal performance and high-quality display on various devices. For blog images and pages with a lot of other content, it’s best to shoot for images that are under 100 KB.
What DPI should I use for website images?
It actually doesn’t matter! DPI refers to dots per inch, specifically the number of ink dots used to print a photo, and PPI (often used interchangeably) refers to the number of pixels per inch that are displayed for digital images. But the truth is, screens aren’t measured in inches, so PPI and DPI are both irrelevant to website images. The only thing that matters for online photos is the absolute pixel dimensions.
In fact, editing programs like Photoshop discard any DPI information entirely when you optimize an image for the web. A 1200 x 800 px image will take up a maximum of 1200 px across and 800 px down on any screen, regardless of what you set the DPI/PPI to. So, why do people say that 72 pixels per inch (ppi) is best for web or screen resolution? Short answer… it’s a myth. It did have relevance at one point in history, but technology changed, and that time is long gone.
All that said—keep in mind that if you allow users to print directly from your website or use a print service that pulls from your online gallery, you’ll want to keep DPI/PPI in mind when uploading images. If that’s the case, consider uploading your originals and serving the clients a resized version of that image.
More Tips for Optimizing Your Website Images
The techniques we’ve covered so far are the main factors that makeup image optimization. However, there are a number of other techniques that can improve website speed and boost image SEO.
- Lazy Loading. A technique where images lower on the page don’t load until the reader scrolls to them. Normally, a page will attempt to load all images on the page, which slows page load times. Lazy loading helps minimize this impact.
- Content Delivery Network (CDN). We usually think that internet communication happens in milliseconds. no matter where we are. The truth is that when a reader accesses your content from a different continent or even just a different country, images and other content can load slower. A CDN will, usually for a fee, host copies of your site on servers strategically located around the globe so that no matter who accesses the page, they get it as quickly as anyone else.
- Caching Plugin. Caching is the technique of taking dynamic content from a server and making it static. This helps speed up WordPress sites because it minimizes database requests, which speeds up page loading times.
- Image Metadata: Adding titles, captions, and alt tags is extremely important for SEO. Alt tags tell Google what your image is about so they can be indexed correctly. They’re also a great way to add more keywords to the page’s HTML content.
- Sitemaps. Sitemaps are blueprints of your site. They show what pages link to one another, what kind of content they include, and how the structure of the site works. These maps make it that much easier for Google to understand your site and the individual pages. It also helps optimize image indexing because it tells Google when you add new photos and what topics they’re associated with.
- Social Media Tags. Social media tags help define how an image and its related metadata (alt tags, captions, etc.) show up when shared on social media networks. Google sees this as a good form of site optimization, and it helps make your content attractive across multiple platforms.
- WordPress Theme Optimization: Theme images, like your logo and background, load automatically. While it may not be a huge contributor, it’s worth noting that a poorly designed theme can have a serious impact on how well your site performs.
Pro Tip: If you’re worried about load times, you can use Google’s Pagespeed Insights to see how a specific URL performs.
How to Optimize Images for WordPress
If you have a photography portfolio or image-heavy website, you’ll be thrilled to know that Envira Gallery includes built-image compression, lazy-loading, and plenty of other gallery optimization tools.

Envira Gallery is the best WordPress gallery plugin, allowing you to create beautiful image and video displays with multiple layouts, including slideshow, fullscreen, masonry, lightbox display, and more.
Envira Gallery is already the fastest image gallery plugin available, but let’s take a look at a few of the plugin’s extra features for image optimization in WordPress.
Image Compression and Resizing
Envira Gallery Pro comes with a super handy image compression tool that lets you automatically compress all the photos in your galleries or even your entire WordPress media library. Just head to Envira Gallery » Settings and click the Image Compression tab.

You can enable automatic compression for Only Envira Gallery Images or All Media Library Images, select the level of compression (Lossy, Glossy, or Lossless), and choose which image dimensions to apply compression to.
Aside from compression, Envira Gallery helps with image dimensions, letting you automatically resize photos on a per gallery basis. You can even set different image sizes for the gallery vs. lightbox view or crop images to fit a uniform size. That way, you know your photos are perfectly sized for their purpose.
For example, there’s no need to display fullsize gallery images that take longer to load when you’re using a lightbox. Set thumbnails or smaller images to display in the gallery and let users view the bigger version in the lightbox.
Lazy Loading
Envira Gallery’s lazy loading feature is built-in to the core plugin and available to everyone, no matter what license you have. Lazy loading means that images on the page won’t load until the reader scrolls to them, which can drastically improve page speed.
Lazy loading is automatically enabled for every new gallery you create. Just edit a gallery and select the Configuration tab. Then, check the Enable Lazy Loading? option. You can even customize the loading delay after your visitors scroll to the image.
Gallery Pagination
Envira Gallery’s Pagination Addon lets you split your gallery into multiple pages to improve load time and user experience. This is a huge help for websites that have large galleries. Aside from increasing page speed, it also boosts engagement by encouraging users to click the next page of your gallery.

Mobile-Friendly
All galleries created with Envira are completely responsive and mobile-friendly. Whether your visitors view your website on a desktop, laptop, tablet, or smartphone, your galleries will always look great. You don’t need to touch a single line of code to ensure that your photo galleries work across all browsers.
Envira Gallery adapts to the settings you select and dynamically generates a mobile-friendly gallery. However, if you want to take your mobile image optimization even further, you can add custom settings for galleries displayed on mobile.

For example, you can set specific dimensions for mobile images, adjust mobile lightbox settings, and more.
Aside from all these features that help you optimize images for WordPress, Envira Gallery also offers deep linking to improve image SEO, breadcrumbs for better navigation, social sharing buttons on photos, watermarking, and lots more!
Optimize Your WordPress Images with Envira Gallery today!
How many images should I put in a WordPress gallery?
When deciding the number of images for your gallery, consider your photography niche or business type. To maintain viewer engagement and prevent slow loading times, avoid exceeding 20 images on a single gallery page. Instead, focus on showcasing your best work within 10 to 20 images. For client delivery and proofing galleries, however, include as many photos as needed.
If you have a large gallery, consider creating a multi-page gallery with Envira Gallery’s pagination feature to help prevent slow loading. Or, If you photograph multiple styles, think about using an album with sub-galleries. This lets you better focus on the individual galleries and provides more content for your viewers to explore.
How to Optimize Images for WebP and AVIF Formats
As previously mentioned, both WebP and AVIF formats provide advanced compression techniques that reduce file sizes significantly while maintaining high image quality. Let’s explore the benefits, browser support, and steps to convert images into these formats.
Benefits of WebP and AVIF
- Superior Compression: Both WebP and AVIF drastically reduce file sizes compared to older formats like JPEG and PNG. AVIF, in particular, offers even better compression than WebP, with minimal quality loss.
- Lossy and Lossless Compression: Both formats support lossy and lossless compression, meaning you can fine-tune the balance between quality and file size based on your website’s needs.
- Transparency, Animation, and HDR: WebP and AVIF both support transparency (alpha channels) and animation, like GIF. AVIF goes further with advanced features like HDR (High Dynamic Range) to enhance image depth and color.
- SEO and Page Speed: Both formats reduce load times, which positively impacts SEO. Google considers page speed an important ranking factor, and using these optimized formats can give your site an edge in search results.
Browser Support for WebP and AVIF
WebP enjoys broad browser support across Chrome, Safari, Firefox, Edge, Opera, and Android browsers. However, not all browsers offer full support, meaning they may not serve WebP images with transparency, lossless compression, or animation.
AVIF is slightly newer but gaining traction with full or partial support from Chrome, Safari, Firefox, Edge, Opera, Samsung Internet, and Android browsers. Some of these browsers do not support AVIF images with animation or noise synthesis, while older browser versions and operating systems may not support AVIF at all. However, as of August 2024, Google Search supports AVIF, which is great news for SEO!
How to Convert Images to WebP or AVIF
You can convert images to WebP or AVIF using various tools, from WordPress plugins to online converters or desktop software.
- WordPress Users: Use an optimization plugin like Imagify or ShortPixel to automatically convert your images to WebP or AVIF upon upload.
- Online Tools: TinyPNG is an excellent free converter for WebP, while free online converters like Squoosh and CloudConvert also work for AVIF conversion.
- Desktop Software: Built-in tools like Preview on Mac can convert to both WebP and AVIF, or you can also use editing software like Lightroom, GIMP, or Photoshop (with an AVIF plugin).
Serving WebP and AVIF Images on Your Website
After converting images, it’s important to serve them efficiently to supported browsers while offering fallback options for those that don’t support these formats.
Method 1: Use an Image Optimization Plugin
WordPress plugins like ShortPixel, Imagify, and WP Rocket automatically serve WebP or AVIF images to browsers that support them while keeping JPEG/PNG images for others.
Method 2: Configure via .htaccess (for Apache servers)
You can serve WebP or AVIF images using .htaccess rules, ensuring the best format is served to browsers that support them:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp [OR]
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_FILENAME} \.(jpg|png)$
RewriteCond %{REQUEST_FILENAME}.webp -f [OR]
RewriteCond %{REQUEST_FILENAME}.avif -f
RewriteRule ^(.*)\.(jpg|png)$ $1.webp [T=image/webp,E=accept:1]
RewriteRule ^(.*)\.(jpg|png)$ $1.avif [T=image/avif,E=accept:1]
</IfModule>
Method 3: Use the <picture> Element
The HTML <picture> tag allows you to serve different image formats to browsers based on their support:
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Your Image">
</picture>
By following these steps, you’ll ensure that your website delivers optimized images for all users, whether they’re on modern browsers that support WebP and AVIF or older browsers requiring JPEG/PNG fallback options.
How to Compress an Image in Photoshop
If you’re a professional photographer, you’re probably familiar with Photoshop. In this section, we’ll show you how to save images for the web in Photoshop.
The first thing you should do is open your image in Photoshop.

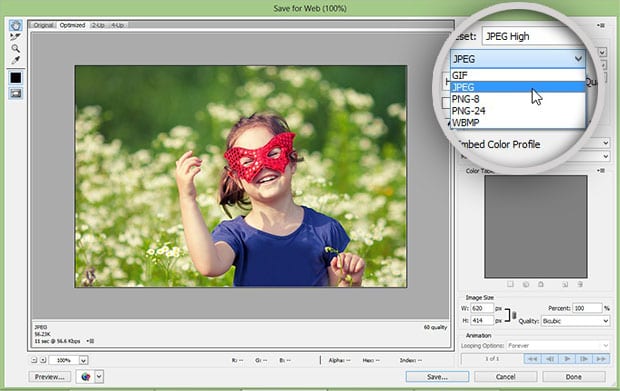
Next, you need to go to File and select Save for Web. It will open a popup where you will see different options for saving the image.

For Photoshop Creative Cloud users, you need to go to Files » Export and select Save for Web.

You can optimize the image by changing the size and format. We recommend using JPEG High. Remember, JPEG is best for large, colorful photos, while PNG is better for images with intricate details, text, or transparency.
After choosing this option, you’ll notice the change in image quality. Keep in mind that you want to get the smallest possible size without sacrificing too much quality. Our image was originally 752 KB and is now reduced to 56 KB.
Go ahead and save the optimized image, and you can upload it to your website. You can check out this tutorial to learn how to batch-resize images in Photoshop.
Additional Image Optimization Tools
Aside from Envira Gallery and Photoshop, there’s a variety of paid and free software that can help you optimize images.
- ImageMagick: An open-source tool that allows you to rapidly change the file sizes of your images in batches or one at a time.
- TinyPNG: A simple online image compression tool with an API.
- ImageOptim: Allows you to drag and drop whole folders to compress pictures quickly on Mac.
- WP Smush: A simple and free plugin that can automatically compress images, strip extraneous data, and optimize page loading for your WordPress site.
- EWWW Image Optimization: This simple plugin is one of the largest compression plugins on the market. That means it has great support and a great community to help new and experienced users. Like WP Smush, it can optimize images right in WordPress but does so on external servers.
- OptiMole: A freemium service that offers resizing, compression, CDN, lazy loading, and more.
- ShortPixel Image Optimiser: A lightweight, freemium plugin for image and PDF file compression.
- Adobe Lightroom: One of the best standalone image optimization tools for users who need detailed control over optimization.
- GIMP: a free, open-source Photoshop alternative that’s best for tech-savvy users.
You made it to the end!
As you can see, learning how to optimize images is important for all online businesses. Readers don’t want to wait for content. You only have seconds to display your content to them, images and all, before they’ll bounce away. WordPress users who rely on images as portfolio pieces or product photos should be especially focused on optimizing images for web performance.
Remember to use the right image format for all images, strike a compromise between image quality and compression, and use WordPress image optimization tools to minimize load times.
Envira Gallery combines the best photo management tools, powerful gallery-building, and superb WordPress image optimization into one streamlined plugin. Get it today!
If you enjoyed learning how to optimize images for the web, be sure to check out How to Sell Photos on WordPress (Beginner-Friendly).
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.

















No mention of AVIF?
Good catch Erwin!
Although WordPress and most browsers support AVIF files, Google Search actually doesn’t support it (at least not yet). That means AVIF images can’t be indexed, can’t appear in Google Image Search, and Google won’t even analyze and index a video if the thumbnail is in AVIF format.
As you can imagine, all of that is bad for SEO. So for now, we recommend sticking to more widely supported formats when it comes to web images, but I’ll be sure to update the article if/when Google does start supporting AVIF. 🙂