Would you like to just link a gallery image to a Woocomerce product page? We’ll show you how to do this but also how to style the link like a button. This is easy enough and we’ll give you the CSS needed to style the link. This tutorial will help you link a gallery image to a Woocommerce Product Page.
Requirements
- Any licensed version of Envira
- WordPress 4.9+
- Envira Gallery 1.8.0+
Setup
You don’t actually need to enable the Woocommerce addon, this tutorial will show you an alternative way on how to use Envira and Woocommerce together by placing links in your lightbox caption area to link to your product pages.
Step 1 – Create or Edit a Gallery
First you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
Step 2 – Add Your Links to Your Captions
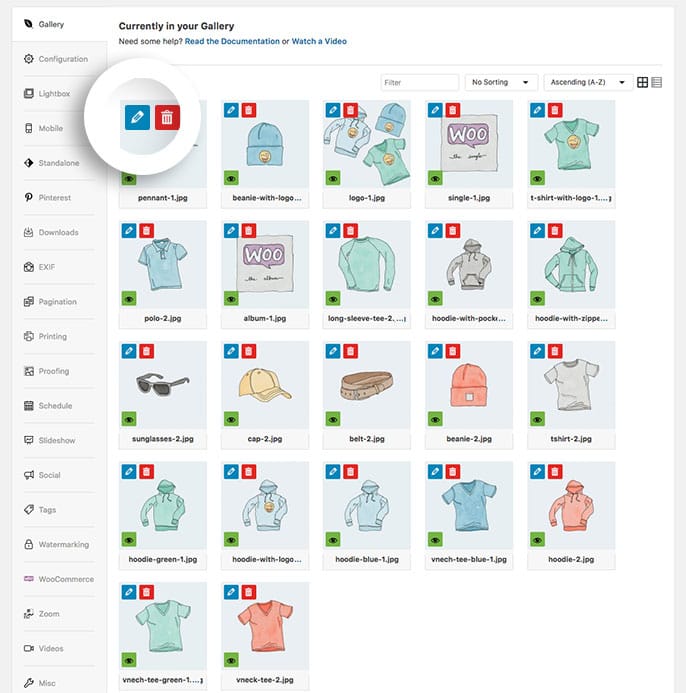
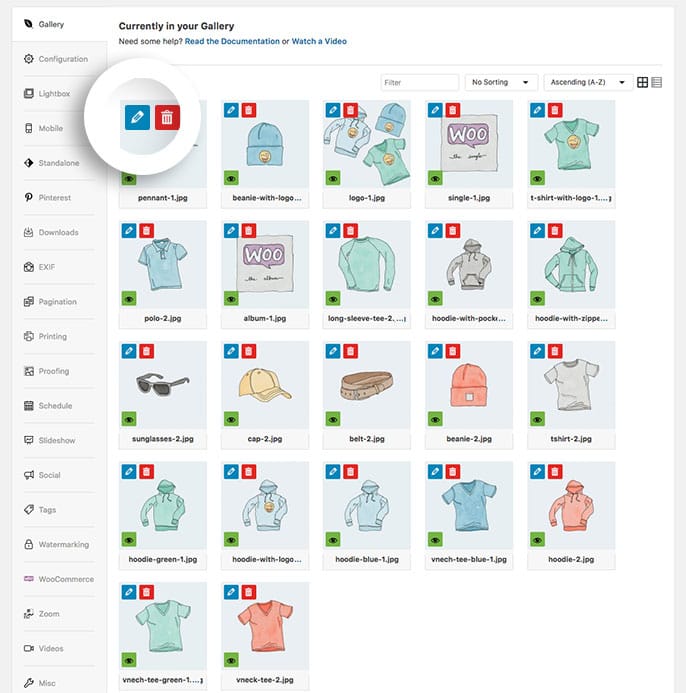
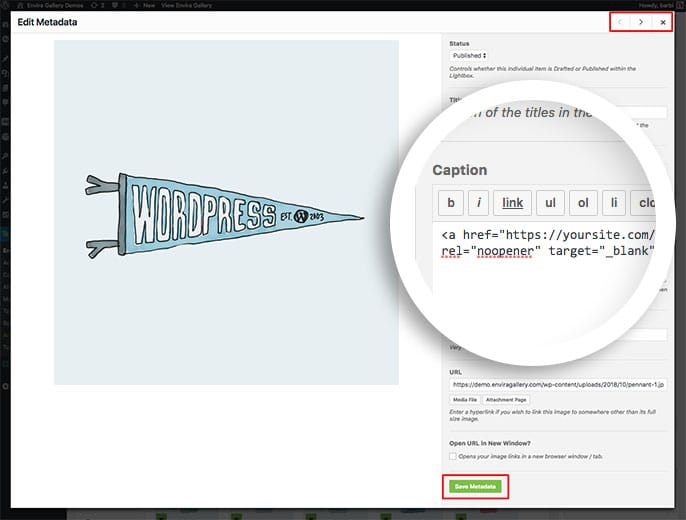
To add a caption to your image, click the blue pencil icon on the image to edit.

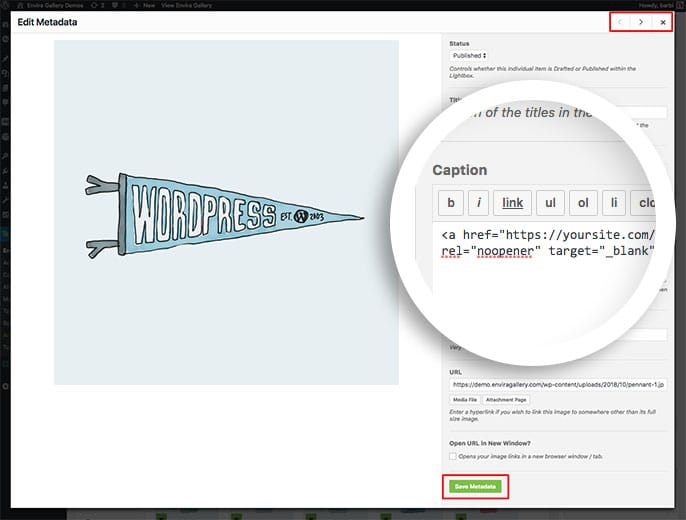
This will open a Edit Metdata window for you to edit your metadata on each image in your gallery.
Here you can add your caption and your link in the Caption field.

If you need any help with this, please review this tutorial.
Using the right and left arrow keys in the top right corner, you can navigate through all images in the gallery repeating this step.
Remember to click Save Metadata after each image to save the changes.
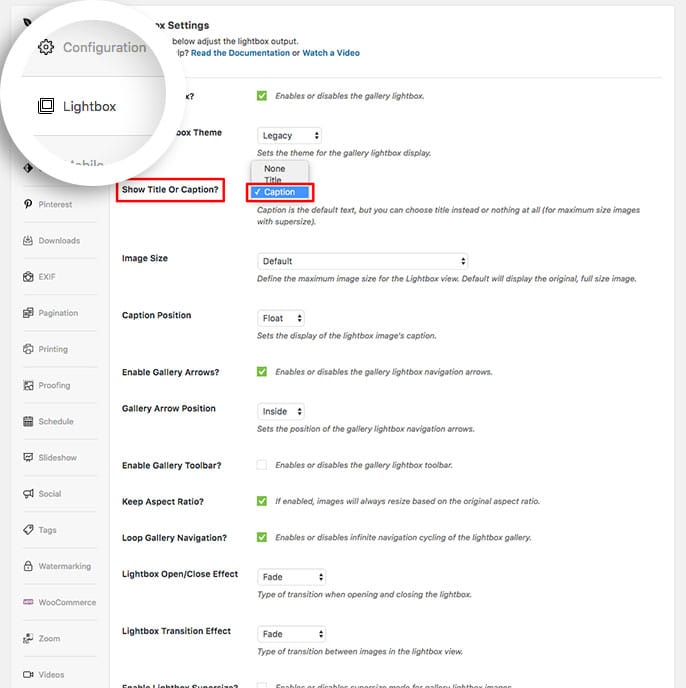
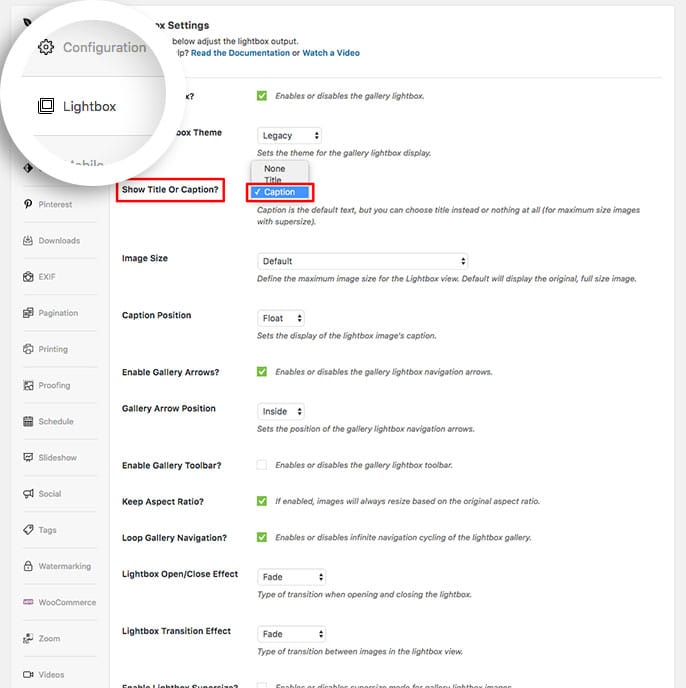
Next, navigate to the Lightbox tab and choose Caption to show on the Show Title or Caption dropdown.

Remember to not use the Base (Dark) or Base (Light) lightbox theme. This tutorial and CSS will not work on those 2 lightbox themes.
Step 4 – Publish or Save the Gallery
Finally click Publish or Update on your gallery to save your changes!
See the demo!
Would you like to show the title under the gallery image? Take a look at our tutorial on How to Display Image Titles Below Thumbnails.