The Social Addon for Envira Gallery will allow you to easily share your gallery and lightbox images to some of the most popular social networks. We’ll walk you through how to set up the Social Addon for your Envira galleries.
Requirements
Configure the Social Addon’s Settings
Before we begin, there are a few things that need to be set up for X and Facebook first.
Step 1 – Facebook
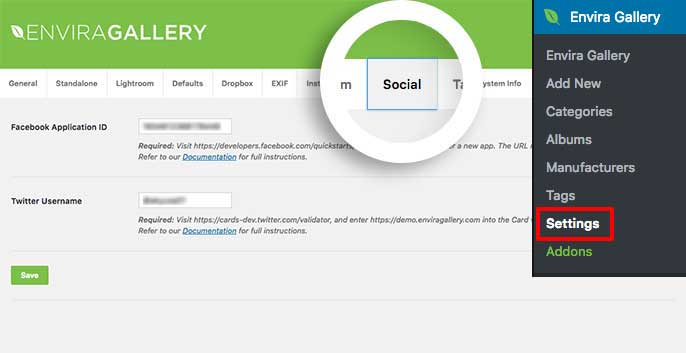
To set up Facebook sharing, you’ll need to complete our guide to create and add your Facebook Application ID to the Social Settings tab.
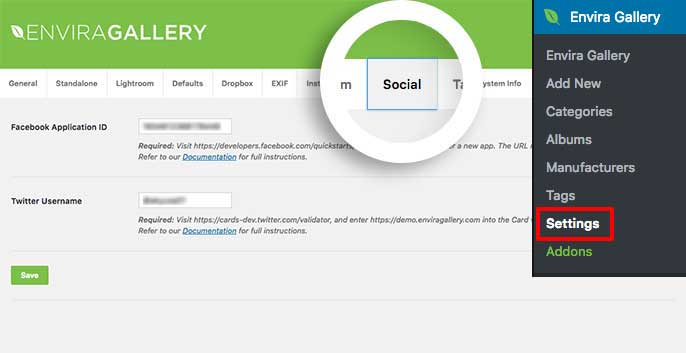
To set up X sharing, just add your X username to the Twitter Username field using the @ symbol and click Save.

Once the Facebook Application ID and the X Username have been added, it’s time to enable the social sharing on our gallery.
Setup
Step 1 – Create or edit your gallery
Your first step is to create a new gallery or edit an existing one. You can follow along with our documentation for creating your first gallery.
Step 2 – Setup the social options
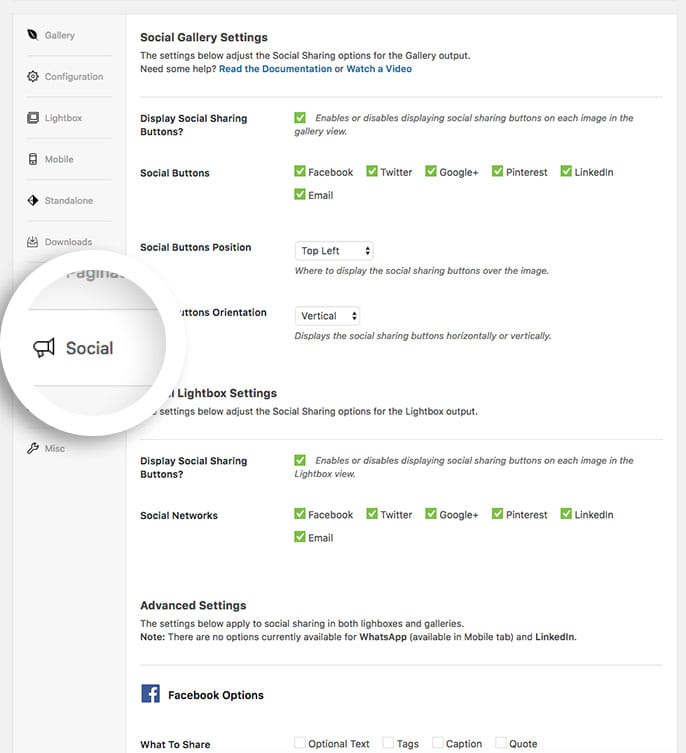
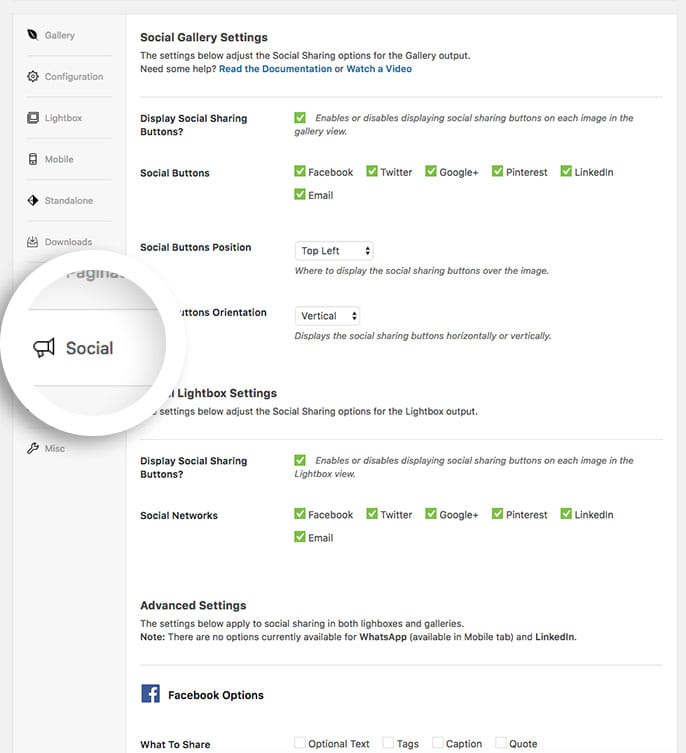
Next, navigate to the Social tab and click the box to Display Social Sharing Buttons? then select the rest of your options for the gallery.
You’ll also notice you have options specific to your Social Lightbox Settings as well as Advanced Settings on this tab.

Step 3 – Setup your social mobile options
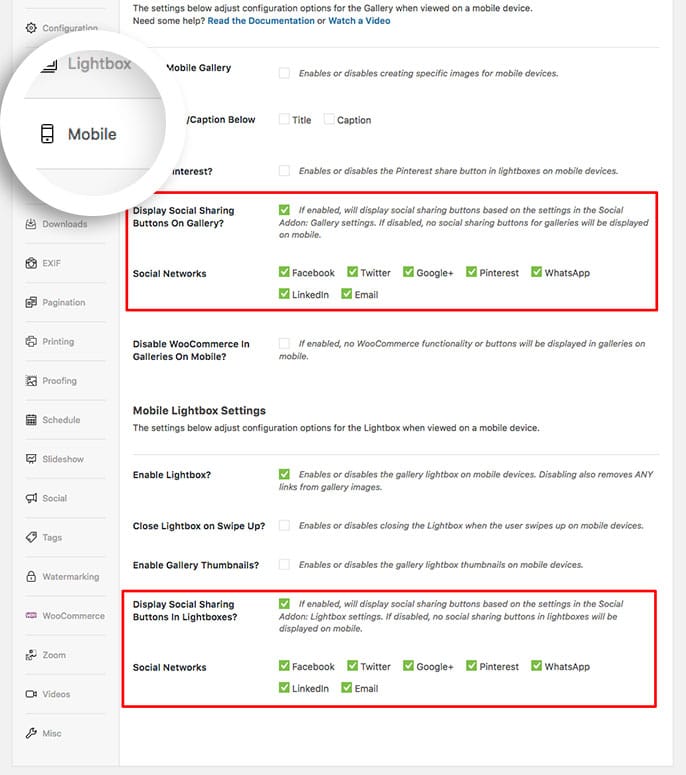
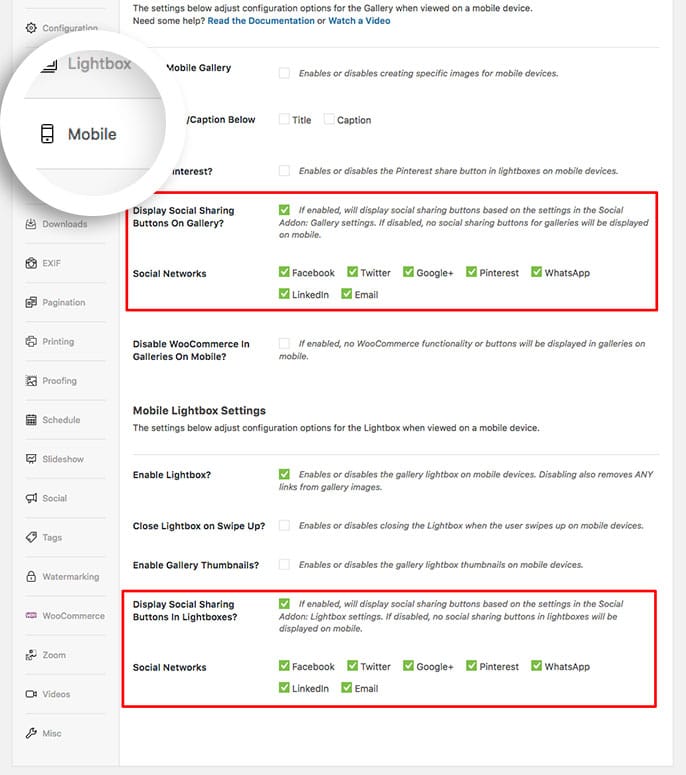
In your next step, navigate to the Mobile tab, here you can also choose to turn on or off certain social networks (or all) for your mobile viewers on the gallery and lightbox view.

Step 4 – Publish or Update your gallery
Finally, click Publish or Update on your gallery to save the changes.
See the demo!
And that’s it, you can now share your gallery and album images to the social networks you’ve selected above using Envira’s Social Addon.
FAQs
Q: Can I enable an Instagram share button with the Social Addon?
A: At this time, Envira doesn’t have the permissions from Instagram for this type of sharing.
Q: Why aren’t my Summary Cards loading in the Tweet when I try to share on X?
A: Check that your site’s robots.txt file isn’t blocking Xbot from crawling any directories that contain Envira galleries and albums.
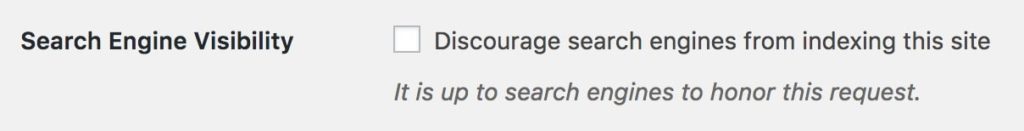
If you haven’t done any custom edits to the robots.txt file be sure that the Search Engine Visibility setting in your WordPress installation is disabled in the WordPress Admin » Settings » Reading page.

For more information, see X’s documentation on crawling.
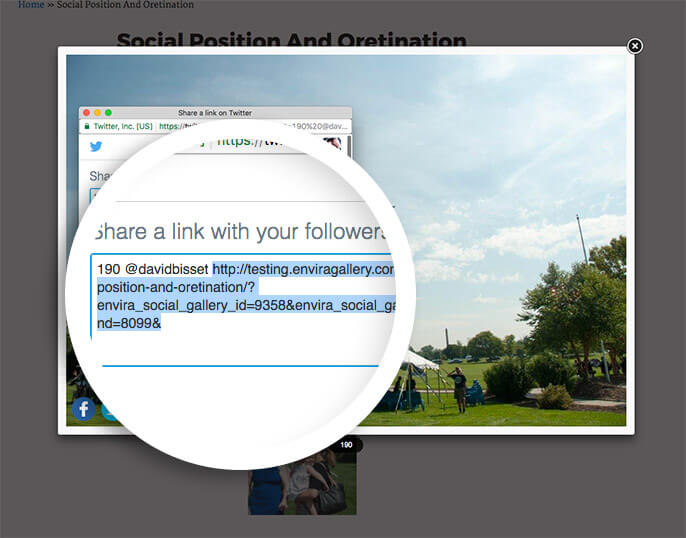
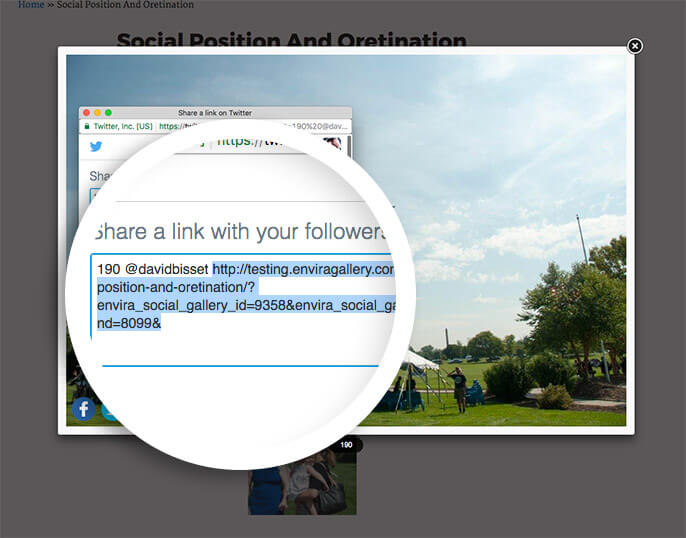
To validate your X link, first copy the share URL of the image from the X share popup window as shown below:

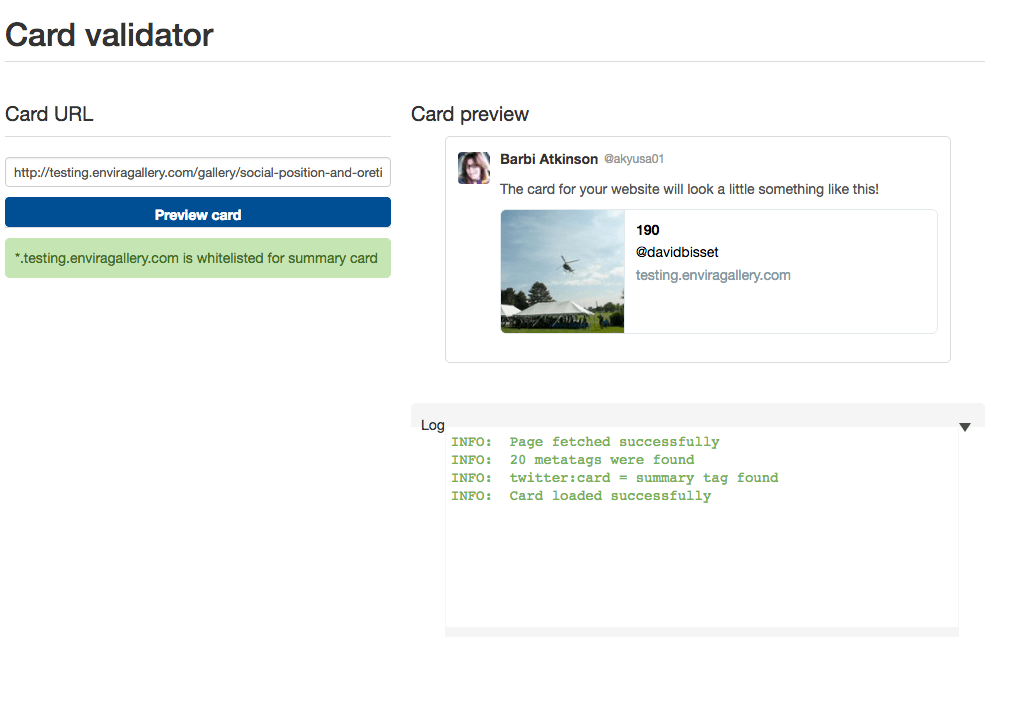
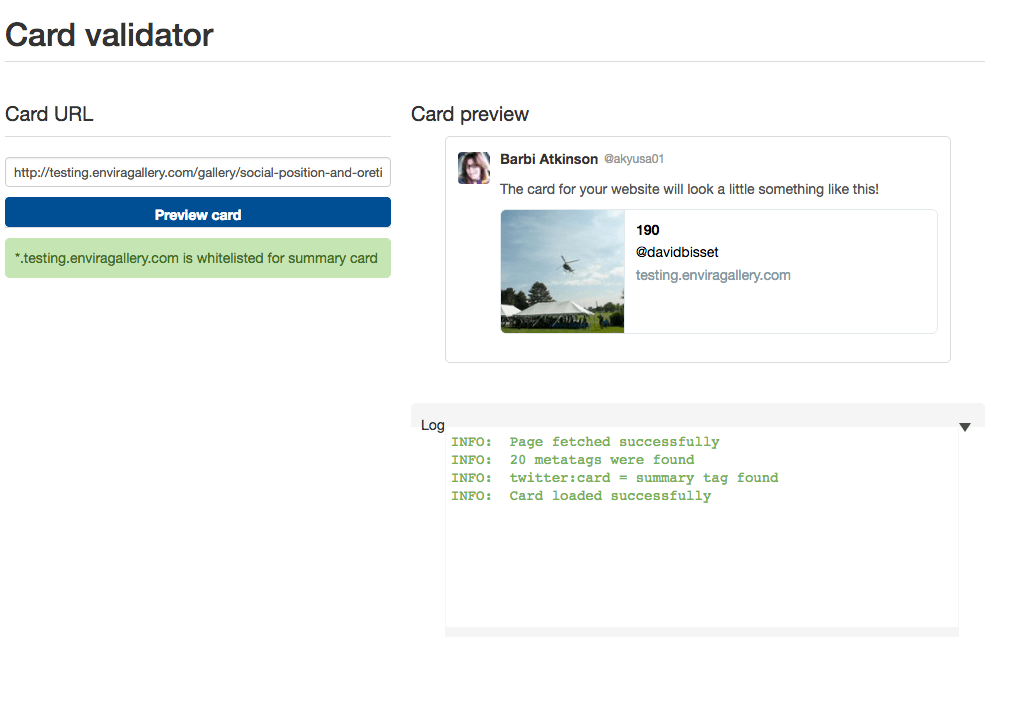
Once you’ve copied the share URL, go to X’s Validator and paste it into the Card URL field. Select the Preview Card button to validate the URL and check for any errors.

Even if you are not planning on using X, this tool is a good tool to use for all testing. If your site times out in this test for any reason, this can affect the other social network sharing, and this tool will help you find the timeout error more quickly than Facebook debugging can.
Q: Why are my images not showing in the share window when I’m sharing on Google+?
A: Google+ requires that images meet specific standards to be included in the share. Per Google’s documentation:
The image being shared must be sized as follows:
- must be at least 400px wide.
- must have an aspect ratio no wider than 5:2 (width:height).
An image meeting the above requirements is always rendered with a width of 506, 426, or 346 pixels, depending on the width of the user’s viewport.
For example, an image with dimensions of 600 x 250px (width:height) qualifies because its aspect ratio of 5:2.1 is narrower than 5:2, but Google scales it down to 506 x 211px, 426 x178px, or 346 x 144px. Google scales down an image of 600 x 300px (5:2.5) to 506 x 253px, 426 x 213px, or 346 x 173px.
Google scales and crops images as follows:
- images with an aspect ratio taller than 5:3 are scaled to 506px width, and then cropped vertically to 303px height. For example, an image of 600 x 1000px is scaled to 506 pixels wide, maintaining its aspect ratio. It is then cropped at the top and bottom to 506 x 303px (5:3), using an algorithm to keep the most interesting part of the image.
- images with an aspect ratio between 5:2 and 5:3 are not cropped, but are scaled.
- images wider than 5:2 disqualify the content from this rendering treatment.
- depending on the user’s browser viewport width, images may finally be scaled to 426px or 346px wide, maintaining the aspect ratio post-crop.
Be sure the images in your gallery meet Google’s image requirements for sharing.
Q: Some of the options aren’t showing on the Lightbox tab?
A: Some options like choosing to display the social icons outside of the lightbox, or to choose the orientation of icons, are available only with specific lightbox themes. If you’re using either the Base Dark or Base Light lightbox themes neither of these options are available to be configured.
Q: I’m not seeing the Advanced Settings?
A: Be sure you have the latest version of the Social Addon installed on your site. Earlier versions of the addon did not contain the Advanced Settings.
Q: The Pin All isn’t working?
A: When using Pin All and sharing images from the lightbox view, only the current image will be shared. The Pin All functions only when sharing outside of lightbox view.
Q: Why is Facebook is sharing the wrong image?
A: Please check with your hosting company that they are not blocking any meta tags in your sites header.php. If Facebook can’t find the correct tags for the image to share it will share the first image it comes to on the page after it loads.
Q: Would I be able to use more than one tag when using Envira Tags?
A: Facebook’s API has placed this limitation on the amount of tags for Facebook sharing and will only accept one tag to be shared. When setting the Facebook Tag to Envira Tags using the Tags Addon, the first tag set in the Tags tab will be used.
Q: Can I use the Social Addon with albums?
A: Absolutely! The Social tab is also available when creating or editing an Envira Album.
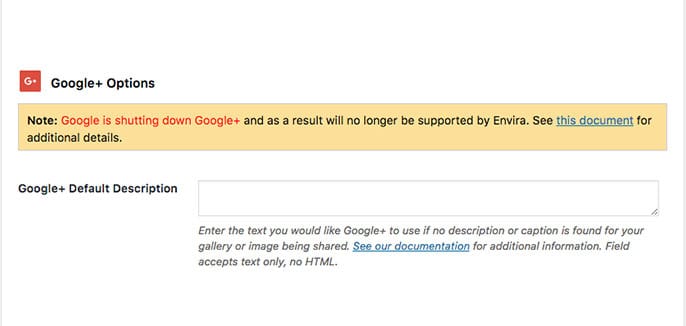
What is this message about Google + all about?
A: The message you see there is giving you a head’s up that Google + is retiring the social network.

Please read their article for further explanation.
Why is WhatsApp not showing on the Social Tab?
A: The WhatsApp social sharing is only available on Mobile devices so the option to use this network will only show on the Mobile tab of the gallery.
Is there a way to include additional text or description when sharing with WhatsApp?
A: WhatsApp currently uses the “Optional Text” from Facebook if you Facebook sharing turned on and populated the “Optional Text” field. In a future update we plan on giving WhatsApp a dedicated “Optional Text” field.