Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

by Waseem Abbas on Jun 19, 2017 Reader Disclosure
Do you want to add a black and white effect to your image gallery thumbnails? Creating an image gallery with the black and white thumbnails that displays color on hover is an easy way to grab the attention of your visitors. In this tutorial, we will share how to desaturate image gallery thumbnails in WordPress.
By default, WordPress image gallery won’t allow you to desaturate the thumbnails. You need a plugin like Envira Gallery to add black and white thumbnails that show the original image on hover into your image gallery.
To desaturate image gallery thumbnails in WordPress, you’ll need to follow these 5 steps:
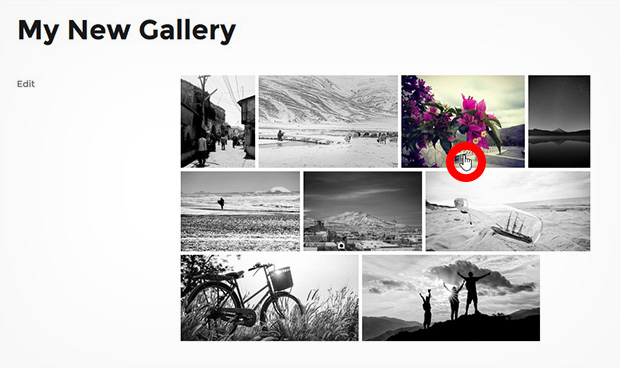
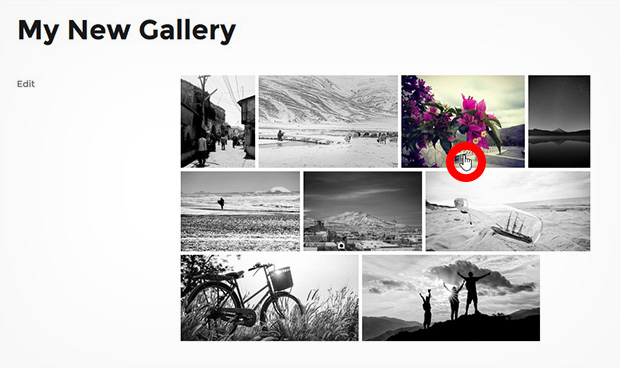
By the end of this tutorial, you’ll be able to desaturate image gallery thumbnails that will look like as shown in this image below:

Ready to get started? Let’s go!
First thing that you need to do is to install and activate Envira Gallery plugin to your site.

If you face troubles in installation, then simply check out this guide on how to install Envira in WordPress.
Upon activating the plugin, you can go to Envira Gallery » Addons to install and activate Gallery Themes addon.
To access this addon, you must have Envira Silver license or higher for more features. Simply learn to upgrade your license here.

Next you can go ahead and create image galleries using Envira.
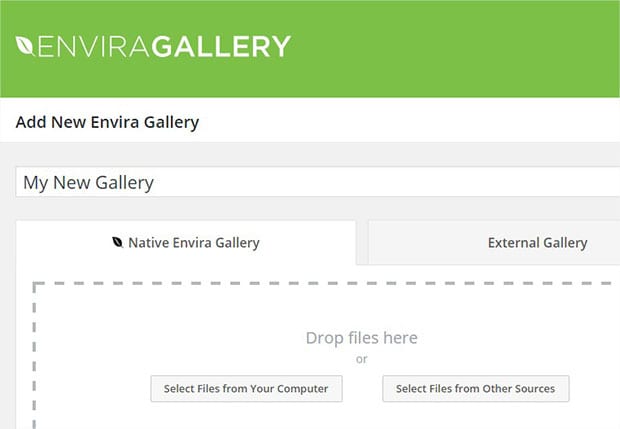
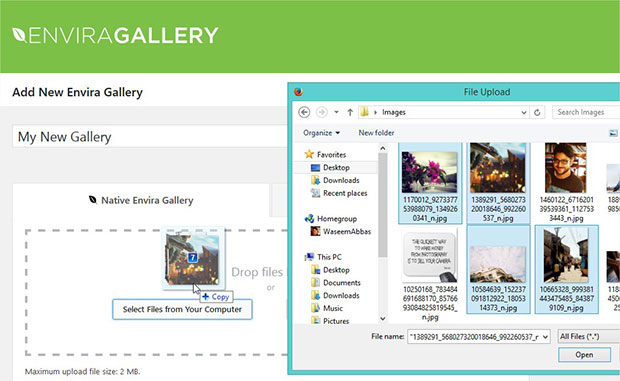
You need to go to Envira Gallery » Add New from your WordPress admin backend and add the title to your new image gallery.

Now you need to add the photos in the Native Envira Gallery section.

You should check out this guide on how to create an image gallery with thumbnails in WordPress.
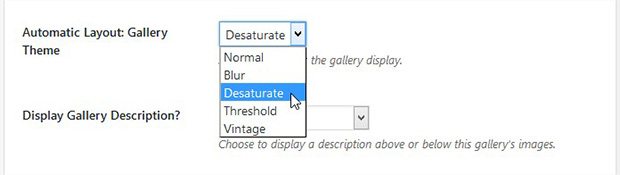
After adding the photos, you should go to Config tab. In the Automatic Layout: Gallery Theme dropdown, you need to select Desaturate.

Next you can display this image gallery with desaturated thumbnails to your site.
Once you have selected the Desaturate gallery theme, simply hit the Publish button.
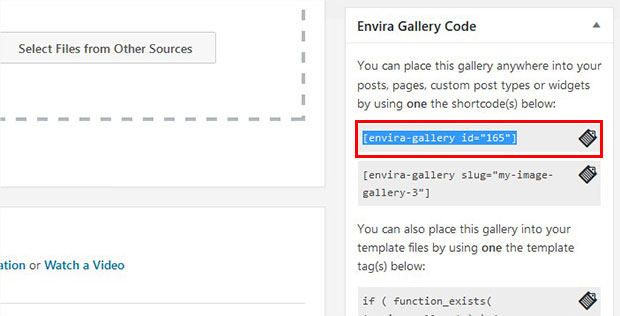
You’ll notice a new Envira Gallery Code widget right under the Publish widget at the right hand side of your screen.
Go ahead and copy the shortcode from this widget. You need this shortcode to show the image gallery on your site.

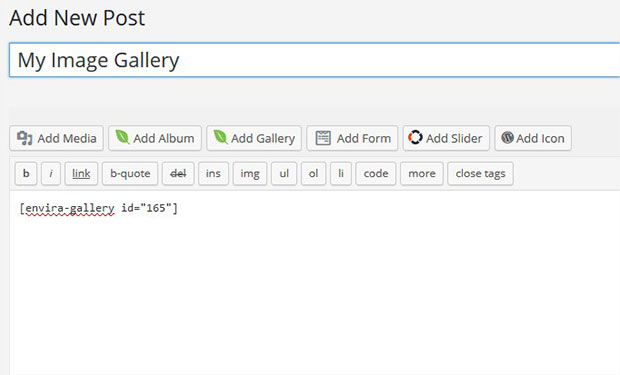
You need to go to Pages/Posts » Add New or simply edit an existing page/post. In the visual editor, paste the shortcode and click on the Publish button.

That’s all. You can visit your website to see desaturate image gallery thumbnails that will look like as shown in this image below:

You can see that the third thumbnails in first row is showing the original colored image on mouseover.
We hope this tutorial has helped you to learn how to desaturate image gallery thumbnails in WordPress. You may also want to check out our guide on how to add watermark to images in WordPress & how to fix common WordPress errors.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
