Do you want to add a dramatic effect to your photo galleries? A posterize effect is a unique look that can engage your website visitors. In this tutorial, we will share how to posterize your image gallery in WordPress.
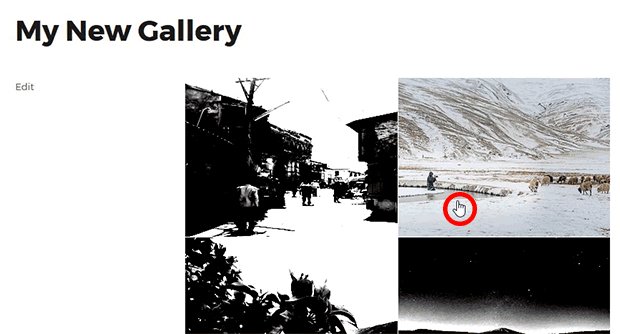
Since you can’t add a posterize effect in default WordPress image galleries, we recommend you use Envira Gallery plugin. It allows you to display your image gallery thumbnails in a threshold (posterize) theme. However on mouseover, your thumbnails will show the original image.
To posterize your image gallery in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Install and activate Envira’s Gallery Themes addon
- Step 3. Create an image gallery with Envira
- Step 4. Go to config settings & change the gallery theme
- Step 5. Publish the image gallery on WordPress page/post
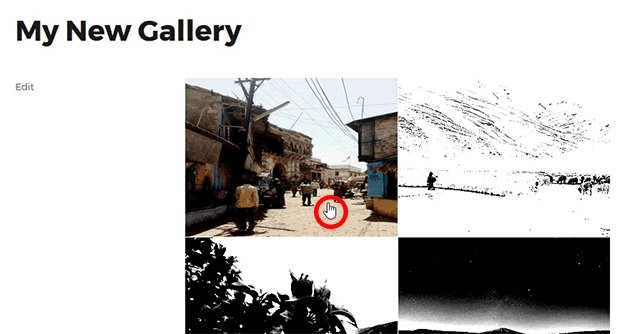
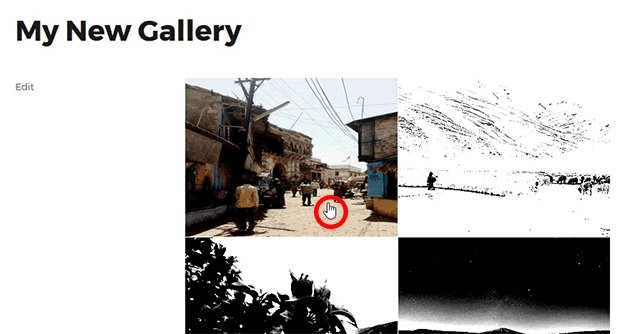
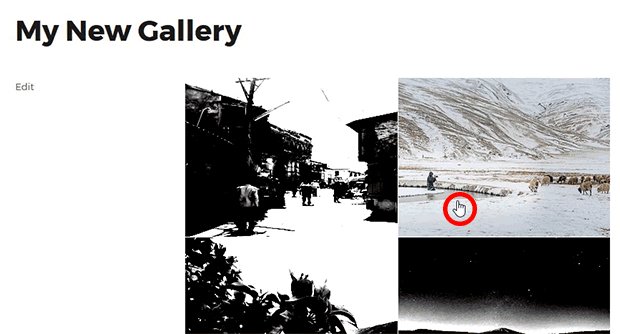
By the end of this tutorial, you’ll able to posterize your image gallery that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
First thing that you need to do is to install and activate Envira Gallery plugin at your WordPress admin backend.

If you face any problems in installation, then check out this guide on how to install and activate Envira on your site.
Step 2: Install and Activate Envira’s Gallery Themes Addon
Once the plugin is activated, simply go to Envira Gallery » Addons to install and activate Gallery Themes addon.
To access this addon, you must have Envira’s Silver license or higher. You can learn more about how to upgrade your license.

Now go ahead and create your image galleries in WordPress.
Step 3: Create an Image Gallery with Envira
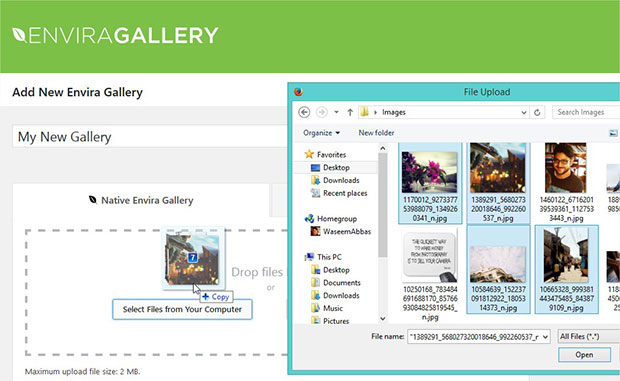
You need to go to Envira Gallery » Add New from WordPress admin.
To create an image gallery, you should add the title, and drop the photos in the Native Envira Gallery section.

You should check out this guide on how to create an image gallery with thumbnails in WordPress.
Step 4: Go to Config Settings & Change the Gallery Theme
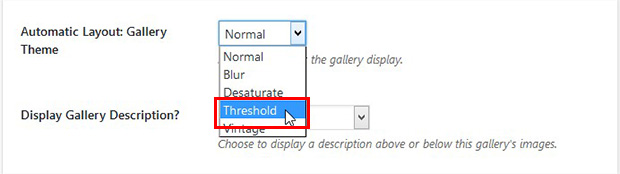
After adding the photos, you should scroll down to Config tab. In the Automatic Layout: Gallery Theme dropdown, you need to select Threshold.

Upon choosing the gallery theme, go ahead and press the Publish button. You can now display this image gallery at your site.
Step 5: Publish the Image Gallery on WordPress Page/Post
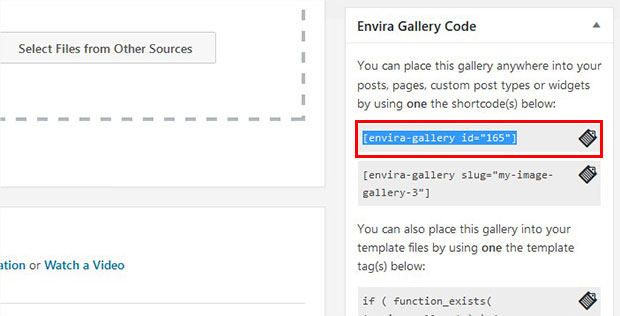
You need to copy the shortcode from the Envira Gallery Code widget to add this image gallery in your page/post.

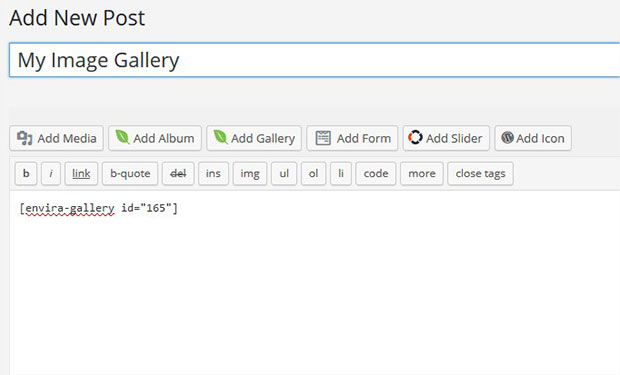
Next you can simply go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode and hit the Publish button.

You can now go to your site to see the posterize image gallery. It’ll look like as shown in this image below:

We hope this tutorial has helped you to learn how to posterize your image gallery in WordPress. You may also want to check out our guide on how to optimize your images for the web and how you can improve your site’s speed performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.















