Do you want to display your WordPress images in columns and rows? Sometimes you need an organized way to display your photos on your website. In this article, we will show you how to display WordPress photos in columns and rows.
By default, you can align images to the left or right in WordPress posts or pages. Unfortunately, WordPress doesn’t allow you to display photos in columns and rows.
Thankfully, there is a way to get around this. You’ll need to create an image gallery with the Envira Gallery WordPress plugin so that you can display your photos the way that you want.
Creating an Image Gallery in WordPress
First thing you need to do is to install and activate the Envira Gallery plugin.
Upon activating the plugin, you can go to Envira Gallery » Add New to create an image gallery in WordPress. (To learn more, you can check out this guide on how to add an image gallery with thumbnail in WordPress.)
Once your image gallery is ready, you can display your photos in columns and rows.
Displaying Photos in Columns and Rows
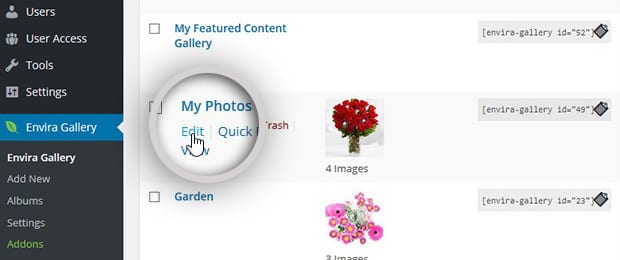
First, go to Envira Gallery and edit your image gallery.

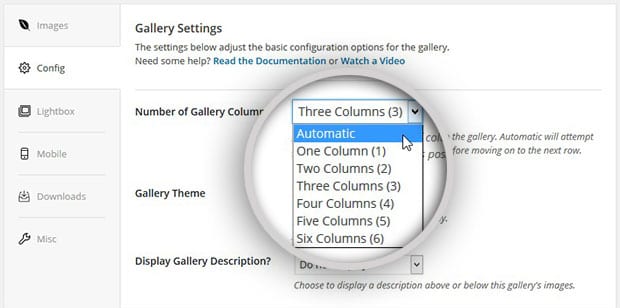
Next, you can to go to the Config settings. There, will you see a dropdown entitled, “Number of Gallery Columns”.

You can choose from one column to six columns for displaying your photos. It will automatically adjust the size of the thumbnails, and add the exact number of rows you need for the images you have selected for your gallery.
If you select the Automatic option from the dropdown, the columns and rows will be automatically adjusted according to what Envira Gallery predicts will look the best.
That’s it! Now your photos are displayed in rows and columns:

We hope this article has helped you to learn how to display WordPress photos in columns and rows. You may also want to check out our guide on how to add a polaroid gallery in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
















I want to be able to put some text and a link below each picture. How can I do that?
Hello!
To add titles under your images (not on hover but actually under the image) then you must use a column gallery and on the Config tab make sure that the Title is checked.
But there are some other considerations to be aware of. So when we layout a gallery of images, each image is typically linked to open up a lightbox. If you create a caption that has a link and then try to display that caption under the image, the HTML mark up for the gallery becomes broken because Envira tries to build an image that is a link that has text inside that is another link. You can’t have a link within a link in HTML, it’s improper markup. So what is typically best is to show a title under the image on the Config tab (title only), then edit the image in the gallery to add your link/text to the caption field. Then, on the Lightbox tab, make sure you have “caption” selected as the “what to show”
Hopefully, that helps you! If not, feel free to reach out again. We’re glad to help.
Okay, trying to make sure I understand. Your plugin automatically adjusts the number of columns. I love that. But, if I understand you correctly, I cannot have the image link to an outside page, and I cannot include captions with text links in them. Right? Because that’s what I really want to do.