Do you want to display before and after images on your website? You may want to display a before and after photo without having to use photo editing tools like Photoshop or Canva. In this article, we will share how to show before and after photos in WordPress alone.
Displaying Before and After Photos
First thing you need to do is go to install and activate the TwentyTwenty plugin.
To do this, simply go to Plugins » Add New from your WordPress backend. In the search bar, type “TwentyTwenty” and press the Enter key.

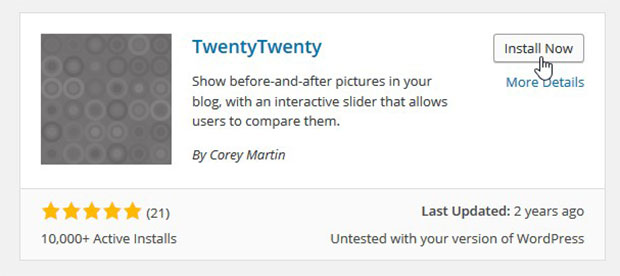
You need to click on the Install Now button next to the TwentyTwenty plugin to install it.

In the next window, click on the Activate Plugin link.

Upon activating the plugin, go to Posts » Add New, or edit an existing post where you would like to add the before and after photos.
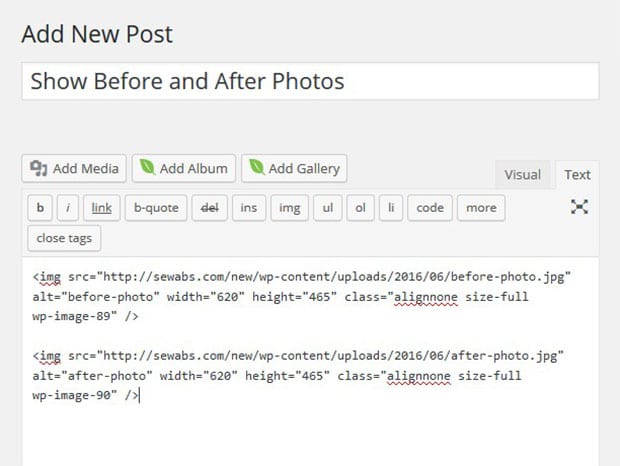
In the Text editor, you’ll need to add your before and after photos by clicking on Add Media and uploading your images. Make sure that both the images have the same dimensions.

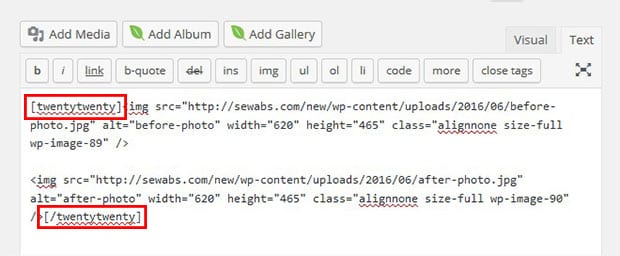
After adding the images in the Text editor, type or copy and paste the [twentytwenty][/twentytwenty] plugin shortcode. Your tags should be placed in between these shortcodes, as shown below.

It will automatically make the first image your “before” photo and the second image your “after” photo. Click on the Publish button to save your changes.
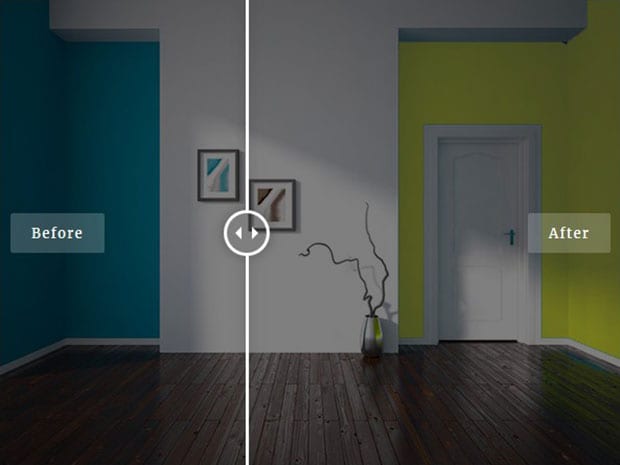
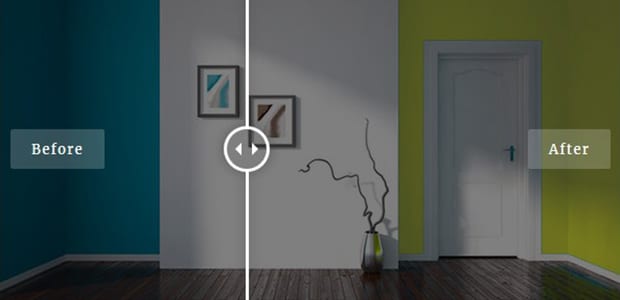
That’s all. Go to your website to see the display of before and after photos:

You can move the slider to left or right. As you move the slider, the Before and After labels will disappear. (Click here to view a live demo.)
We hope this article has helped you to learn how to show before and after photos in WordPress. You may also want to check out our guide on how to display WordPress photos in columns and rows.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
















“This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Hey Susan,
Thank you for highlighting it. 🙂 The plugin has been tested again and found that it works with the latest version of WordPress. Though it’s not updated by the plugin owner. As a second choice, Twenty20 Image Before-After plugin can be used to show before and after photos.
how do you do this inside of an envira gallery?
If you did a side-by-side in photoshop or something and uploaded it as 1 image or had a 2 column gallery with an image before then after (as long as it’s sorted correctly), you could probably achieve something similar. Hope that helps!
Can also avoid plugins altogether and use lightbox background effects–with different before/after images for foreground and background resp–to get a similar effect.