Want to speed up your photography website without breaking the bank? If you’re looking for the best free image optimizers to compress your images before displaying them online, you’re in the right place!
Optimizing images for a photography or other visually-heavy website is crucial for helping your site load faster, and faster loading times mean better search engine rankings!
In this guide, we’ll explore the best free image optimization tools that can help compress your images and boost your site’s performance. But first, let’s talk about why image compression is so important for your website.
Why Should You Compress Your Images?
That means that full size images add considerable load time to your web page, which annoys users. In fact, studies have shown that users will abandon a page if it takes more than 3 seconds to load. Yikes! By compressing your images, you can:
- Dramatically speed up your website
- Enhance user experience
- Boost your SEO rankings
- Potentially increase conversions for your business
Now, let’s dive into the best image optimization tools that can help you achieve these results!
Speed Up Your Website with Envira Gallery’s Image Compressor
Before we explore other options, did you know that Envira Gallery, the best premium WordPress gallery plugin, comes with a built-in image compression tool?

If you’re already a Pro user, you can optimize your images and reduce their file sizes right from your WordPress dashboard. No need to use external tools or upload your images elsewhere!
To start using Envira Gallery’s compression tool to speed up your website and page loading times:
- Go to Envira Gallery » Settings in your WordPress dashboard
- Click on the Image Compression tab
- Enable image compression and choose your preferred compression level
- Save your changes
And that’s it! Envira Gallery will automatically compress your images as you upload them, saving you time and ensuring your galleries load lightning-fast.
With that, let’s explore the best free image compressors that you can use to optimize your online photos.
Best Free Image Optimization Plugins for WordPress
1. Optimole
Optimole is a popular image compression and optimization plugin for WordPress, created by the same team behind ThemeIsle. What sets Optimole apart is its ability to compress, resize, and lazy load your images, all while hosting them on a CDN for faster delivery.

One of the best features of Optimole is that you can install the WordPress plugin on your site and easily optimize your images without much effort. It works behind the scenes, automatically optimizing your images as you upload them.
Key Features:
- WordPress plugin for seamless integration
- Powered by an image CDN for faster loading
- Real-time image optimization and delivery
- Adjustable compression quality and image resizing
- Lazy loading feature
While Optimole’s advanced features aren’t free, there is a free plan that allows you to get started with their system. This plan supports up to 5,000 visitors per month, which is great for smaller websites or those just starting out.
2. ShortPixel
ShortPixel is a powerful yet lightweight WordPress image optimization plugin that offers a comprehensive solution for compressing and optimizing your website’s images. We love that ShortPixel can compress not only new uploads but also all your past images and even PDF documents with just a single click.

ShortPixel is an excellent choice for WordPress users looking for an easy-to-use image optimization solution with a wide range of versatility.
The plugin can handle a number of different file types, including AVIF and PDF, and it can optimize any image on your website, even those not listed in the Media Library, like gallery images or photos added directly via FTP.
Key Features:
- Supports JPG, PNG, GIF, WebP, AVIF, and PDF files
- Automatic conversion of HEIC (iPhone) images to optimized JPG
- Optimizes new uploads and performs bulk compression on existing images
- Compatible with any gallery, slider, or eCommerce plugin
- Works with images not listed in Media Library
- Offers lossy, lossless, and glossy compression options
ShortPixel provides 100 free credits per month, which is great for smaller websites or those just starting with image optimization. For users with higher volume needs, additional credits can be purchased.
3. EWWW Image Optimization
Despite its quirky name, EWWW Image Optimizer is one of the most powerful and flexible image compression plugins available for WordPress, letting you optimize images using tools on your own server. This means you don’t need to sign up for an API key or rely on external services for your image optimization needs.

EWWW offers both lossy and lossless compression options. The plugin also includes intelligent conversion options to ensure you’re using the most appropriate file format for each image.
Key Features:
- No file size limits and unlimited optimizations
- Automatic optimization of new uploads and bulk compression of existing images
- Intelligent conversion options (JPG, PNG, GIF, or WebP)
- Optimizes images outside of the Media Library
- Progressive rendering for faster perceived load times
While the core plugin is free and offers robust features, EWWW also provides premium compression services that can achieve up to 80% file size reduction. These paid services also include additional features for users with more advanced needs.
EWWW Image Optimizer is an excellent choice for WordPress users who want granular control over their image optimization process, especially those who prefer to keep all operations on their own server.
4. WP Smush
WP Smush is a highly popular and user-friendly free image optimization plugin for WordPress that caters to users of all experience levels, from beginners to seasoned professionals. The plugin even offers an WP incorrect image size detection feature, which helps you quickly locate oversized images that might be slowing down your site.

WP Smush offers both lossless and lossy compression options. The Basic Smush (lossless) strips unused data without affecting image quality, while Super Smush (lossy) can compress images up to 2x more, perfect for when you need to prioritize file size reduction.
Key Features:
- Automatic compression of new image uploads
- Bulk optimization of existing images (up to 50 at a time in free version)
- Lossless compression (Basic Smush) and Lossy compression (Super Smush)
- Built-in lazy loading for improved page speed
- Resize option to set maximum image dimensions
- Directory Smush to optimize images outside the Media Library
- No limit on the number of images to process (up to 5MB per image)
While the free version of WP Smush is feature-rich and doesn’t require an account, they also offer a Pro version with additional advanced features. These include Ultra Smush (5x compression power), WebP conversion, background optimization, and a global CDN for blazing-fast image delivery.
WP Smush is an excellent choice for WordPress users of all levels who want a powerful, easy-to-use image optimization plugin for WordPress.
5. reSmush.it
reSmush.it is one of the most popular and user-friendly image compressors for WordPress. We particularly love the plugin’s simplicity – you can start optimizing your images with just 2 clicks. The plugin integrates seamlessly with your WordPress media library, automatically optimizing new uploads and allowing you to bulk optimize your existing images.

You can adjust the optimization level to find the perfect balance, and there’s an option to exclude certain images from optimization if needed. The plugin aIso allows you to restore original images if you’re not satisfied with the optimization results, which is very handy.
Key Features:
- Supports JPG, PNG, and GIF image formats
- Adjustable optimization levels
- Option to keep or remove EXIF data
- Exclude specific images from optimization
- Automatic optimization via CRON
- Backup and restore original images
- Image statistics and file logging for developers
It’s worth noting that there’s a file size limit of 5MB per image. This shouldn’t be an issue for most web images, but it’s something to keep in mind if you work with particularly large files.
reSmush.it is an excellent choice for WordPress users who want a free image optimization plugin
Best Free Image Compressors Online
Many photo editing programs like Adobe Photoshop optimize images. But, depending on your budget, these programs may be too expensive. Luckily, there are a variety of online tools that are free to use and deliver amazing results.
6. Tiny PNG
Tiny PNG is one of the oldest and most popular free image optimization tools available. Despite its name, this online tool also works great for both JPEG and PNG image files, and even WebP format. It also allows you to automatically convert files to any of the supported formats during the compression process.

Tiny PNG’s compression algorithm provides the ability to significantly compress images while maintaining excellent visual quality. It uses smart lossy compression techniques that selectively reduce the number of colors in the image, resulting in smaller file sizes without noticeable quality loss.
Key Features:
- Compresses and converts PNG, JPEG, and WebP files
- Upload up to 20 images at once
- Option to save compressed images directly to Dropbox or share on X (Twitter)
- No registration required for the online version
Tiny PNG allows you to upload up to 20 images in one go, with a limit of 100 images per month for free users. Each image can be up to 5MB in size, which is sufficient for most web optimization needs.
One of the most convenient aspects of Tiny PNG is its integration options. They offer a WordPress plugin (which includes additional optimization tools), API integration for developers, and the ability to save to Dropbox or share directly on X (Twitter).
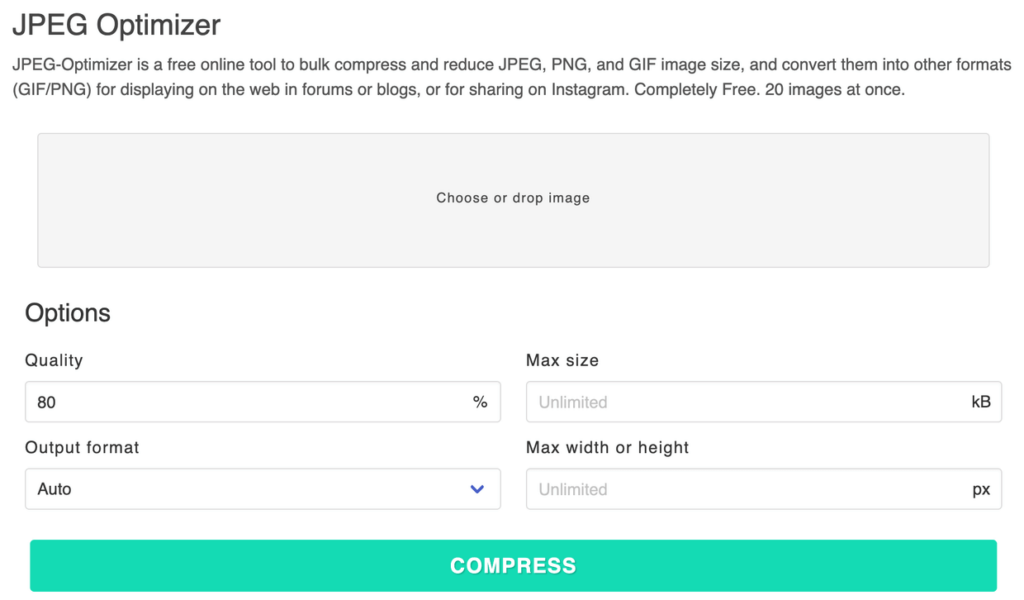
7. JPEG Optimizer
JPEG Optimizer is a versatile, free online tool for optimizing images online. What’s great about JPEG Optimizer is that it allows you to resize your images before you optimize, which saves you even more loading time.

The tool also allows you to select your own optimization level to control the quality of your optimized image, which is important for photographers who need to find the sweet spot between preserving quality and saving space.
Key Features:
- Bulk compress JPEG, PNG, and GIF images
- Process up to 20 images at once
- Adjustable optimization level
- Resize images for web, forums, blogs, or social media
- Convert images to other formats (GIF/PNG/JPG)
- No registration required
JPEG Optimizer is particularly useful when you need to compress, resize, and convert your images in one go.
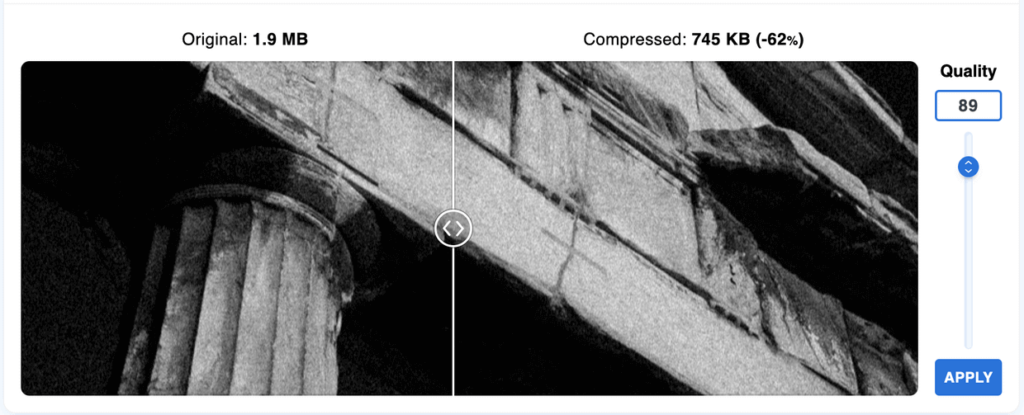
8. Optimizilla
Optimizilla is a powerful online tool that manages to reproduce great quality in your images with the lowest file size possible. You can compress both your JPEG and PNG photos with this tool, and it now supports GIF files as well.
One of our favorite features of Optimizilla is its interactive slider, which shows you the before and after version of your photo. This allows you to preview the quality of your image before finalizing the compression.

Plus, it’s a great online tool for batch processing, allowing you to upload up to 20 images at a time. After uploading, you can click on the thumbnails in the queue to adjust the quality settings for each photo individually.
Key Features:
- Compress JPEG, PNG, and GIF images
- Upload up to 20 images at once
- Interactive quality control with a slider
- Side-by-side comparison of original and compressed images
- Adjustable compression level for each photo separately
- No registration required
Optimizilla is particularly useful when you need precise control over the compression level of multiple images, ensuring you get the perfect balance between file size and image quality.
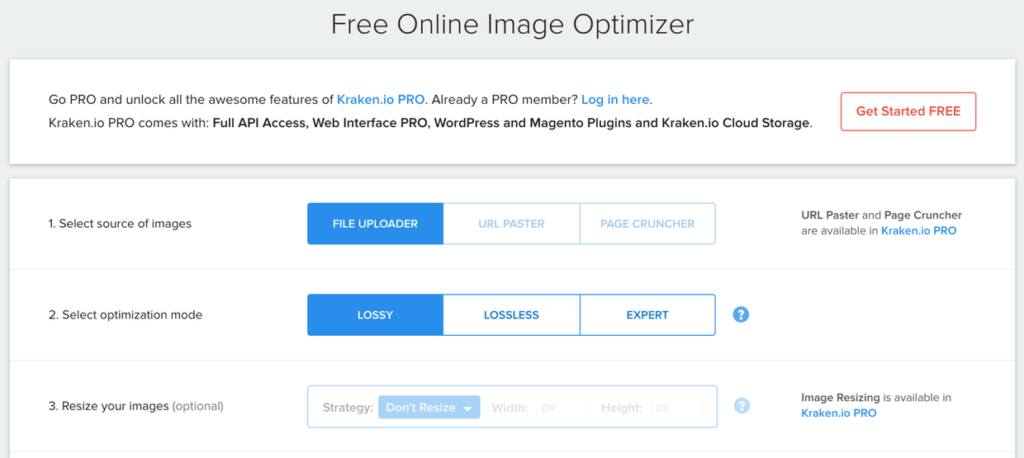
9. Kraken.io
Kraken.io is a versatile bulk image optimizer that allows you to compress JPEG, PNG, and animated GIFs. The tool helps you optimize files to the lowest size possible while maintaining impressive quality using its 3 compression modes:
- Lossy: Typically reduces file size by 60-90% with minimal quality loss
- Lossless: Reduces file size without altering a single pixel
- Expert: Allows fine-tuning of compression settings, including EXIF data preservation

With Kraken.io, you can upload multiple images at once and download the compressed photos individually or in a convenient .zip format. The tool also allows you to import files from cloud services like Dropbox, making it easy to optimize images you already have stored online.
Key Features:
- Bulk optimization of PNG, JPG, and GIF files
- Import/export as ZIP file or from Dropbox
- Multiple optimization modes: Lossy, Lossless, and Expert
- Free version allows up to 100MB of images
The free version of Kraken.io allows you to compress photo files up to 32 MB each in size and up to a total of 100MB of photos. For more advanced features, Kraken.io offers a premium version that includes image resizing capabilities, the ability to upload images from a pasted URL, cloud storage, API integration, and a plugin for WordPress or Magneto.
Overall, Kraken.io is useful when you need to optimize a large batch of images quickly and efficiently, especially if you’re working with files from cloud storage services.
10. ImageRecycle
ImageRecycle compresses your JPEG, PNG, GIF and PDF images with impressive results. Their drag-and-drop interface lets you drag photos from your desktop to the optimizer for an easy workflow.

The site also offers free website analysis. When you request an analysis, ImageRecycle returns a free report designed to help you understand which images on your site would benefit from optimization to improve your site’s performance.
Key Features:
- Automatically compresses and resizes images
- Lazy loading feature
- CDN for faster image delivery
- Free plan available with limited usage
With ImageRecycle, you get access to a 15-day free trial with a 100 MB limit. After that, you can choose to purchase a paid plan — $10 for 1GB, $20 for 3GB and $50 for 10GB.
ImageRecycle also has integration with many CMS platforms like WordPress, Shopify, Joomla, and Magento, so you can compress images from your website instead of navigating to another site.
11. CompressNow
CompressNow is another easy-to-use optimization tool that allows bulk upload and compression of images. This straightforward tool makes it simple to reduce the file size of your photos for faster website loading, email attachments, or social media sharing.
One of CompressNow’s strengths is its simplicity. Unlike some other tools, CompressNow applies one optimization level to all the photos you upload, which can be a time-saver if they all require the same compression level.

It’s worth noting that CompressNow has a file size limit of 9MB per image, which should be sufficient for most web optimization needs. However, keep in mind that this tool doesn’t preserve transparency in PNG and GIF files when compressing.
Key Features:
- Compress JPEG, PNG, and GIF images
- Batch upload up to 10 images at a time
- Drag and drop interface
- Adjustable compression level
- Option to download compressed images individually or as a ZIP file
- No registration required
CompressNow is ideal for users who need a quick, no-frills solution for compressing multiple images at once without the need for complex settings or account creation.
12. Compressor.io
Compressor.io is an impressive tool known for its ability to achieve high compression levels while maintaining excellent image quality. What sets Compressor.io apart is its flexibility in optimizing various file types (JPEG, PNG, GIF, SVG, and WebP files) and its focus on SEO-friendly compression.

The tool offers both lossy and lossless compression options and has the ability to reduce file sizes by up to 90% or more. This can make a significant difference in your website’s loading speed and overall performance.
Key Features:
- Supports JPEG, PNG, GIF, SVG, and WebP files
- Choose between lossy and lossless compression
- SEO and Lighthouse optimized compression
- Before and after comparison
- No registration required for basic use
While Compressor.io’s free version is powerful, they also offer a Pro version with advanced features like custom compression settings, image resizing, and automatic file renaming.
Compressor.io is an excellent choice for users who need a versatile tool that can handle various image formats like SVG and WebP as well as those looking to improve their website’s Lighthouse score.
13. Resize Photos
Resize Photos is a versatile free image compression tool that offers more than just optimization. As its name suggests, you can use Resize Photos to both compress and resize your images, making it a handy all-in-one solution for preparing photos for use on your site, in emails, or on forums.
It also supports more than the standard formats. In addition to JPEG, PNG, and GIF, you can use it for Photoshop (PSD) and Bitmap (BMP) files.

However, the tool’s true uniqueness lies in its ability to not only compress your images but also apply various effects during the process. You can add captions, borders, reflections, shadows, and even rounded corners to your images. There’s also an option to rotate images and view EXIF data, which can be particularly useful for photographers.
Key Features:
- Supports JPEG, PNG, GIF, PSD, and BMP files
- Compress and resize images in one step
- Adjust compression level (1-100)
- Apply various image effects during optimization
- No software download or registration required
Resize Photos is an excellent choice for users who need a quick, no-fuss solution for both compressing and resizing images, especially if you want to add some simple effects without using a separate editing tool. It’s particularly useful for bloggers, social media managers, or anyone who regularly needs to prepare images for various online platforms.
Best Free Image Compressors for Desktop
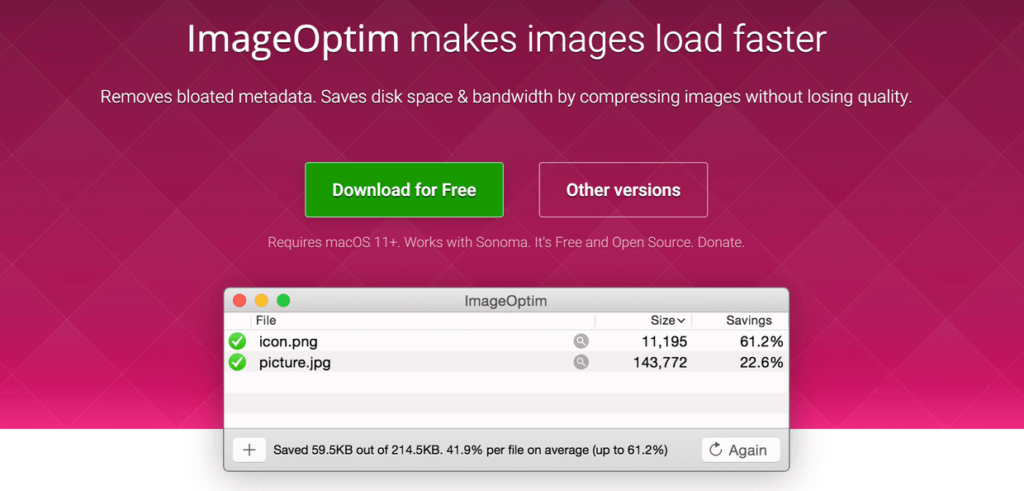
14. ImageOptim
If you’re a Mac user looking for a no-nonsense image compression tool, ImageOptim might be just what you need. This free desktop application packs a punch when it comes to lossless compression for PNG, JPEG, and GIF files.

ImageOptim picks the best compression algorithm for each image, which means it’s often able to squeeze out a few more kilobytes even if you’ve already optimized your photos with other tools.
Key Features:
- Shrinks file sizes without sacrificing image quality
- Removes unnecessary metadata
- Drag and drop multiple files at once for batch processing
- Free, open-source software with no limits
Whether you’re building websites, developing apps, or just trying to free up some space on your hard drive, ImageOptim is a handy tool to have in your digital toolbox. It’s simple enough for beginners but powerful enough to satisfy the pros.
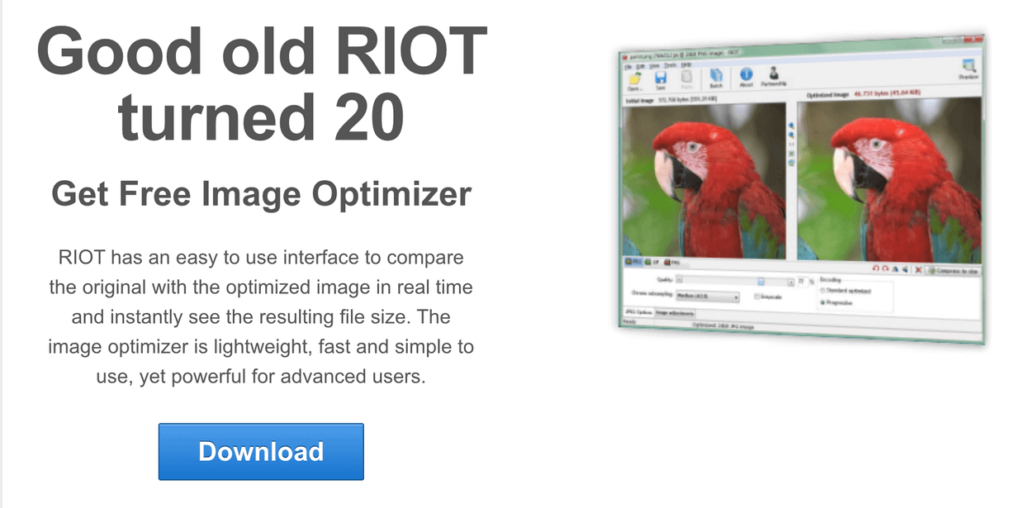
15. RIOT
If you’re seeking an efficient image optimization solution for your Windows system, the Radical Image Optimization Tool (RIOT) may be the ideal choice. This free application offers a comprehensive suite of features tailored to streamline the compression of PNG, JPEG, and GIF files with a focus on minimizing file size without compromising image quality.

Like ImageOptim, RIOT intelligently selects the most suitable compression algorithm for each image, allowing for further optimization even if your photos have already undergone compression with other tools.
Key Features:
- Shrinks file sizes efficiently while maintaining image quality
- Eliminates unnecessary metadata from images to further reduce file sizes.
- Drag-and-drop functionality for processing multiple files at once.
- Free, open-source software with no limits
RIOT’s tailored approach ensures that you achieve optimal results in reducing file sizes while preserving the integrity of your visuals. It’s a great free tool for Windows users who prefer to handle image compression from their desktop.
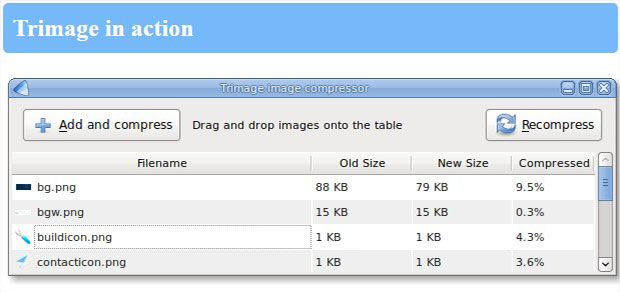
16. Trimage
Lastly, Trimage is a unique image compression tool that works particularly well for Linux users, but it’s actually a cross-platform application. What sets Trimage apart is its ability to remove EXIF and metadata from images, which can further reduce file sizes.
Trimage uses a combination of powerful optimization tools (optipng, pngcrush, advpng, and jpegoptim) to compress your images to the highest level possible without losing quality.

One of its strengths is its flexibility in terms of input methods. You can use a regular file dialog, drag and drop files, or use various command-line options, allowing you to fit the tool into your existing workflow.
Key Features:
- Compresses JPEG and PNG images
- Removes EXIF data and metadata
- Available as both a GUI and command-line interface
- Cross-platform support (Linux, Windows, Mac)
- Lossless compression using multiple optimization tools
- Drag-and-drop functionality
While Trimage is an excellent choice for Linux users, it’s also worth considering for Windows and Mac users who are comfortable with more technical tools and appreciate the option of a command-line interface. If you’re a developer or power user working across different operating systems, Trimage can be a great addition to your toolkit, especially if you need to strip metadata from images as part of your optimization process.
You made it to the end!
We hope this guide has helped you find the best free image compressors and optimization tools for your needs. Remember, compressing your images is a crucial step in optimizing your website for speed and improving SEO.
If you’re using WordPress, don’t forget that Envira Gallery’s built-in compression tool can make the process even easier!
Not using Envira Gallery? Get started today!
If you enjoyed this article, be sure to check out our Ultimate List of the Best WordPress Plugins (35+ FREE Tools).
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.

















For me what works best on mac is a combination of Jpegmini and optimimage.
I usually do it 2-3 times each for the same photo until I get what I want.
Hey Omri, Thanks for your tips. 🙂
I am using image compresion api’s for a while now . Tiny png and cloudinary are the best out there . I dont understand how cludinary did,nt make it to the list. No other vendor can resize and compress image faster and better then cloudinary . Cloudinary is a premium service by the way . But it deserves a look.
Hey, we mentioned the free tools here. But, thanks for sharing it with the readers. 🙂
I would have loved some offline utilities/apps. Online ones come with a lot of limitations for free users and recurring monthly/yearly fees, whereas most applications are a one-time buy and you don’t need to be online the whole time to work with them.
Great article and great selection of apps! Made my work day a whole lot easier today!
I use JPEG optimizer tool, which compress the image better.. when i have png image with transparent background then use the tinypng site.
Do these image optimizing tools strip out IPTC data?
shortpixel working fine foe me
This is a great help. I use Adobe Fireworks which works great at cropping & optimizing but it stripes out the all exif data. It can be added back in but there is so much camera data, I’m looking at alternatives.
There are many online image optimizer. The challenge is to ensure the quality so that there is no significant impact for end user. This has good compression and does not deteriorate quality
I have had good results with a program called Turbo Image Compressor. I don’t like uploading my images to random websites and so I prefer to use offline utilities.
Turbo Image Compressor has a nice feature set such as compressing JPEGs based on a desired file size in Kilobytes, compression quality slider, shrink by max width or max height in pixels and batch processing of course. I like my images around 250-300kb for my web pages and this application is perfect for this use case, I don’t have to fiddle with settings to get the desired file size and it’s very easy to use. It is available to download from Softpedia