Would you like to create a tag-based dynamic gallery? With Envira this is simple and easy to do with a little help from 2 of our addons. This tutorial will walk you through all the steps needed to create a tag-based dynamic gallery.
Requirements
Installation
First, you’ll need to install and activate the Envira Tags Addon and the Envira Dynamic Addon.
Please follow our instructions on how to install and activate addons.
Configuration
There are multiple ways to tag your images with Envira Tags.
You can easily tag your images from any Envira gallery by editing your gallery images.
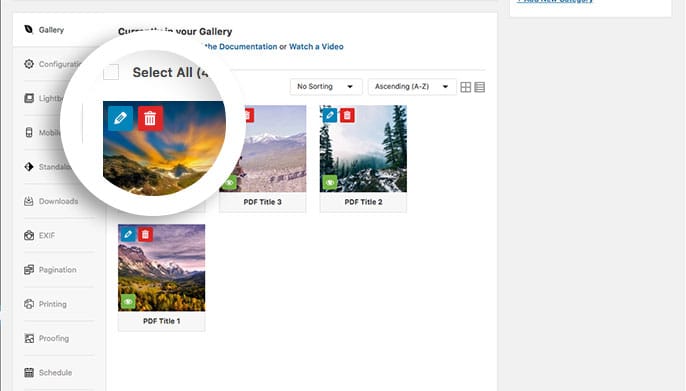
First, select a gallery to edit.
Next, select the blue pencil icon at the top of a gallery image.

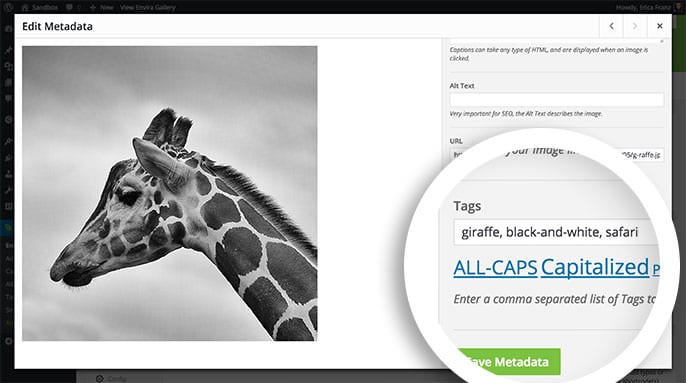
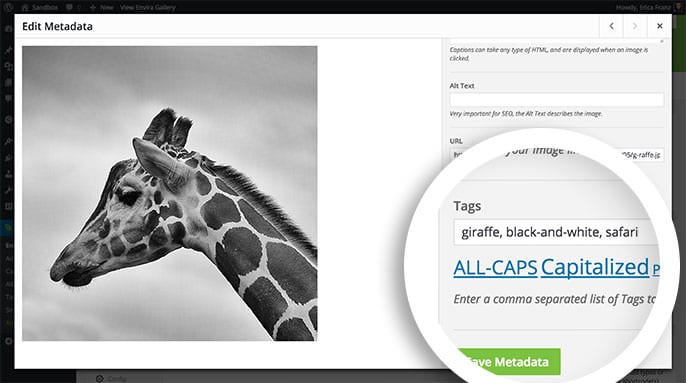
The Edit Metadata window will open and here you’ll enter the tags on your gallery images in the Tags field.

Be sure to select the Save Metadata button after each image to save the changes.
When you’re finished adding your tags, close the Edit Metadata window by clicking the X button in the top right corner.
Then click Update on your gallery.
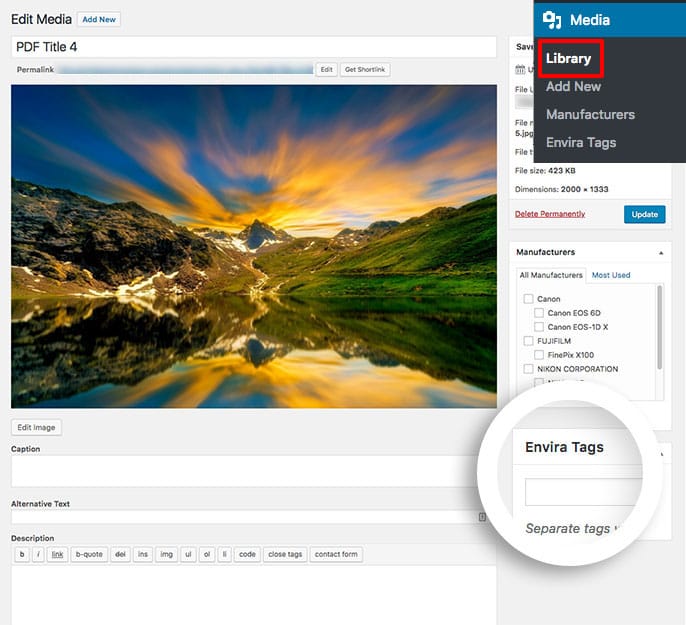
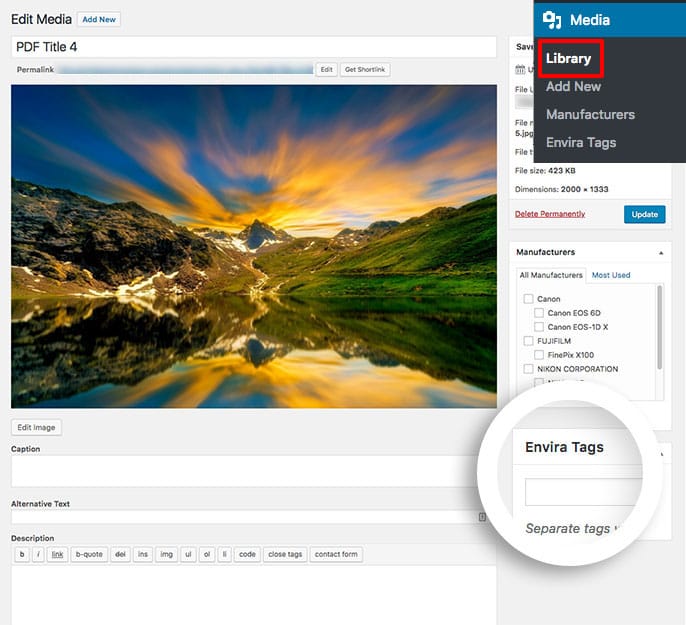
You can also add Envira Tags right from the WordPress Media Library.
To start, navigate to Media » Library and select the image you want to tag.
In the Envira Tags field, just type in your tag and click Update to save your changes after each image you edit.

Edit the Envira Dynamic Gallery to configure your gallery settings for all dynamic galleries on your site.

Step 3 – Add Your Dynamic Shortcode
Finally, just add your dynamic shortcode to any page, post or widget area on your site.
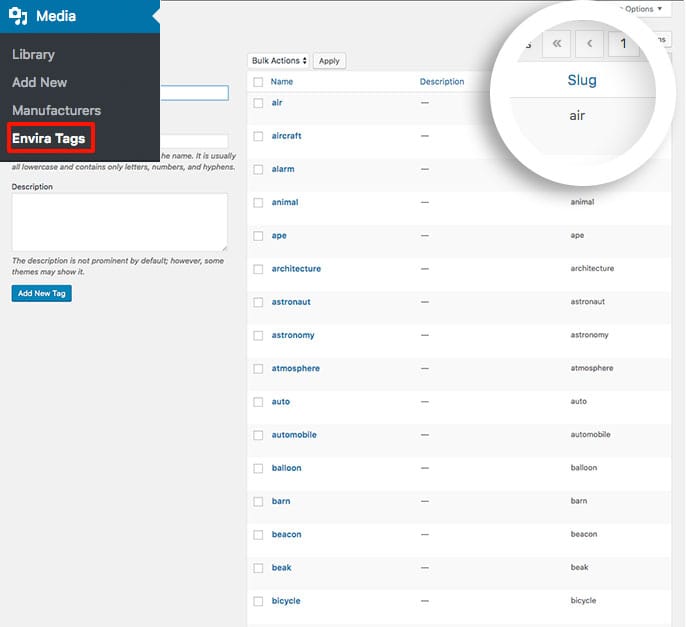
You’ll first need to get the slug name of the tags you want to use.
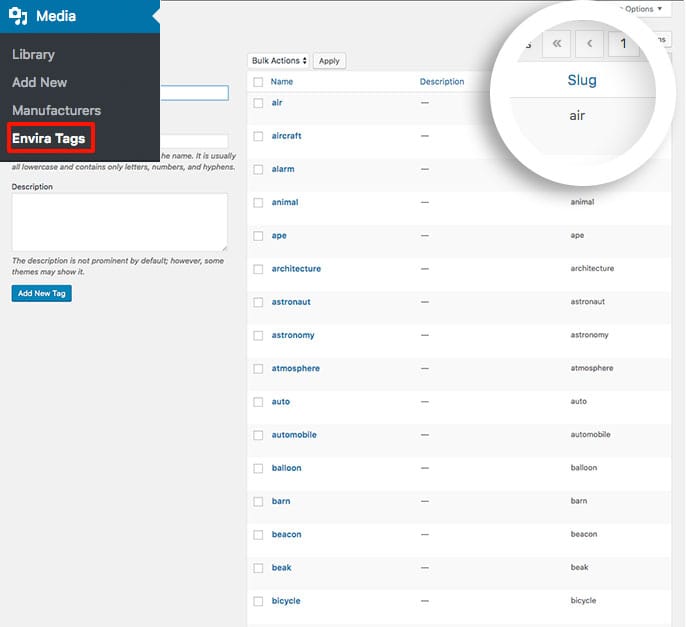
To do this, go to Media » Envira Tags.
In the Slug column, copy the slug name for each tag. These are usually lowercase. Any spaces are separated with hyphens.

For this documentation, we’re going to create a tag-based dynamic gallery using all images tagged as rainier or suncadia.
Our shortcode would look like this:
[envira-gallery-dynamic id="tags-rainier,suncadia"]
Any images tagged in your galleries or the WordPress Media Library with either of those tags would show in your dynamic gallery.

That’s it, now you have a beautiful tag-based dynamic gallery!
Would you like to do more with the Dynamic Addon? Check out Envira’s Dynamic Addon for more powerful ways to dynamically generate your galleries.
FAQs
Can I do the same for albums?
A: Absolutely! You’ll use the same concept but instead of tagging your images, you’ll be tagging your galleries.
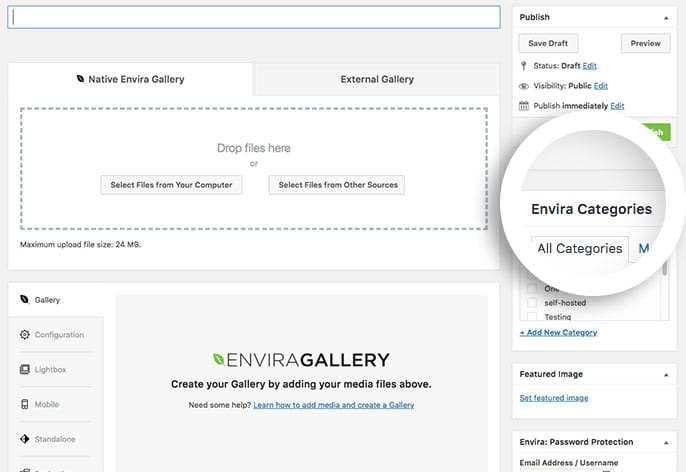
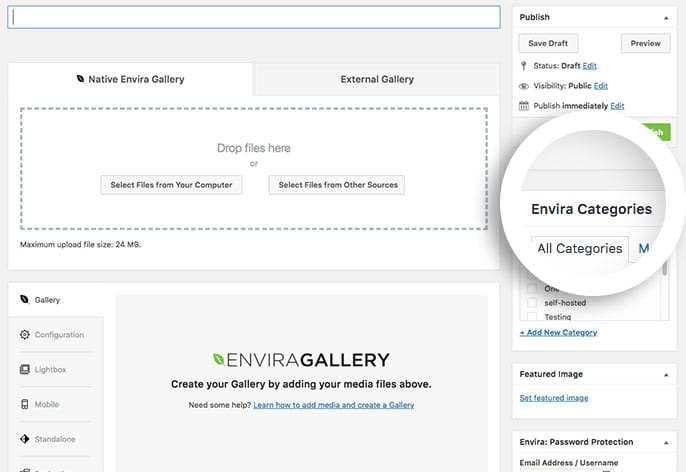
When you activate the Tags Addon, you’ll see a sidebar box called Envira Categories on your gallery pages.

Just click Add New Category under the Envira Categories sidebar.
Type in your category name and click the Add New Category button.
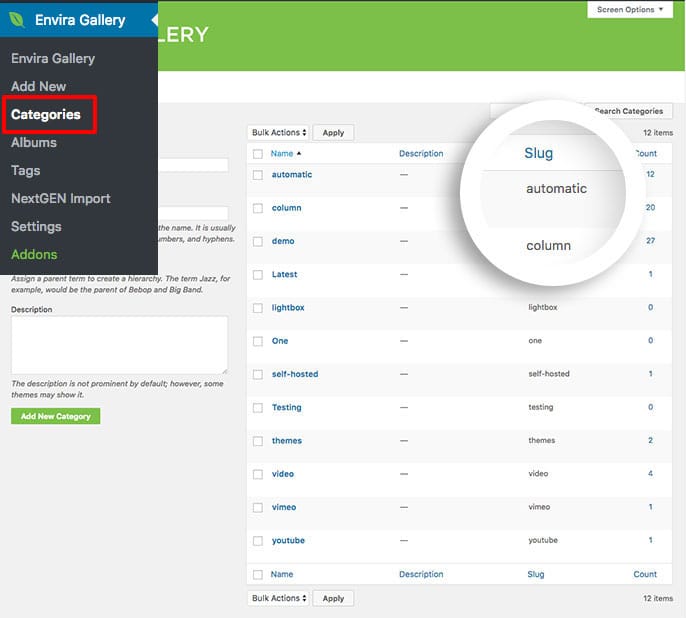
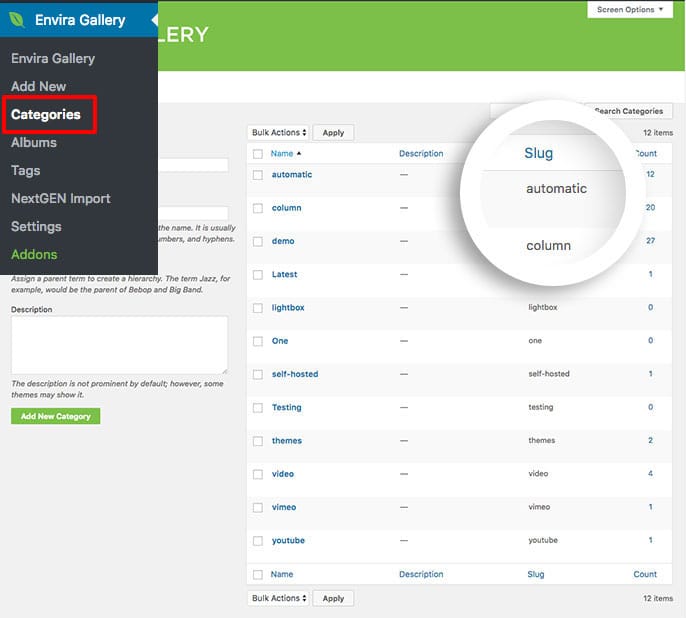
You’ll still need to use the slug name for the category.

Then your dynamic album should shortcode should like this:
[envira-album-dynamic id="tags-music"]
That shortcode would populate your dynamic album with any galleries that have been assigned the Music category.
Can I use an ‘and’ for my dynamic gallery?
A: Of course!
By default, a tag-based dynamic gallery will check for images that match each individual tag.
However, if you want to match only images that contain all the tags indicated in the shortcode you can add operator="AND" to the shortcode.
Example: [envira-gallery-dynamic id="tags-one,two,three" operator="AND" default="2475"]
That shortcode would only show images that have been tagged with one, two, and three.