Sometimes, a straightforward image gallery just won’t cut it. When you need to create a gallery with images from specific posts on your website, or you need to override the default WordPress gallery with the Envira gallery engine, you need a stronger tool. That’s why we created the Dynamic Addon, a feature that allows you to create dynamic galleries — and albums — on the fly.
When you want to be able to quickly create a gallery without re-uploading images, changing out data, and formatting the gallery layout, you can use the Dynamic Addon to save time.
This article will help walk you through the many ways in which you can quickly and easily create dynamic galleries.
Requirements
Installation
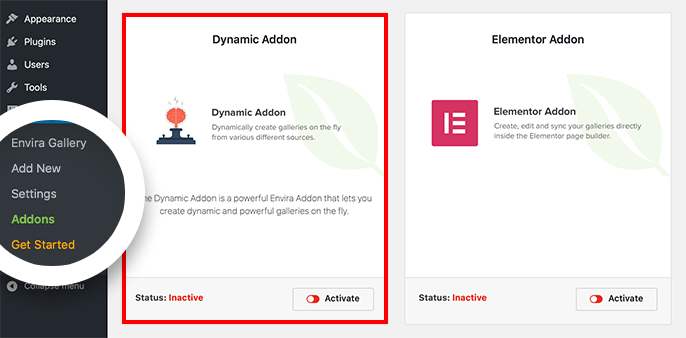
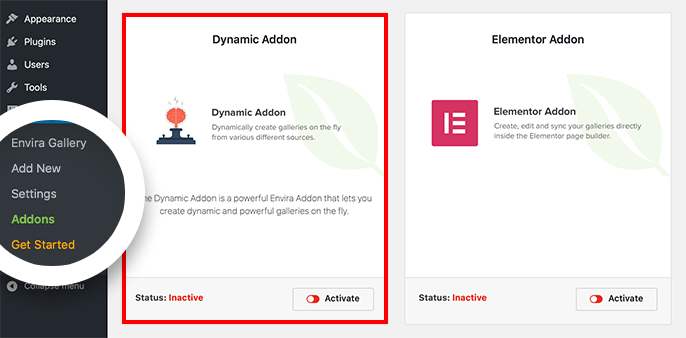
Please follow our instructions on how to install and activate addons. In this instance, you’ll be activating the Envira Dynamic Addon.

Setup
Step 1 – Edit Envira Dynamic Gallery
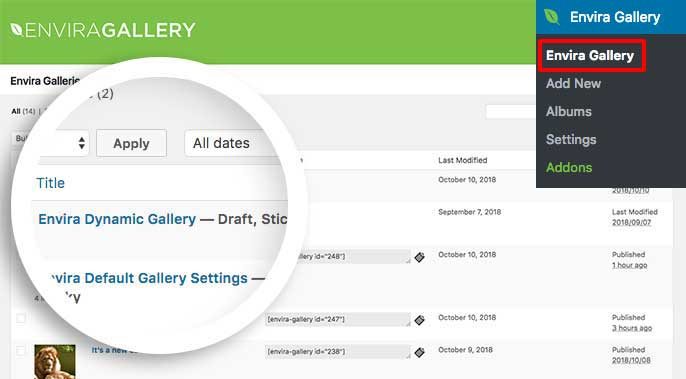
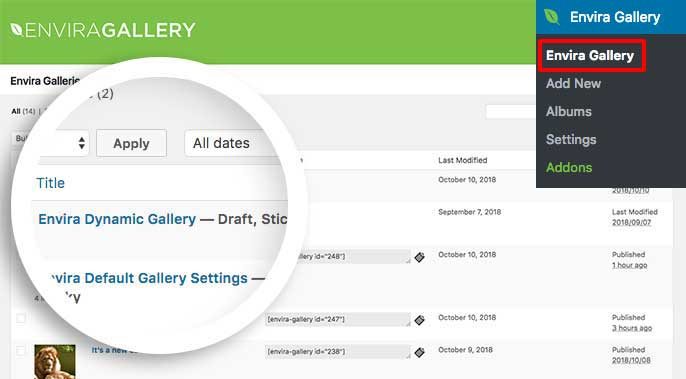
First, navigate to your WordPress Admin Dashboard, then select the Envira Gallery tab. From the Envira Gallery plugin page, select the Envira Dynamic Gallery to edit the gallery. Envira Gallery automatically drafts this dynamic gallery for you when you activate the addon.

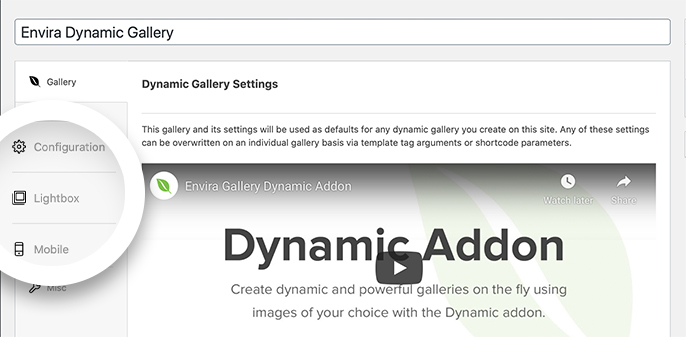
Step 2 – Configure your settings
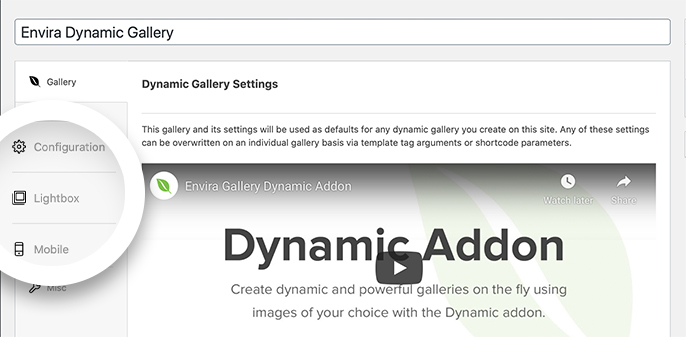
Now, you’ll need to establish your dynamic settings. Simply navigate through each tab of the gallery and create your base dynamic settings. Envira Gallery will apply these settings to all dynamic galleries you create.

Customizations you can make include Lightbox and mobile gallery settings, standalone options, general and miscellaneous configuration, and other options, depending on any other addons you may also be using.
Step 3 – Publish the Envira Dynamic Gallery
Finally, you’ll just need to click Publish or Update on your gallery to save any changes you’ve made to your default dynamic gallery settings.
Once you’ve completed these steps for configuring dynamic galleries, you can repeat these same steps for creating dynamic albums if you’re using the Albums Addon.
Outputting a Dynamic Gallery
You can also use the Dynamic Addon to create galleries from images in a number of different scenarios, including:
- Output the current Page/Post/CPT’s attached images
- Output specific images in the WordPress Media Library
- Import images from a folder in the WordPress Content Directory
- Override the default WordPress Gallery output with an Envira Gallery
- Output images from a NextGen Gallery
- Output Gallery from specified Tag(s) (if the Tags Addon is activated).
For any shortcode examples shown below where the gallery id name is XXX, this is only an example. ALL dynamic gallery ID names should always be unique each time it’s used or this could cause confusion and mixed results.
Output the Current Page/Post/CPT’s Attached Images
The Dynamic Addon allows you to create Envira galleries from images already on a page, post, or CPT. To create this type of dynamic gallery, you’ll first need to create a new page or post on your site from your WordPress Admin dashboard.
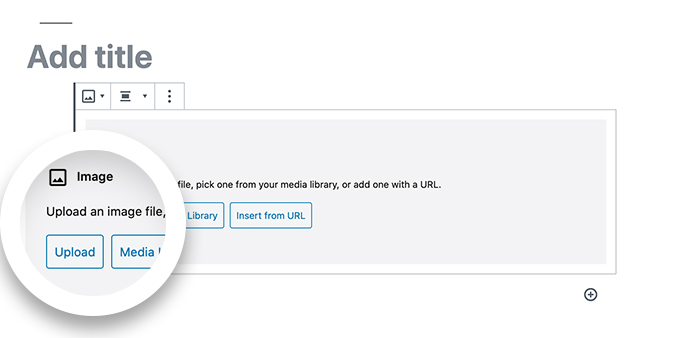
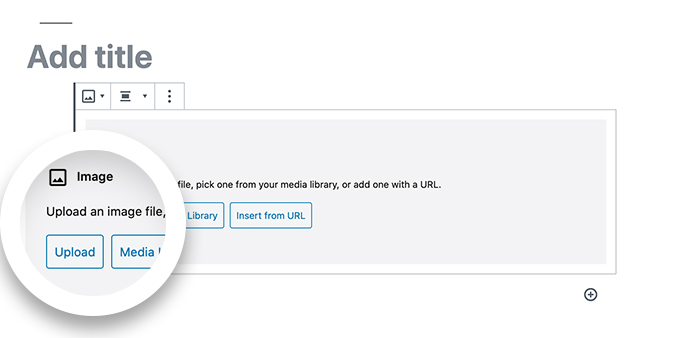
Click the plus icon to add an Image block using WordPress’ Gutenberg editor, then click the Upload button to upload images to the page or post you’re creating. WordPress will only consider an image attached to a post if it’s uploaded to that post directly. In other words, if you simply select it from the Media Library, WordPress will not consider the image attached to the post.
To make the concept more clear, when you attach an image to a post/page, it means you’re linking that image to the specific post, so it shows up in the content. However, If you upload an image directly to the Media Library without adding it to a post, it’s unlinked and won’t show up anywhere until you manually insert it into a post/page.

Once you’ve uploaded your images, click Publish to launch the page or post.
In the browser bar for the page or post you’ve just made, you’ll see an ID number that WordPress has assigned. Note this number, as you’ll need it for your dynamic gallery.
Next, simply add the following shortcode to the page and click Update.
For example, if the URL shows this https://yoursite.com/wp-admin/post.php?post=62602&action=edit, your dynamic shortcode would look like what’s shown below:
Shortcode:
[envira-gallery-dynamic id="62602"]
Template Tag:
envira_dynamic( array( 'id' => 62602 ) );
Now, when you visit the page or post, you’ll see your dynamic gallery.
Output Specific Images in the WordPress Media Library
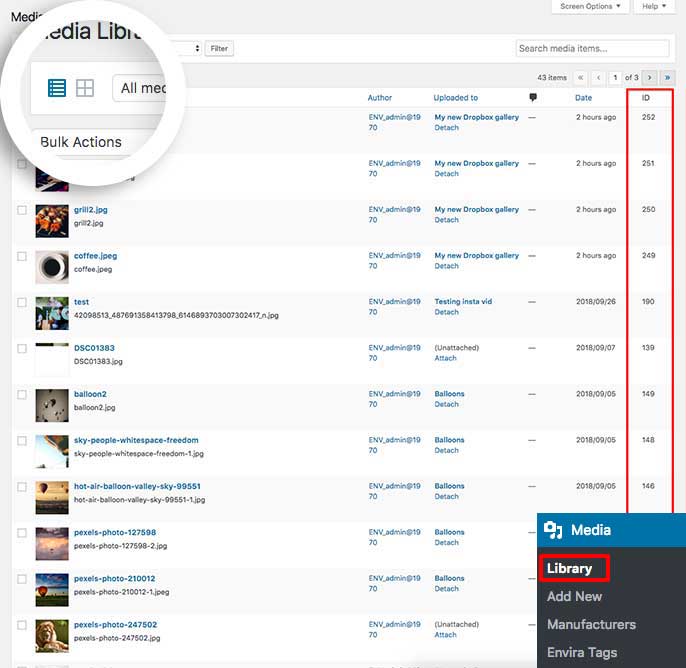
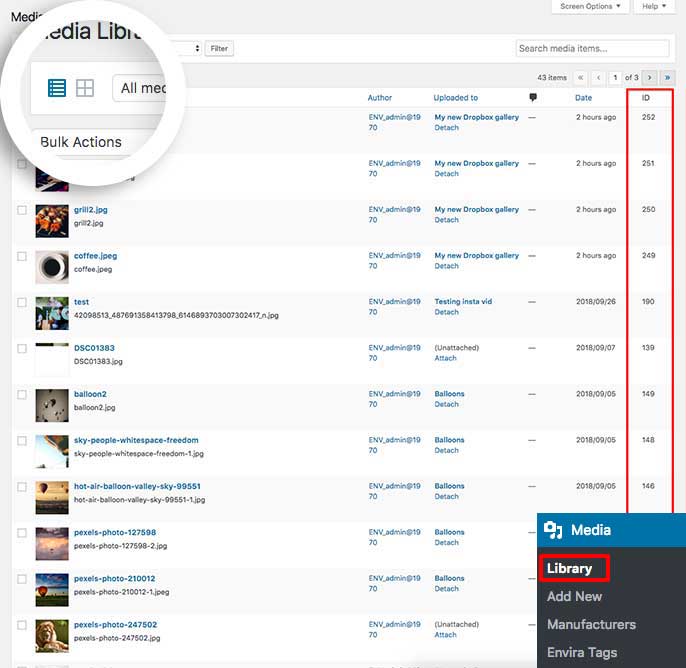
Using a process similar to the one above, you can create a dynamic gallery from specific images in your Media Library. Simply go to your WordPress Admin » Media » Library and find the image ID of the photo you want to add to your gallery by looking at the browser URL.
In this example, the URL while viewing the image we want to add is https://yoursite.com/wp-admin/upload.php?item=445707. In this instance, the image ID is 445707. We’ll use this ID in the shortcode to create the dynamic gallery.
You can also install and activate the Show IDs plugin to see a list of the actual image ID in the ID column from the Media’s List view.

Now, just paste your shortcode into the page or post on which you want to create your dynamic gallery. Make sure to input the image ID:
Shortcode:
[envira-gallery-dynamic id="custom-XXX" images="600,601,602"]
Template Tag:
envira_dynamic( array( 'id' => 'custom-XXX', 'images' => '600,601,602' ) );
Import Images from a Folder in the WordPress Content Directory
Creating this type of dynamic gallery is a little more technical than the others because it requires access to our server files directly by creating directories inside your /wp-content directory.
If you don’t have prior experience with WordPress directories, it may be best to find an alternative option for creating this type of dynamic gallery.
Locate the folder in your /wp-content directory that contains your image, or create a new one to hold the images. Then, use the shortcode below to create your dynamic gallery:
Shortcode:
[envira-gallery-dynamic id="folder-gallery"]
Template Tag:
envira_dynamic( array( 'id' => 'folder-gallery' ) );
Some important tips to remember:
- The folder name begins after
folder- in the example above. In our example, the folder is called gallery, which is inside the wp-content folder.
- The parent folder must be directly within the
wp-content directory e.g. wp-content/gallery. Subdirectories (wp-content/gallery/gallery) will also work.
- Files within the folder must not contain spaces. For best compatibility, stick to alphanumeric characters.
- JPG, JPEG, PNG, and GIF images are supported by this kind of dynamic gallery.
- Performance may be slower than adding your images to an Envira Gallery. Only use this dynamic gallery method for displaying a small number of images.
Override the Default WordPress Gallery Output with an Envira Gallery
This is likely the easiest dynamic gallery you can create. If you’ve spent countless hours setting up your WordPress galleries before you purchased Envira, you don’t want to have to recreate them all from scratch. We don’t want you to waste that kind of time, either, so we’ll show you how to override the default output to make them into Envira dynamic galleries using the Dynamic Addon.
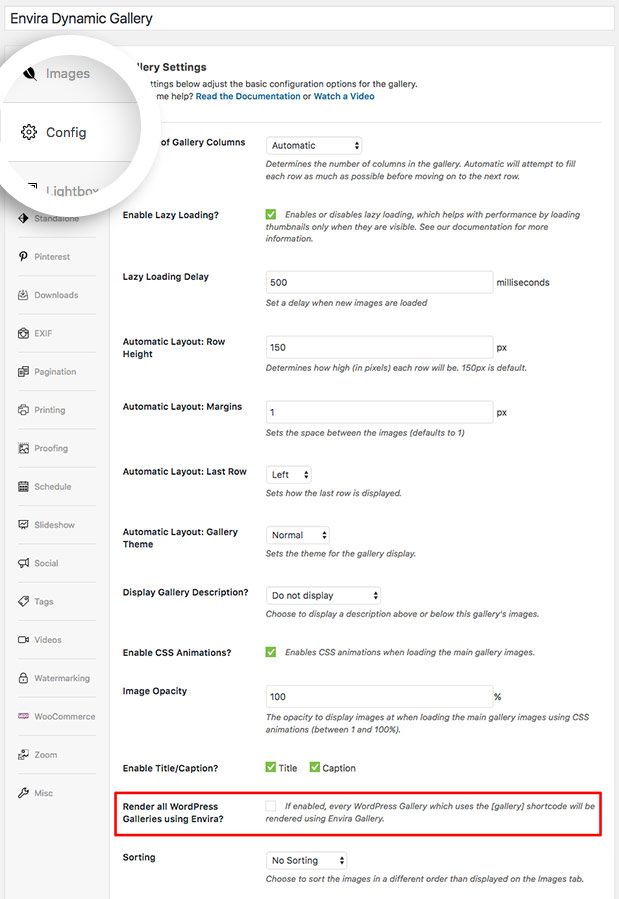
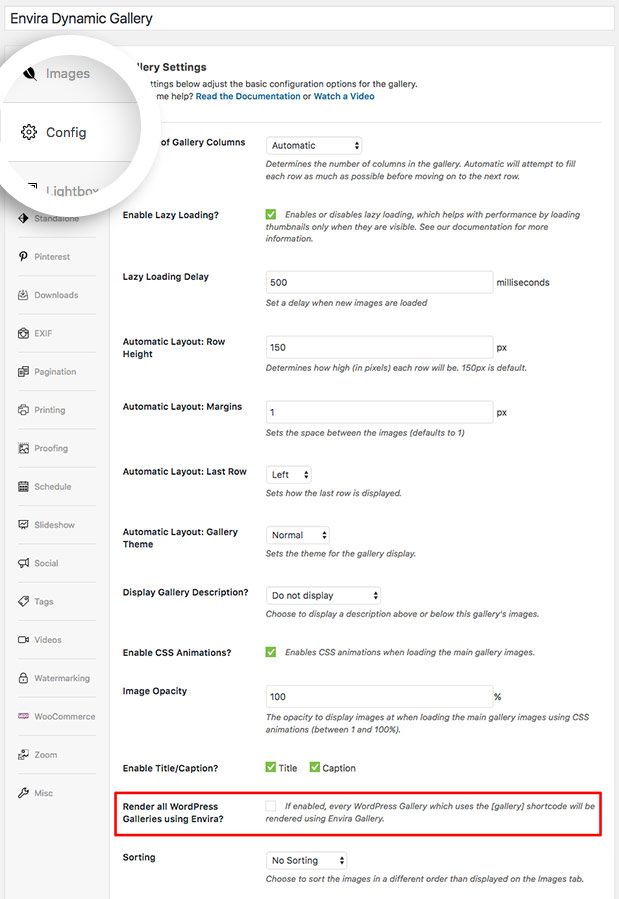
To convert your WordPress galleries into Envira Dynamic galleries, just look for the option on the Configuration tab of the Envira Dynamic Settings to Render all WordPress Galleries using Envira? Check this box, which will automatically take any WordPress gallery and change it to an Envira dynamic gallery using the settings from the Envira Dynamic Settings.

This is one of the easiest dynamic galleries to create because it doesn’t require any shortcode!
Note: Currently, this solution will not work if you create your WordPress galleries using the Gutenberg editor. It must have been created in the Classic editor to convert using this method.
Output Images from a NextGen Gallery
You can also use the Dynamic Addon to convert your NextGEN galleries to Envira galleries without recreating them.
You can easily use the Envira NextGEN Importer Addon to import your NextGEN galleries, or you can create a dynamic gallery by adding a shortcode to your page using your NextGEN gallery’s ID number:
Shortcode:
[envira-gallery-dynamic id="nextgen-ID"]
Template Tag:
envira_dynamic( array( 'id' => 'nextgen-ID' ) );

Output Gallery from Specific Tag(s)
Creating a tag-based dynamic gallery using Envira’s Tags Addon is probably the easiest way to achieve this solution. We have a more detailed article on how to Display a Tag Based Dynamic Gallery that you may also find helpful.
But, you can create this gallery using the Dynamic Addon, too. For example, let’s say you tagged some of your images with the tag food. You could paste the following shortcode into a page or post to display a dynamic gallery that includes all photos tagged food.
Shortcode:
[envira-gallery-dynamic id="tags-food"]
Please remember that you will need to make sure to place the id="tags-before you enter your tags. If you would like to add more than 1 tag in your gallery, you would separate the remaining tags with a comma, like this: [envira-gallery-dynamic id="tags-balloons,buildings"].
Outputting a Dynamic Album
The Dynamic Addon can also be used to create albums from:
- Specified Envira Gallery IDs
- All Envira Galleries
Create a Dynamic Album from Specified Envira Gallery IDs
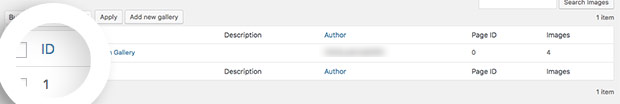
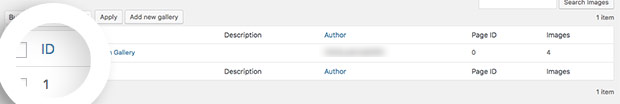
To create a dynamic album that contains certain Envira galleries on your site, locate the gallery ID numbers of all the galleries you wish to include in the album.
If you’re not sure where to find your gallery ID number, check out our article on How do I find my Envira Gallery ID Number.
Once you know your gallery ID number, paste the shortcode below into your page or post, including your unique gallery ID. Just be sure to separate each gallery ID number with a comma (no spaces needed).
Shortcode:
[envira-album-dynamic id="custom-XXX" galleries="607,611"]
Template Tag:
envira_dynamic_album( array( 'id' => 'custom-XXX', 'galleries' => '607,611' ) );
Output a Dynamic Album Comprised of all Envira Galleries
If you want to create a dynamic album that shows all of your Envira galleries, use the following shortcode. Just be sure to keep the ID for the album unique.
Shortcode:
[envira-album-dynamic id="custom-XXX" galleries="all"]
Template Tag:
envira_dynamic_album( array( 'id' => 'custom-XXX', 'galleries' => 'all' ) );
Some important tips to remember:
- Replace ‘XXX’ with a unique name (this can be anything).
- Set the ‘galleries’ parameter = all.
- If you have several hundred galleries and create this type of dynamic album, this could cause slowness or timeouts on the site.
FAQs
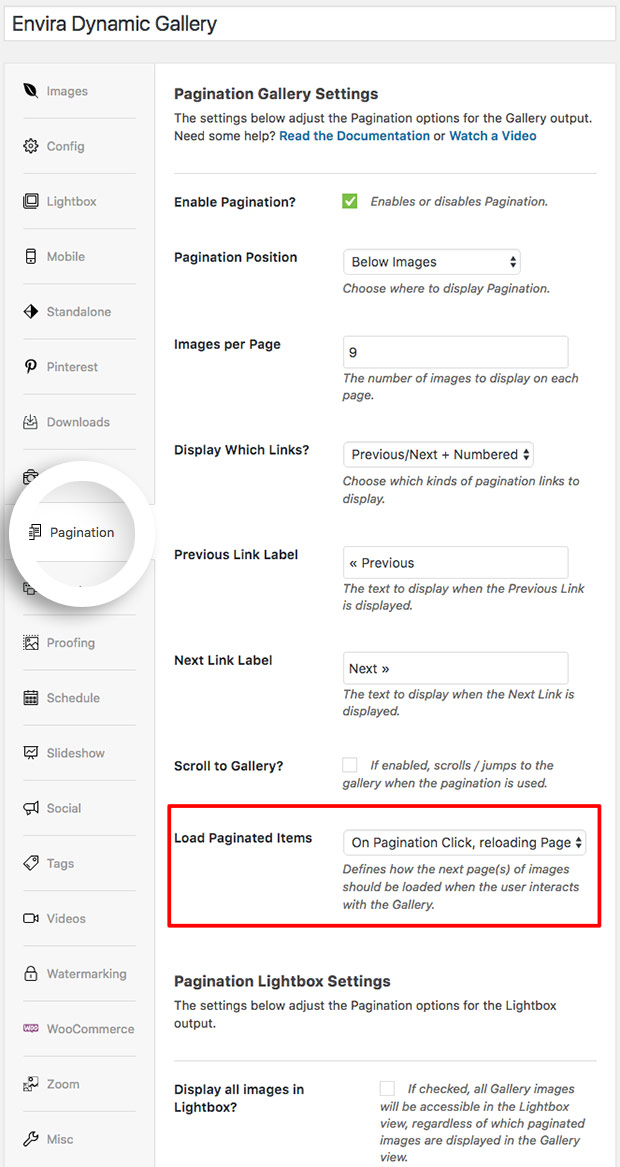
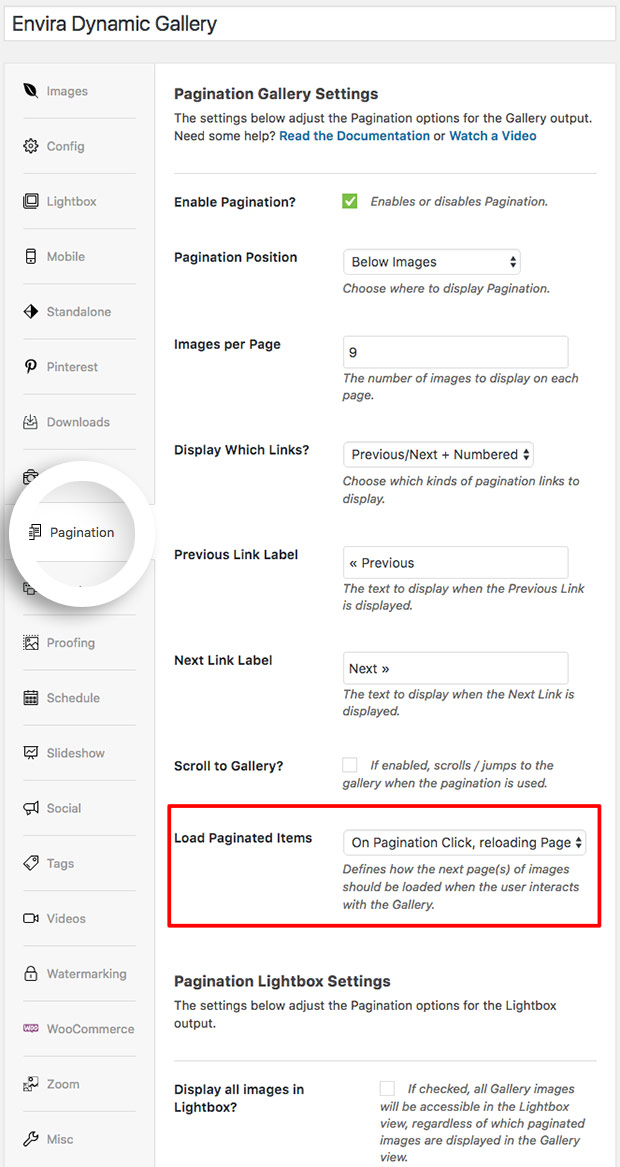
A: Currently the only Pagination Type that can be used for Dynamic galleries is the On Pagination Click, reloading Page.

Q: I don’t see the Watermark Tab on the Dynamic Gallery?
A: Currently the Watermark tab is unavailable for dynamic galleries. Envira does not currently have a way to confirm if images in dynamic galleries have been watermarked.
Q: Why are images from my subdirectory not being displayed?
A: Dynamic galleries pulling from a folder will only look for images from the folder specified in the shortcode. It will not look into any subdirectories for additional images. If you want to pull images from a subdirectory, you will need to specify that subdirectory in the shortcode, like so: [envira-gallery-dynamic id="folder-gallery/subdirectory"].
Q: Are there any restrictions on naming my dynamic shortcode?
A: For best practices when naming your dynamic shortcodes, it’s best not to use any characters that can be seen as possible code. Things like semi-colons, colons, commas or number signs should be avoided.
Q: How can I use Password Protection with my Dynamic Gallery?
A: First, make sure that the Password Protection Addon is enabled.
Once you’ve enabled the addon, you can add the correct information to the Dynamic shortcode to password-protect your galleries. You’ll be able to set a username or email using the password_protection_email option and a password using the password.
Here’s an example: [envira-gallery-dynamic id="410" password_protection_email="[email protected]" password="123"]
Q: My images aren’t loading, or they’re loading another dynamic gallery’s images. What should I do?
A: Transient cache may cause issues with images in dynamic galleries. Please follow the guide for Disabling the Fragment Cache.
Q: Can I also create a dynamic album using the Tags Addon?
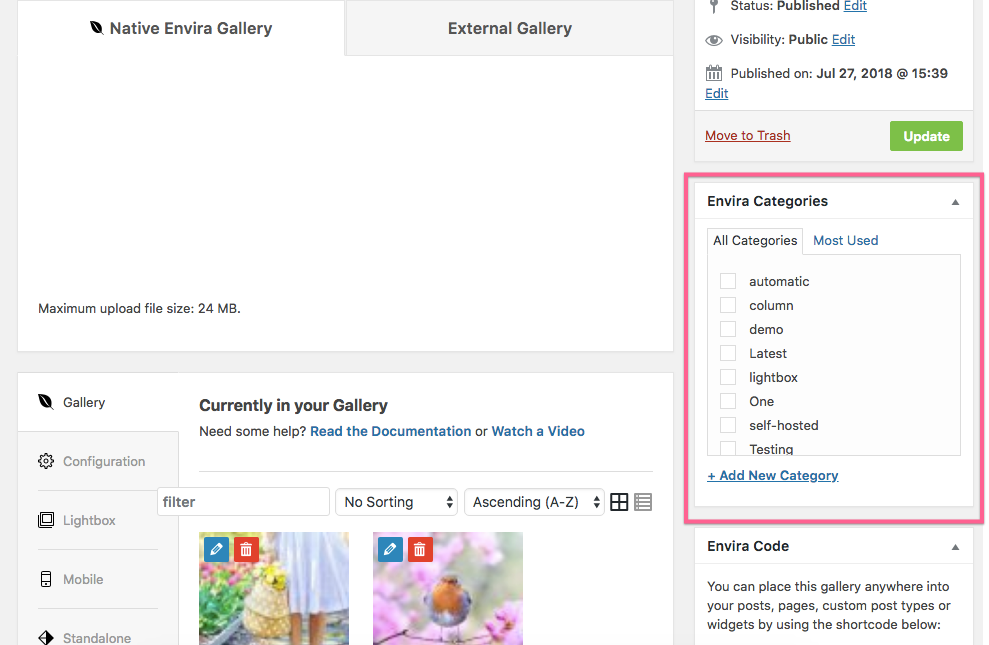
A: Absolutely! You can follow along with these docs on categorizing your galleries, and then add your shortcode to any post, page, or widget like this:
[envira-album-dynamic id="tags-featured-galleries"]
Just remember to change the tags-featured-galleries to match the slug name of the category you chose for your galleries:
How to I create a layout that only shows the last 4 galleries?
A: You can use the Albums Addon to create a dynamic album that pulls your latest galleries. Just add this shortcode to your page, and remember to change the name each time you want to use this type of shortcode.
[envira-album-dynamic id="custom=pulllatest5gals" limit="4" orderby="date" order="desc"]
The shortcode above pulls in the last 4 galleries, but you can change the number of galleries it pulls by setting a differentlimit.
Q: Can I also create a dynamic gallery with external links?
A: Absolutely! You’ll need to add a bit more to the shortcode to specify the image ID from the step above, and you’ll need to specify each URL for each image (in order), like this example:
[envira-gallery-dynamic id="custom-id-external-links-123" images="5272,5271,5270" external="https://www.apple.com/itunes/,https://www.shopdisney.com/,http://amazon.com"]
Q: Can I use the Dynamic Addon and the Videos Addon together?
A: Unfortunately, the Dynamic Addon and the Videos Addon are not compatible at this time.