Would you like to style your tags list while using Envira Gallery’s Tags Addon? You can easily make a few changes with a little help from CSS. This tutorial will help walk you through some CSS style recommendations for your tags filter.
This tutorial is a little more technical then the other docs and will require a basic level of CSS.
First you’ll need to either create a new gallery or edit an existing gallery. If you need any help creating your first gallery, please review our documentation here.
Next, you’ll need to add some tags to your images. If you need help with this step, please review the Tags Addon documentation on how to add tags to your Envira Gallery images.
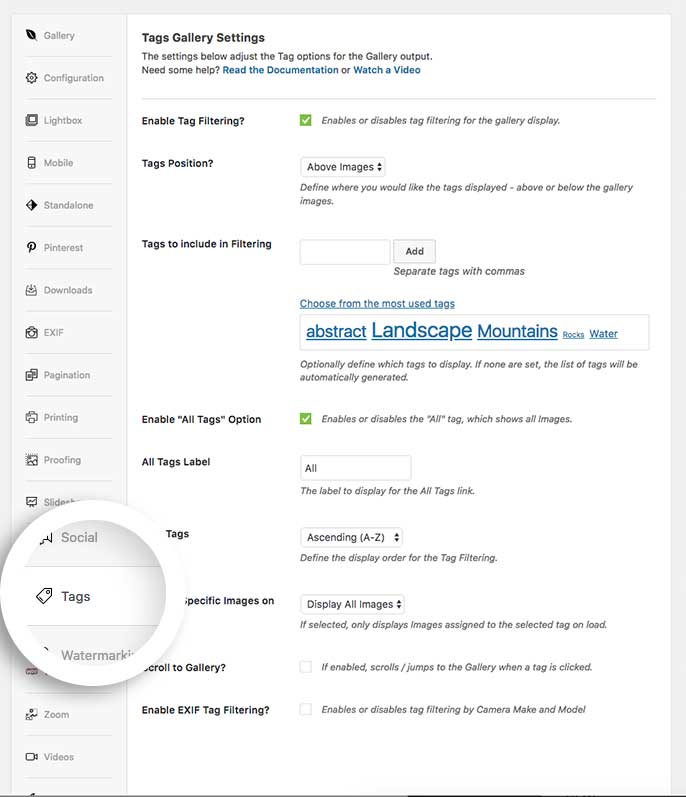
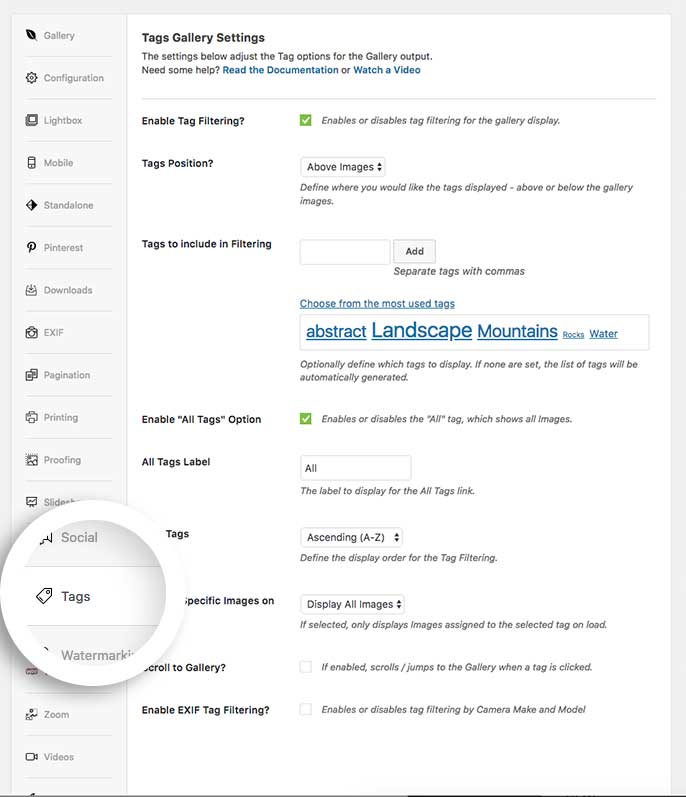
You’ll also need to enable the tags for the gallery. In the image below, you can see the settings we’ve used for our demo.

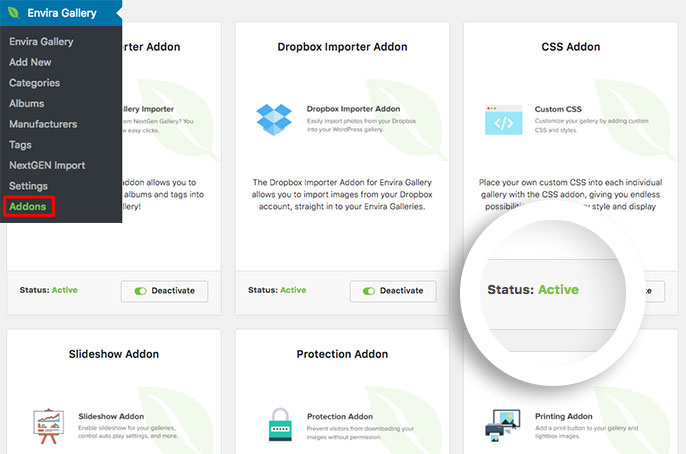
Step 3 – Install and activate the CSS Addon
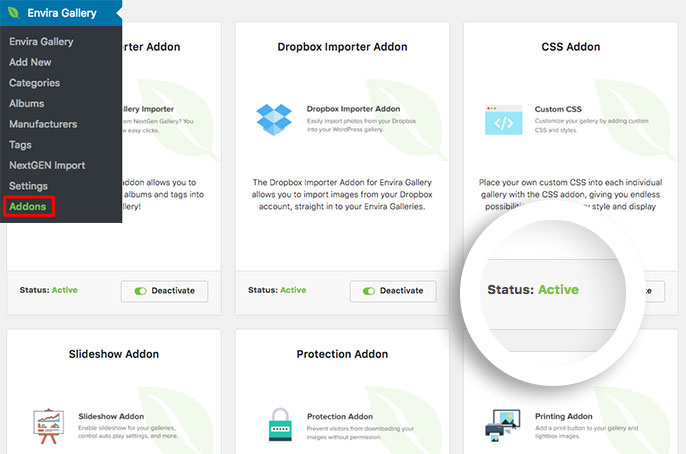
The next step you’ll need to install and activate Envira’s CSS Addon. Navigate to the Addons section and click Install then Activate on the CSS Addon.

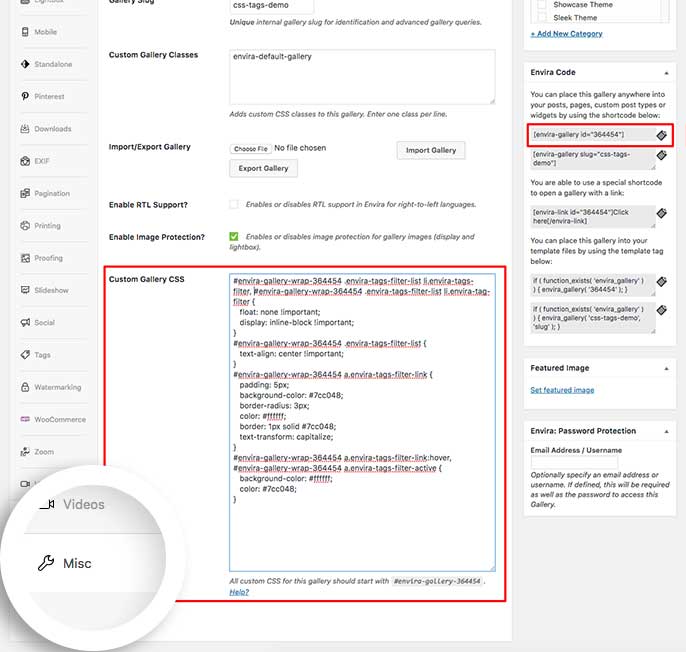
Below is the CSS we’ve used in our demo.
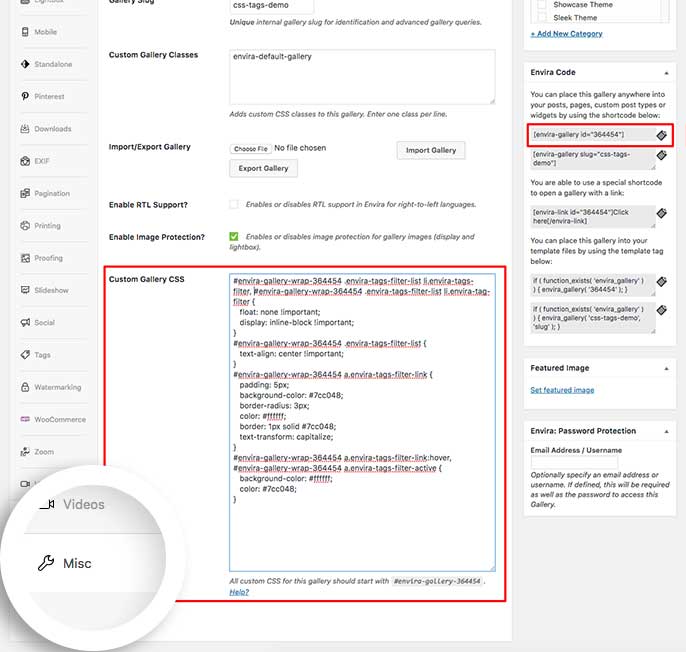
You’ll need to change this ID number to match your gallery ID number. You can find this by looking in the sidebar of your gallery edit screen.
For more information on how to find your gallery ID number you can read this article.
You can also just add this CSS to the WordPress Customizer to make this change for all of your Envira Galleries!
To find out more about the WordPress Customizer, please review our article on How to add custom CSS to the WordPress Customizer.
If you’re using the CSS Addon to only change 1 gallery, add your CSS to the Misc tab inside the Custom Gallery CSS box.

Once you’ve added your CSS just click Publish or Update to save the changes to the gallery.
#envira-gallery-wrap-364454 .envira-tags-filter-list li.envira-tags-filter,
#envira-gallery-wrap-364454 .envira-tags-filter-list li.envira-tag-filter {
float: none !important;
display: inline-block !important;
}
#envira-gallery-wrap-364454 .envira-tags-filter-list {
text-align: center !important;
}
#envira-gallery-wrap-364454 a.envira-tags-filter-link {
padding: 5px;
background-color: #7cc048;
border-radius: 3px;
color: #ffffff;
border: 1px solid #7cc048;
text-transform: capitalize;
}
#envira-gallery-wrap-364454 a.envira-tags-filter-link:hover,
#envira-gallery-wrap-364454 a.envira-tags-filter-active {
background-color: #ffffff;
color: #7cc048;
}
Be sure to update the -364454 with your own gallery ID number
If you’re going to want this change for all galleries, just remove the gallery ID number from the CSS and add your CSS to the Appearance » Customize » Additional CSS and click Publish to save the changes.
See the demo!
And that’s it! You can see in the gallery below, using specific styles we’ve successfully styled our tags filter. Would you like to have some more fun with Envira and CSS? Why not check out our tutorial on How to Style Pagination Links!
A: Absolutely! You’d use exactly the same CSS but just be sure the ID matches the album. If you added your CSS to the WordPress Customizer then it would automatically make this change for all Envira gallery and album images.