Do you want to create multiple image galleries for your site? Most of the photographers need different galleries to display photos from various clients and events. In this tutorial, we will share how to add multiple galleries in WordPress posts and pages.
By default, you can’t add multiple photo galleries on posts and pages. The features of the WordPress galleries are also limited. It is recommended to use Envira Gallery plugin which is a simple solution for adding multiple galleries in WordPress.
To add multiple galleries in WordPress posts and pages, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create new image galleries in WordPress
- Step 3. Add the image galleries in your posts and pages
- Step 4. Add photo galleries in WordPress sidebar
Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
The first thing you need to do is install and activate Envira Gallery plugin on your WordPress website.

For assistance, you should check out this complete guide on how to install Envira in WordPress.
Step 2: Create New Image Galleries in WordPress
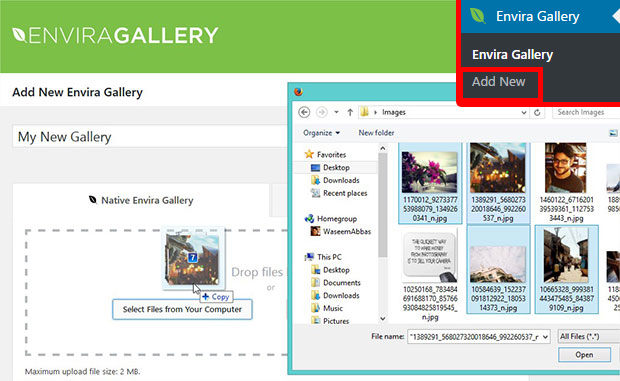
Upon activating the plugin, you need to go to Envira Gallery » Add New from your WordPress admin backend. Start by adding a title and drop your photos in the Native Envira Gallery section.

To learn more, you should check out this guide on how to create an image gallery with thumbnails in WordPress.
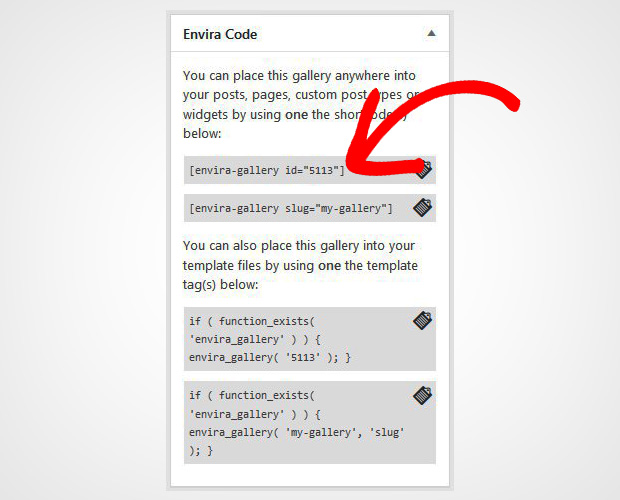
Hit the Publish button. Simply copy the shortcode from Envira Code widget.

You’ll need the shortcode later to display your gallery. Repeat this process several times to create multiple image galleries.
Step 3: Add the Image Galleries in Your Posts and Pages
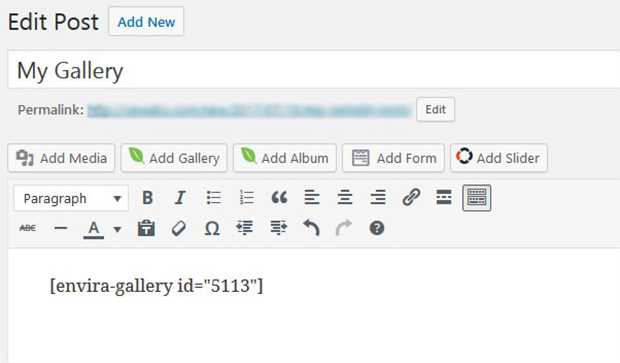
After creating all the image galleries, you can simply go to Posts/Pages » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.

You can paste shortcodes of all the image galleries here. Go ahead and click on the Publish/Update button in WordPress post/page.
Step 4: Add Photo Galleries in WordPress Sidebar
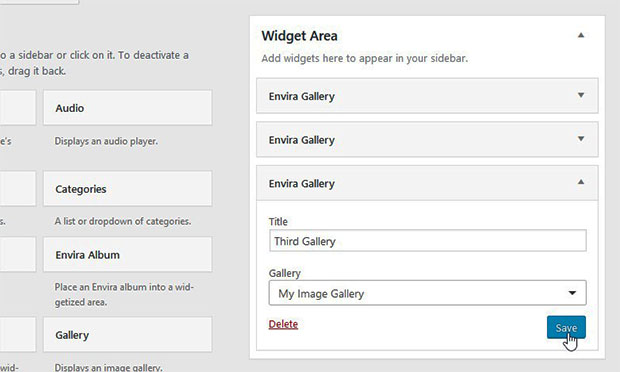
To add photo galleries in the sidebar, simply go to Appearance » Widgets. You need to drop the Envira Gallery widget in the Sidebar widget area.

Select an image gallery from the dropdown and save it. You can add this widget more than once and select other galleries for each time to add multiple image galleries in the sidebar.
We hope this tutorial has helped you to learn how to add multiple galleries in WordPress posts and pages. You may also want to check out our guide on how to showcase your photo albums in WordPress. In case, your images are not ranking in the search engines, we recommend you to check this guide on how to optimize your WordPress images for SEO.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.
















Thank you (massive thank you) for such a thorough and easy-to-follow guide. Although you are targeting photographers, it’s one of the best “Optimise for SEO” guides I have seen anywhere.
You are very welcome! We’re always glad when our content helps people accomplish their goals.
in step 3, if i only add the short code for the gallery, i just see an ugly ‘CONTINUE READING’ button on the main blog page. if i click on this, i see my gallery.
how to make this prettier? any way to see some of the images instead of this blue button?
Hello!
That is likely your theme. The theme probably breaks the content into the Continue Reading – but you would have to use CSS to make that link prettier. If you are using the WordPress Read More tag – then you could add the shortcode before the Read More tag (from the WordPress admin). But some themes will break up the content anyway – it really depends on the theme.
I purchased WordPress Pro about 2 weeks ago…Sent two support tickets and did not get a response….What pixel size should the .png watermark file be for uploading via the Watermark Add-On….. I uploaded an 800 X 200 .png watermark file…Selected (images) in a designated Gallery Title Name, Selected apply, after Apply stopped spinning…Selected Update Gallery….Watermark refuses to render the watermarked image(s)
Hi Bob 🙂
I’m very sorry, I just did a look up in our ticketing system and haven’t received either of the support tickets you’ve mentioned under this email address.
I’ve emailed you directly from my own email account. We can work from there if you’d like. There isn’t a specific size needed for your watermark needed. Depending on your gallery settings for your images, Envira will size the watermark as needed over the image.
It sounds like your server could be timing out while trying to apply the watermark to the images in the gallery. This can be a limitation of the server settings but we can work on that too. 🙂
I love your Gallery. I don’t want all the images from each of the galleries to show on one page, just one of the images from the gallery and then click on the one gallery image and the slide show appears. Is there a way of doing that?