Do you want to fix the Facebook thumbnail image for your blog post? Sometimes Facebook displays the wrong thumbnail image for your article. In this article, we will share how to fix the Facebook thumbnail issue in WordPress.
Why Facebook Shows the Wrong Thumbnail Image
Many of our readers asked about why Facebook commonly picks the wrong image for their post when they try to share it.
There are several reasons why Facebook picks the wrong thumbnail for your post. Facebook works with Open Graph (og) tags to know which image to pick, so one reason is that multiple images are set for the og:image tag.
Other possible issues include caching plugins, CDN conflicts, missing og meta tag for the thumbnail image, and more.
You may be confused about where to start in order to fix this problem, however there are few simple things you can do to make sure Facebook picks the correct thumbnail for your post.
Lets have a look…
Adding a Thumbnail Image Manually
Sometimes this is the quickest and easiest solution, although it doesn’t work in all cases and it isn’t the most reliable.
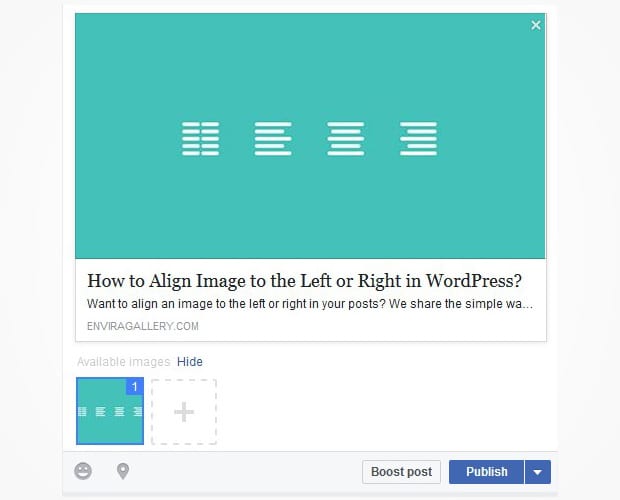
If you share any post on your Facebook page and it misses the thumbnail, then simply click on the Add Image (+) box to upload the image of your choice, and select it as the thumbnail of your post.

The problem with this method is that it will still miss the thumbnail, or show the incorrect one, when other people share your post on Facebook.
You will find the solution in the next section…
Telling Facebook to Use Your Thumbnail Image
Some WordPress SEO plugins, including WordPress SEO by Yoast, allow you to designate a specific thumbnail image for your post.
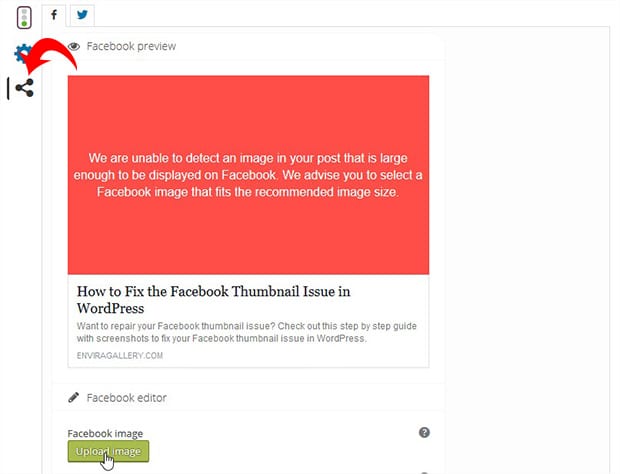
If you are using Yoast SEO, then simply scroll down on the post edit screen and click on the Social icon (it looks like three connected dots). You can upload your Facebook post thumbnail here and it will show you a preview.

Now, your post will tell Facebook which image you want to display for the thumbnail.
However, sometimes Facebook will continue to show the wrong image even after you’ve done this. That’s because they have cached an old copy of your blog post. Find out how to fix this issue in the next step…
Taking Help from Facebook Debug Tool
Facebook Debug tool is a simple and fast way to troubleshoot the open graph implementation on your WordPress site.
Make sure that you are logged in to your Facebook account.

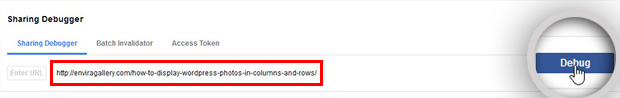
You need to put your post URL in the Enter URL field and click on the Debug button. It will show you the updated content below.
This tool forces Facebook crawler to find the image you have selected and display it as the thumbnail image.
We hope this article has helped you to learn how to fix the Facebook thumbnail issue in WordPress. You may also want to check out our guide on how to align images to the left or right in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
















Is there a way to change the order in which images are chosen? I know that the current order is:
featured image
image in post
I want to reverse that order.
Hi Weber,
Thanks for stopping by the blog 🙂
Unfortunately I don’t think Facebook has a way to set this up. I’d recommend using the Yoast SEO plugin as mentioned above. Then you can manually enter the image you want Facebook to use for each post. Here’s what the settings look like:
By entering your image there, you can make sure Facebook chooses the image you want.
Does this mean that the Facebook sharing plugin simply won’t work properly for my visitors? I am having this problem now, where when anyone clicks the facebook icon on an image, it shares the wrong image. The solutions presented here appear only to work if I want to manually fix the post that I make. How can I fix it so that it will work properly for my visitors?
Hey Jason, Facebook sometimes miss the thumbnail from your post. One way is to go to Debugger for Facebook Developers and parse the URL of your post.
However, the easy way is what we mentioned by using Yoast SEO plugin in this post and as Keri suggested in her comment above. Hope that helps.
How do you fix the way Facebook cuts your image when it converts your featured image into a thumbnail. I’ve had my images not look right because the words are cut off because FB chops only the center portion of my image.
Hi Dave, you can take help from the Facebook Debug tool (mentioned in the last step of this guide) to preview how your image will appear on Facebook. Once you get the best results, use that image. 🙂
Is it possible to resize the image in the Facebook Debug tool? I wanted to use a thumbnail image at 512×512 pixels. The resulting image is much larger than a thumbnail and cuts off. When sharing an image from my post to FB, am I required to use a specific size image? Would rather use a small icon image.
There seems to be an incompatibility between WordPress’ Photon image caching engine and Facebook.
If the go:image meta tag points to your server and the images are served through Photo, that’s where Facebook is incapable of retrieving the images.
Google Plus never has that sort of problem.
In my view, the problem comes from Facebook.