Envira Gallery Documentation
Documentation, Reference Materials and Tutorials for Envira Gallery
Documentation, Reference Materials and Tutorials for Envira Gallery
Would you like to display your Envira Tags in a dropdown instead of a list? Envira will help you easily create something custom on your site that will do exactly that. This guide will show you how to display tags as a dropdown instead of a list.
First, you’ll need to install and activate the Envira Tags Addon.
Please follow our instructions on how to install and activate addons.
You’ll first need to create a new gallery or edit an existing one. You can follow along with our documentation for creating your first gallery.
In the next step, we’ll be tagging your gallery images.
There are multiple ways to tag your images with Envira Tags.
You can easily tag your images from any Envira gallery by editing your gallery images.
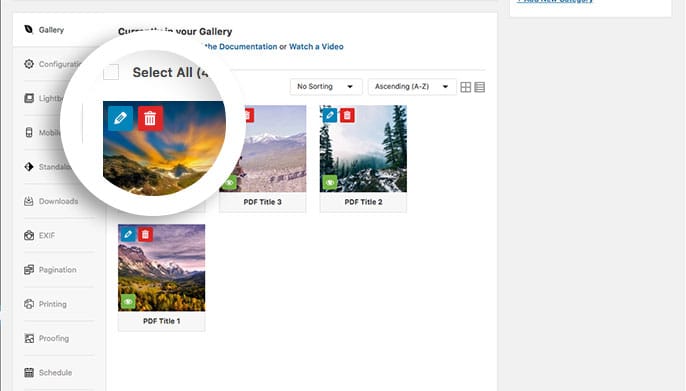
Select the blue pencil icon at the top of a gallery image.

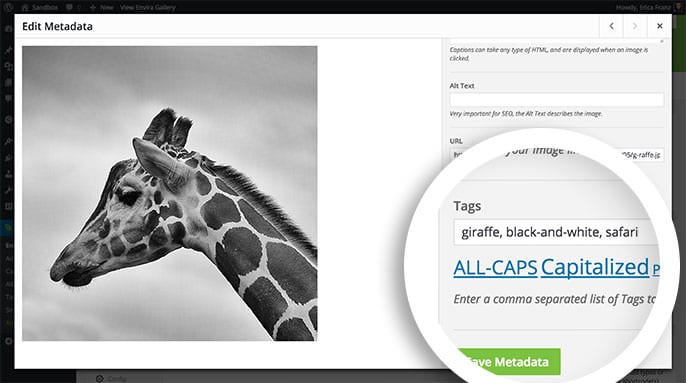
The Edit Metadata window will open and here you’ll enter the tags on your gallery images on the Tags field.

When you’re finished adding your tags, close the Edit Metadata window by clicking the X button in the top right corner.
Then click Update on your gallery.
You can also add Envira Tags right from the WordPress Media Library.
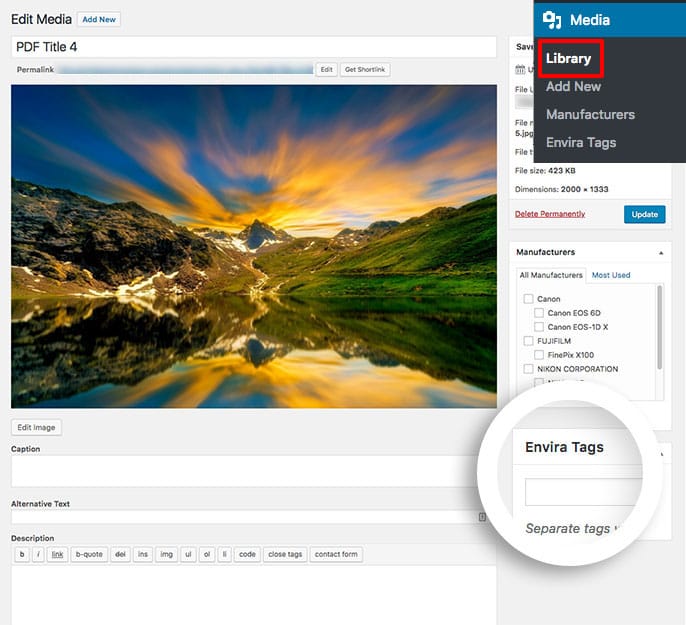
To start, navigate to Media » Library and select the image you want to tag.
In the Envira Tags field, just type in your tag and click Update to save your changes after each image you edit.

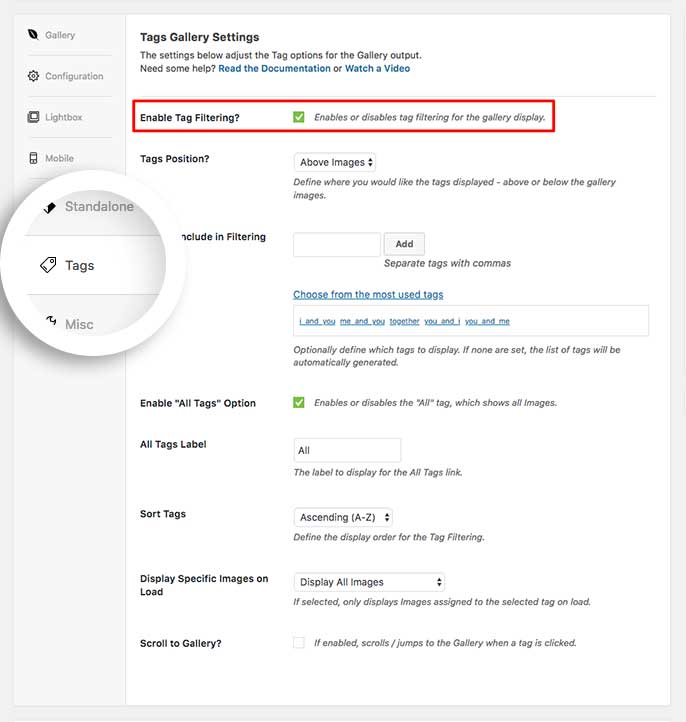
Finally, enable the Tags for your gallery. Click the Tags tab and check the box to Enable Tag Filtering?

To display the Envira Tags as a dropdown instead of a list, just add the following code to a new file at wp-content/plugins/envira-tags-as-dropdown.php.
<?php
/**
* Plugin Name: Envira Gallery - Display Tags as Dropdown
* Plugin URI: https://enviragallery.com
* Version: 1.0.0
* Author: Envira Gallery Team
* Author URI: https://enviragallery.com
* Description: Displays your Envira Tags list as a dropdown.
*/
add_action( 'wp_footer', 'envira_tags_dropdown', 100 );
function envira_tags_dropdown() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(function() {
jQuery('ul.envira-tags-filter-list').each(function() {
var $select = jQuery('<select class="envira-tags-dropdown" />');
jQuery(this).find('a').each(function() {
var $option = jQuery('<option />');
$option.attr('value', jQuery(this).attr('href')).html(jQuery(this).html());
$select.append($option);
});
jQuery(this).replaceWith($select);
});
});
jQuery('.envira-gallery-wrap').change(function() {
window.location = jQuery(':selected',this).attr('value')});
});
</script>
<?php
}
class="envira-tags-dropdown". This adds the class envira-tags-dropdown to your dropdown for easy styling. You can change that class to whatever you wish before saving the file.Not sure how to do that? Just follow these steps:
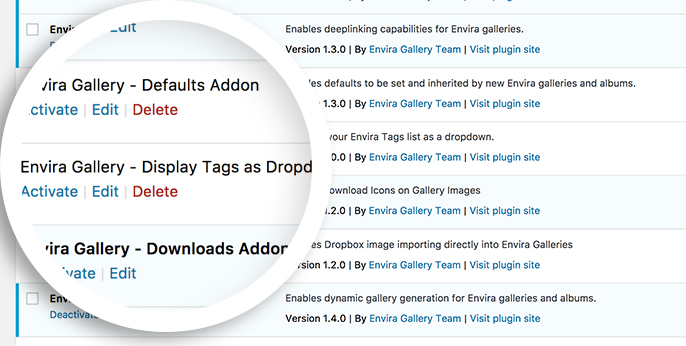
envira-tags-as-dropdown.phpYour next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Envira Gallery – Display Tags as Dropdown plugin.

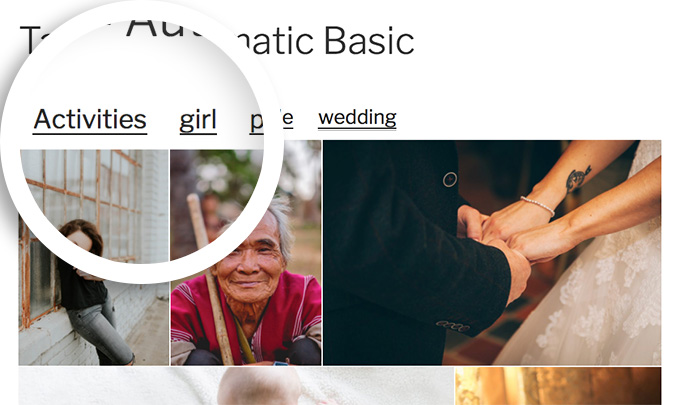
Here’s what the tags list looked like before the plugin was activated:

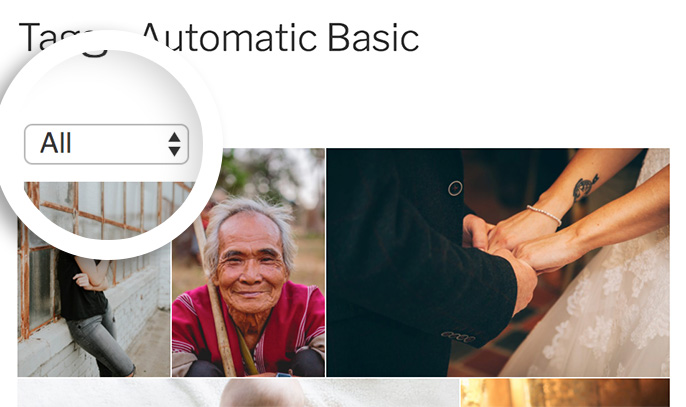
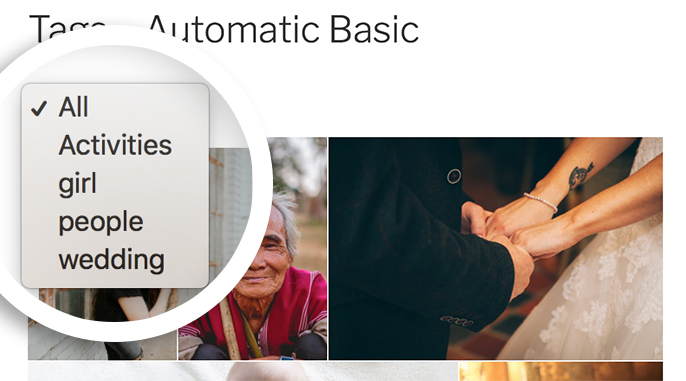
And now we can see what the tags looks like after installing the plugin and changing it into a dropdown:


And that’s it! You have now changed Envira Tags into a dropdown. Now that you’ve completed this, take a look at how to limit the caption length in your Base lightbox themes.
A: Your dropdown style may be affected by your theme or other plugins. No worries! You can add the following CSS (and even customize it further to fit your styling needs) to Appearance » Customize » Additional CSS or your theme’s style.css for a more uniform look and feel:
select.envira-tags-dropdown{
-webkit-appearance: menulist;
border: 1px solid #bbb;
-webkit-border-radius: 3px;
border-radius: 3px;
max-width: 100%;
margin: 10px 0;
}
