Are you a photographer, designer, or artist looking to showcase your work in a professional, organized manner? A filterable gallery is an excellent way to display your portfolio by category, allowing visitors to quickly find the content that interests them most.
In this tutorial, we’ll show you how to create a stunning filterable portfolio in WordPress. You’ll learn how to set up your filterable gallery and display your portfolio on your website.
What is a Filterable Portfolio in WordPress?
A filterable portfolio in WordPress allows you to display portfolio or project images on your site in a way that visitors can sort and view items based on tags. This feature is particularly useful for photographers, designers, and other creatives who want to showcase their work in a dynamic and user-friendly manner.
By adding filters to your portfolio, you can categorize your work under different tags, making it easier for visitors to discover items that interest them. For example, someone looking for a fashion photographer might want to see your previous work in fashion. Having filters allows you to show your work under different tags accordingly.
Why Use a Filterable Gallery for Your Portfolio?
A filterable gallery is an essential tool for any creative professional with an online portfolio. By allowing visitors to filter your work by category or tag, you can:
- Provide a better user experience, making it easy for visitors to find different types of projects.
- Showcase the breadth of your skills and experience.
- Highlight your expertise in various niches or styles.
- Improve your site’s navigation.
- Impress potential clients with a polished, organized portfolio.
With a filterable portfolio, you can guide visitors to your best work in each category, increasing the chances of making a lasting impression and winning new business. So, let’s dive in!
How to Create a Filterable Gallery in WordPress
To create a filterable gallery, we’ll be using Envira Gallery, a powerful and user-friendly photo and video gallery plugin for WordPress.

As the best filterable portfolio plugin, Envira Gallery makes it easy to create a responsive, customizable gallery with category filters. You can choose from a variety of layouts like masonry, grid, or mosaic. It comes with a built-in lightbox, albums to organize and display multiple galleries, and tons of other advanced features like:
- Built-in image compression, breadcrumbs, pagination, and deeplinking for SEO
- Client image proofing
- Social sharing buttons on images, galleries, and albums
- Watermarking, image protection, and password-protected galleries
- Integration with Adobe Lightroom, WooCommerce, and popular page builders like Elementor and BeaverBuilder
- And lots more!
Check out this filterable gallery that we embedded right here on the page. You can click the categories to see how it works!









To get started on your own filterable portfolio, head to the pricing page and purchase an Envira Gallery license. You’ll need a Plus license or above for this tutorial. However, you’ll probably want to snag a Pro license for more functionality like albums, video galleries, and social media sharing.
Step 1: Install Envira Gallery
After purchasing an Envira Gallery license, download the plugin from your Account area. Then, head to your WordPress website and install and activate the plugin on your site. If you need guidance, refer to our step-by-step tutorial on how to install and activate Envira Gallery.

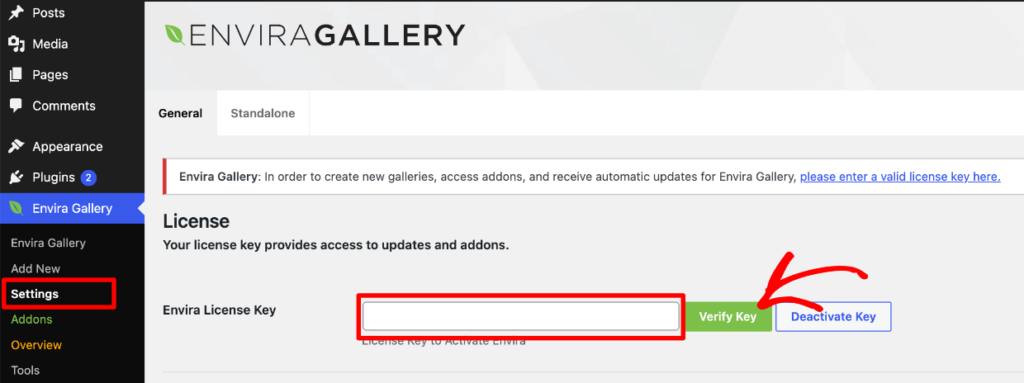
Next, navigate to Envira Gallery » Settings and paste your license key, which you can find in your Account area or purchase confirmation email. Click Verify Key.

Next, we’ll show you which addon you need to install and how to create your portfolio gallery.
Step 2: Activate the Tags Addon
The filterable gallery works by letting you assign tags to images. Then, you can display any tags you want as filters that visitors can sort by. So, the first thing you need to do is install and activate the Tags addon.
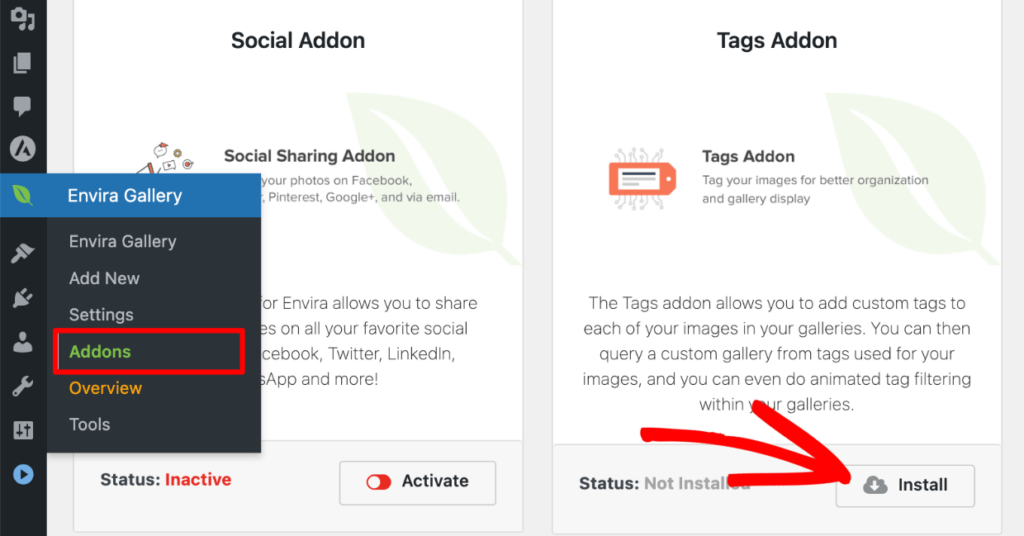
Head to Envira Gallery » Addons from your WordPress menu and locate the Tags Addon. Click Install and then Activate to enable the addon.

Now you’re ready to create your first gallery! That said, you’ll probably want to install a few more addons depending on your license level. For portfolio sites, the Albums addon is particularly useful since it allows you to group and display multiple galleries.
Step 3: Create a New Gallery
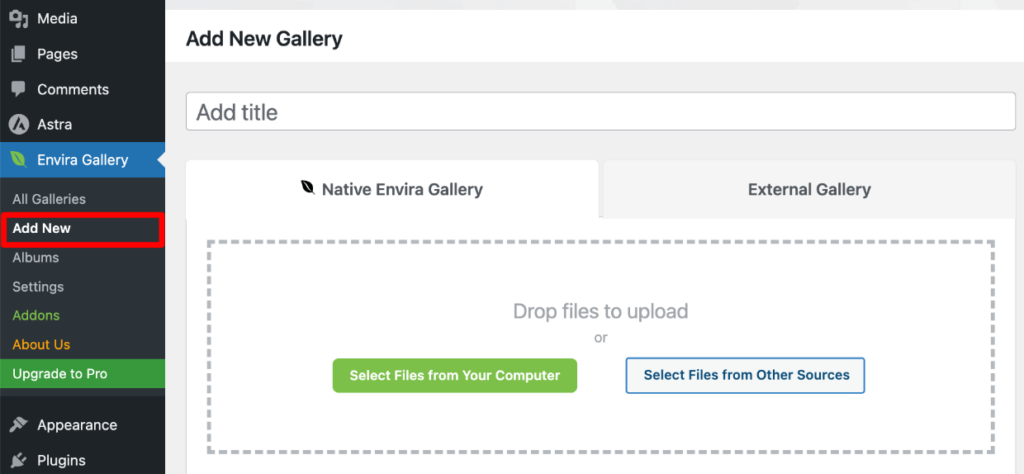
To create a new gallery for your portfolio, go to Envira Gallery » Add New. Give your gallery a name. Then, upload your photos or click the Select Files from Other Sources button to choose images from your WordPress media library.

When you scroll down, you’ll see the settings panel where you can customize the layout and various aspects of you gallery. To learn more about creating your first gallery and the available settings, check out our guide on How to Create a WordPress Image Gallery.
Step 4: Tag Your Portfolio Images
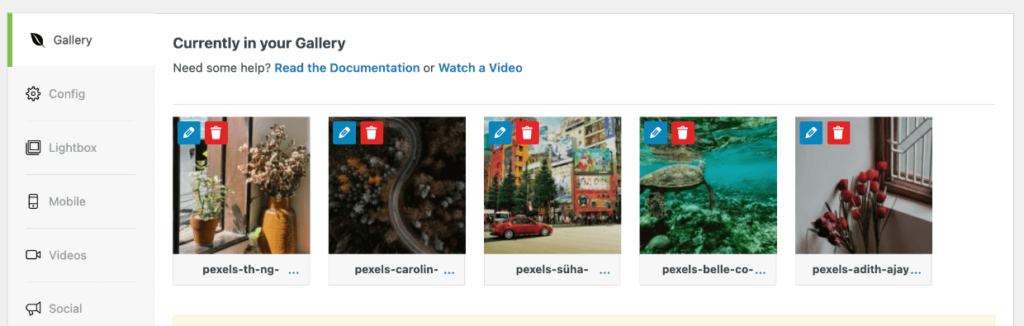
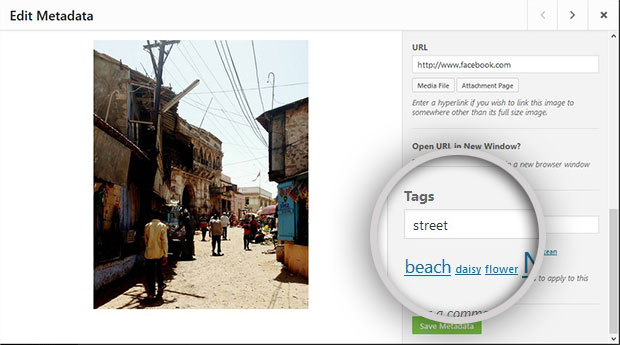
Scroll down to where you see each image in your gallery with a blue pencil. Click the Pencil icon to edit an image’s metadata.

In the popup window, find the Tags field and enter the tags you want to use for filtering. Separate multiple tags with commas. The tags are what visitors will sort by, so you’ll want to use descriptive categories that are written the same way you want them displayed (capitalized, lowercase, etc.).

Repeat this process for each image in your portfolio gallery, ensuring that every image has at least one relevant tag.
Step 5: Configure Your Gallery Filters
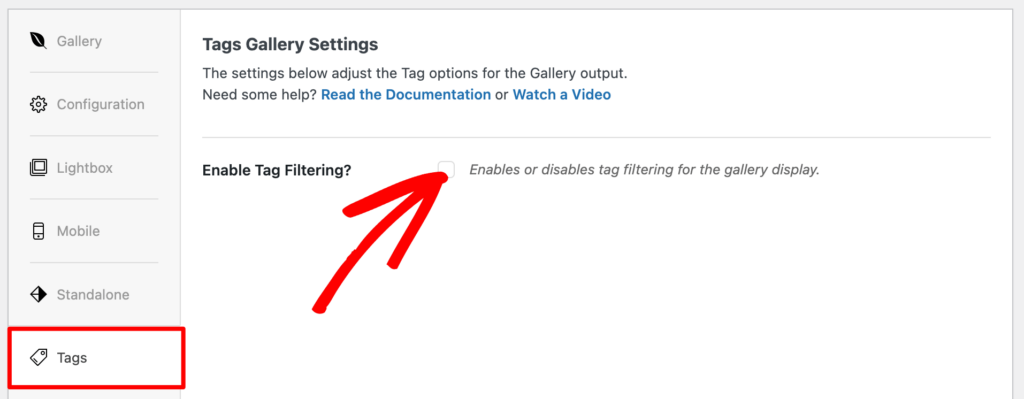
From the gallery settings panel, click on the Tags tab in the left-hand menu. Check the box next to Enable Tag Filtering to turn on the filtering feature.

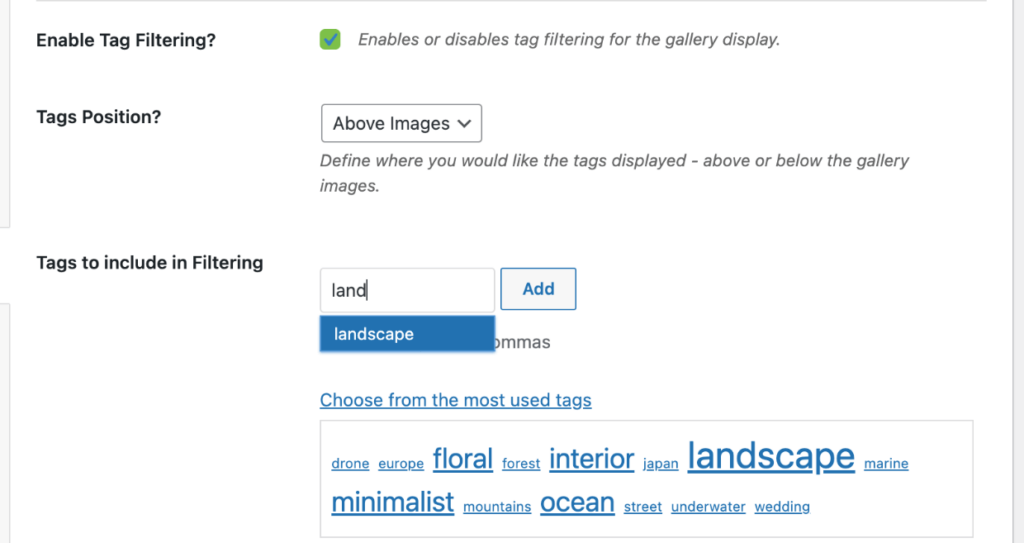
In the Tags to include in Filtering field, you can specify which tags will appear as filters for your portfolio. If you leave this field blank, all tags used in your gallery will be included.

Customize the appearance and behavior of your filterable gallery by adjusting the options for tag position, the “All” tag, and sorting.
If you want to further stylize how your tag filters are displayed, such as making them look like buttons, you can use the CSS addon. Check out this article for instructions.
When you’re satisfied with your gallery settings, click the Publish button.
Step 6: Display Your Filterable Portfolio
You can now display your filterable portfolio on any post or page using Envira Gallery’s native Gutenberg block or the provided shortcode.
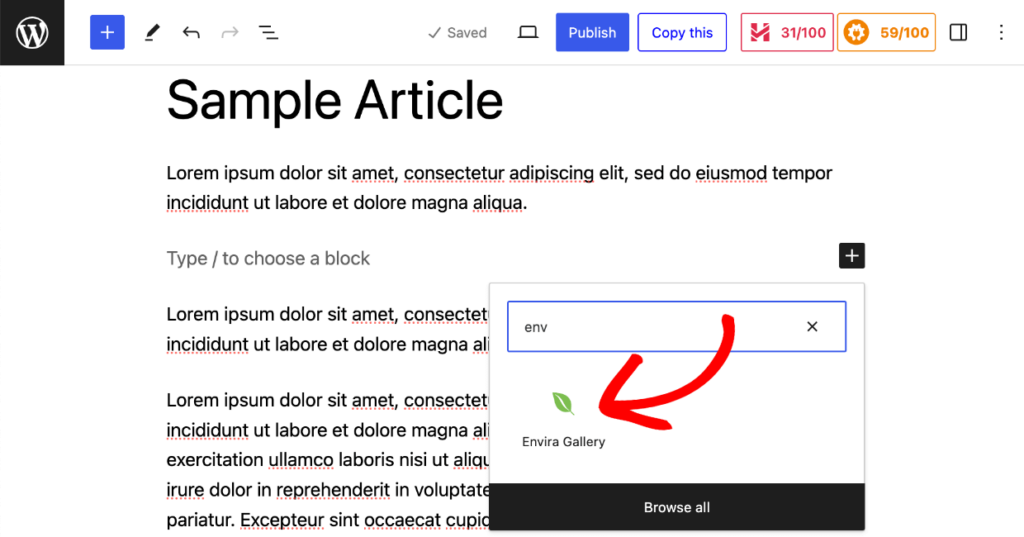
First, create a new post or page (or edit an existing one) and add the Envira Gallery block.

Then, select the portfolio gallery you just created from the dropdown menu inside the Envira Gallery block. Remember to Publish your changes.
Finally, visit your website to see your filterable gallery in action!

Visitors can now click on the tags to filter your portfolio images by category.
Frequently Asked Questions
Can I change the appearance of my filterable gallery?
Yes! Envira Gallery offers extensive customization options for your gallery’s layout, lightbox, navigation, and more. Experiment with different settings to create a unique look that complements your website and showcases your work beautifully. You can also read our documentation on using the CSS addon to style your tag filters.
Is Envira Gallery mobile-friendly?
Absolutely. Envira Gallery is designed to be fully responsive, ensuring that your filterable portfolio looks great and functions smoothly on any device, from desktop computers to iPhones and tablets.
Can I use Envira Gallery for video portfolios?
Yes, Envira Gallery supports both images and videos. You can create a filterable video portfolio by adding self-hosted media or videos from YouTube, Vimeo, and other sources to a gallery. Check out our tutorial on how to create a WordPress video gallery to get started.
Can I add filters to an album?
Yes! You can add tags to the galleries in an album the same way you do images. That way, visitors can filter the galleries in your album and then filter the images in each gallery. This is an excellent approach if you have a large portfolio or image database that spans a number of broad categories.
As you can see, creating an organized, professional-looking online portfolio is easier than ever when you use Envira Gallery, the top filterable portfolio plugin for WordPress. Now, you can provide an exceptional user experience that showcases your best work in each category.
We hope you enjoyed learning how to make a filterable gallery in WordPress! Be sure to check out our post on How to Optimize Images for Web (WordPress Best Practices).
Not using Envira Gallery yet? Get started today!
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.

















Be the first one to comment!