Want to learn how to add a featured image in WordPress? Perhaps you’d like to set a default fallback image?
Featured images, also known as post thumbnails, are a WordPress feature that can significantly enhance the look of your posts or pages and make your content more appealing for sharing. And when some of your posts don’t have a featured image, it’s handy to have a default image set to use as a fallback.
In this tutorial, we’ll show you how to add featured images in WordPress and how to set a default fallback image for WordPress post thumbnails.
What is Meant by Featured Image?
In WordPress, a featured image or “post thumbnail” is the primary image that represents the contents of a blog post, page, or custom post type. It’s often displayed next to the post’s heading and may be used in other places as well such on the homepage, in archive pages, in a “popular posts” widget, and on social media platforms where the image URL links to the full post.
Featured images are often used for blog posts, but they can also be set for pages and custom post types. For example, news and entertainment websites typically display featured photos for new stories on their front page.
What’s the difference between a featured image and other images in WordPress?
The difference between a featured image and other images in WordPress primarily lies in their purpose and placement within the content. A featured image is associated with a specific post or page and added through meta data that is controlled by the WordPress theme. It may be displayed in various places across a website or on social media. It’s designed to represent the content visually and encourage users to read the entire article.
On the other hand, regular images or cover photos are added within the content area of posts or pages to separate different sections of a lengthy article or post. Unlike featured images, these images are part of the article content and are only seen by users after they open the article.
How to Add a Featured Image in WordPress
Setting a featured image or post thumbnail in WordPress is a straightforward process. You’re allowed to add one featured image per post.
To add a featured image to a WordPress blog post, simply edit or create a new post.
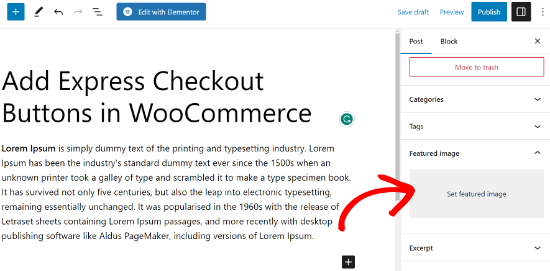
Then, in the content editor, you’ll find the featured image tab in the right column. Click on the Set Featured Image area.

This will open the WordPress media uploader. From here, you can upload an image from your computer or use an existing image from your media library. Simply click the Set Featured Image button once you’ve selected an image.
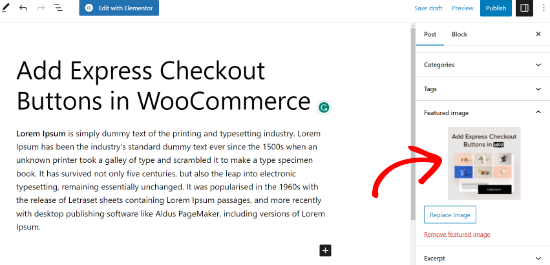
You can now see a preview of the featured image in the right column.

Keep in mind that how your featured image will actually look may be different depending on your WordPress theme. You can preview or publish the post see how the image appears on your live site.
If Featured Image in WordPress Is Not Showing…
If you don’t see the option to set a featured image in the editor, it’s probably a simple fix. Almost all WordPress themes support featured images, but the option may be turned off. Click Screen Options at the top of your WordPress site and make sure the box for Feature Image is checked. You should then see the featured image box in the right column of the editor.
If Your Featured Images Are Appearing Twice…
Some themes will only use the featured image as the post thumbnail, but many will automatically display featured images on the individual posts as well. So, if you’ve added a featured image and also inserted the image at the top of the post, it may show up twice. If that’s the case, just delete the one you added to the post’s content and let the theme take care of adding your featured image to the article.
How to Set a Default Fallback Image in WordPress
Sometimes, you might not have a featured image for your post. Maybe you forgot to set it, or you didn’t have an image that you wanted to use. If you share that post on social media, such as Facebook, without a featured image, it may pick a random image used in the post. More often than not, these random images don’t make good post thumbnails.
However, if you set a default featured image for your posts, then that image will be shared as the thumbnail for any posts that are lacking a featured image.
By default, WordPress does not have an option to add a default featured image for your posts, but you can use a free WordPress plugin to set a default featured image.
First, you’ll need the Default Featured Image plugin. To install and activate the plugin, go to Plugins » Add New from your WordPress admin.

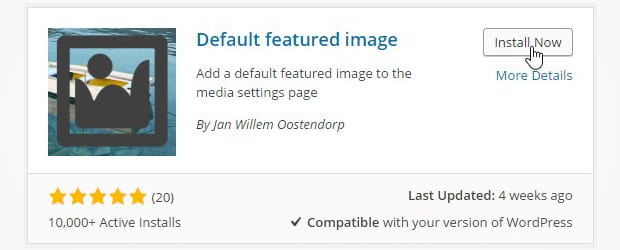
In the search bar, type “Default Featured Image.” When you see it in the results, click the button that says Install Now. When the button changes to say Activate, click it.

The Default Featured Image plugin should now be successfully installed and activated.
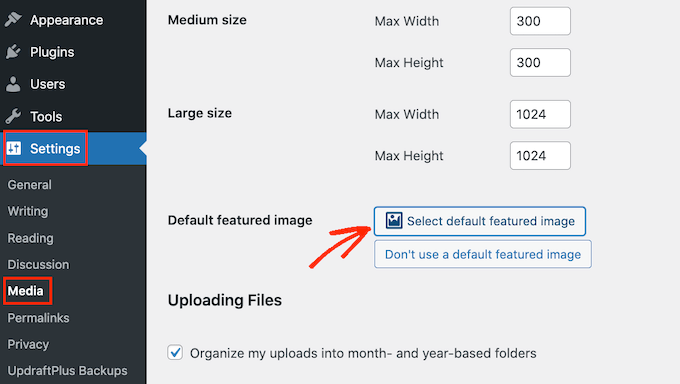
Upon activation, go to Settings » Media. Click the button that says Select default featured image.

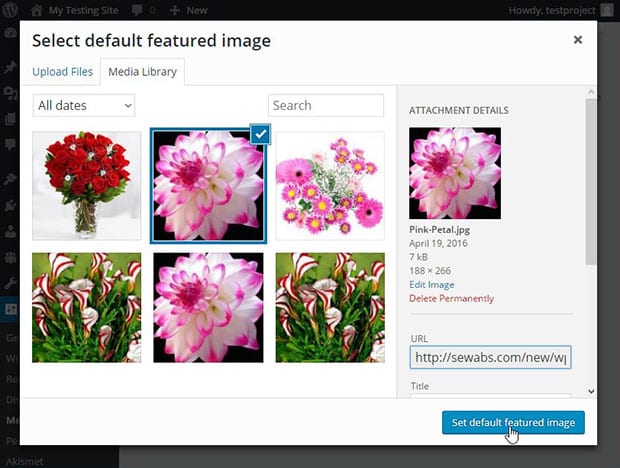
Then, just select or upload the image you’d like to use as your default featured photo and press Set default featured image.

You can also use the plugin to set your default sizes for thumbnail, medium, and large images. When you’re finished, make sure to click Save Changes.
Your default featured image will now be displayed whenever there is no featured image set for any given post!
Advanced Guide
Theme authors add featured image support to the theme’s functions.php file which decides how the images are displayed as well as their size and style. Almost all WordPress themes support featured images.
Occasionally though, you may come across a theme that doesn’t have a featured image option in the content editor, or you might not like the way the theme handles featured images.
In that case, if you’re comfortable editing your WordPress theme files, you can add featured image support or edit the way featured photos are displayed with a bit of custom CSS.
NOTE: If you’re not a developer, we don’t recommend directly editing the functions.php file on your site. Any small mistake can cause a lot of problems and even break your entire website. A better way of adding custom code is using WPCode. It’s our favorite code snippet plugin for WordPress, letting you easily insert and manage code snippets on your website without fear of breaking anything.
How to Add Featured Image Support to a WordPress Theme
If your WordPress theme doesn’t support featured images, you need to add this line of code to your theme’s functions.php file.
add_theme_support( 'post-thumbnails' );After adding the above code snippet, you’ll see the featured image option enabled in the block editor for a post or page. However, to automatically display featured images in your WordPress theme, you need to add some additional code to your templates.
Edit your template files and add this line of code where you want to display the featured image.
<?php the_post_thumbnail(); ?>The placement will vary, but the code should be added inside your first post loop.
How to Adjust the Size of Featured Images in Your Theme
The above code adds the basic function needed to support featured images and display them in your theme. However, if you want to adjust the size of your featured images, you’ll need to add this line of code to your functions.php file (or us WPCode to do it).
set_post_thumbnail_size( 50, 50);The parameters for set_post_thumbnail_size are in this order: width, height. So, you would change “50, 50” to reflect the width and height you want.
How to Set a Default Featured Image in WordPress Without a Plugin
To set a default featured image programmatically (without a plugin), you’ll first need to upload the image you want to use to your theme’s image folder using an FTP client.
Your theme’s images folder is located inside /wp-content/themes/your-theme/ folder. If it doesn’t have the images folder, then you need to create it. After you’ve uploaded the image, you need to tell WordPress to get this featured image if a post doesn’t have it’s own featured photo set.
Look for the_post_thumbnail() function in your theme files. It’s typically found in archive.php, single.php, or content templates.
In the following code, replace where it says default-image.jpg with your own image file name. Then, add the code snippet to the file where you want to display a default post thumbnail.
<?php if( has_post_thumbnail() ) {
the_post_thumbnail();
} else{ ?>
<img src="<?php bloginfo('template_directory'); ?
>/images/default-image.jpg"alt="<?php the_title(); ?>"/>
<?php } ?>You can now check out your website to see the default featured image in action.
How to Set the First Image as Featured in WordPress
If you want to automatically use the first image in a post as the WordPress default image, you’ll need to add the follow code to your theme’s functions.php file or a site-specific plugin.
//function to call first uploaded image in functions file
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src='$main' alt='$the_title' class='frame' />";
endif;
}That code finds and outputs the first image added to an article. Next, we need to tell your theme files to display it as the featured image.
To do that, edit any theme/template files where the post_thumbnail() function is used, and replace it with this code:
<?php if ( (function_exists('has_post_thumbnail')) &&
(has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>After that, head to your live website to see how it looks.
How to Bulk Remove Featured Images in WordPress
Sometimes you may want to remove all your featured images. When redesigning your site for example, you may not want to remove or edit each one manually.
By default, WordPress doesn’t allow you to bulk edit or remove featured images. However, you can get around this by adding a simple script to your theme files. This script is a database query, and it helps you to remove several blog post thumbnails from your site all at once.
To install the script, add the following code to your theme’s functions.php file:
global $wpdb;
$wpdb->query( "
DELETE FROM $wpdb->postmeta
WHERE meta_key = '_thumbnail_id'
" );After adding the script, save the document. Now all of your blog post thumbnails will be removed, but all of the images you have uploaded will not be deleted (they will still be in your Media Library). Make sure to remove this script from your functions.php file immediately after saving it. Otherwise, whenever you add a new featured image in WordPress, this script will keep removing it.
If you’re a developer, there are lots of other things you can customize with featured images. For example, you could set a WordPress default featured image by category. Check out this article from WPBeginner to learn more.
That’s it!
We hope this article helped you to learn how add featured images in WordPress!
If you enjoyed learning how to set a default featured image in WordPress. You may also want to check out our guide on How to Optimize Images for Web (WordPress Best Practices).
Not using Envira Gallery? Get started today!
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.

















This is a very efficient plugin. We needed to set the default image for a client site consisting of over 100 posts. The Default Featured Image plugin saved us valuable time. Thank you!
Hey Tim, glad you find this tutorial helpful. 🙂 Do follow us on Facebook and Twitter for more free WordPress tips and resources.