If you’ve spent any time on Instagram or Snapchat, then you know how effective image filters can be when it comes to making your images pop. While you might not want to use filtering effects on all your photography, they can be a good way to show your audience what kind of solutions you can create for them, while having a little fun with your website.
WordPress image filters are more than just a gimmick for photo professionals. These applications can provide an easy way to enhance and organize the images on your website. The problem is, WordPress isn’t designed to support a visually-focused presence straight out of the box.
With that in mind, let’s look at some of the plugins you can add to the mix to make your images look incredible, and capture the attention of your target audience.
1. Envira Gallery
If you’re looking for a simple selection of filters to spruce up your portfolio or make your website more compelling, our very own Envira Gallery could be the solution. Beyond the extensive gallery features it offers, with Envira you can apply a range of interesting effects to your gallery images with the Automatic Layout Option.
All you need to do to get started is enable the “Automatic Layout” section in the Envira User Interface, then you can select from a range of beautiful themes, including de-saturated, blur, vintage, and more. The theme applies to the pictures when someone clicks on your page, but when they hover over the image they will be able to see it in it’s full, natural glory. It’s great for encouraging engagement with your content.

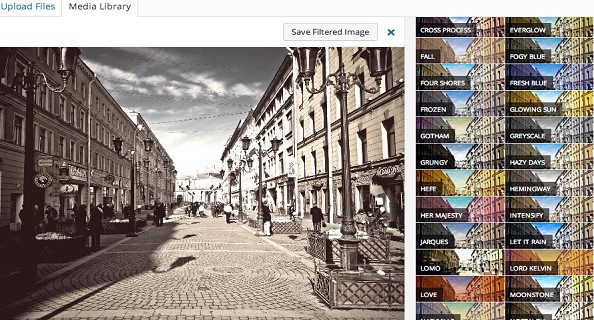
2. Ultimate Image Filters
Another great option is Ultimate Image Filters. It’s a premium plugin, which means you might have to spend a little more on it than you would for other solutions. However, for the price you pay, you do get a seamless experience for adding exceptional filters to your images.
There are more than 40 filters to choose from for any image on your website. Additionally, you can choose your preferred strength for each filter, to ensure that you get the best look. After you’ve installed the filter, there’s no additional configuration required to get yourself up and running. All you need to do is click on any image in your WordPress library, then scroll through your right-hand menu until you get to the filters.
Every filter option comes with a thumbnail preview, so you can check out the general impact of the changes before you apply them.

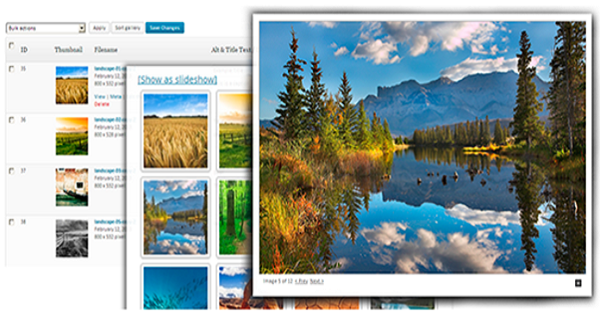
3. NextGen Gallery
NextGen Gallery is another highly popular option for WordPress image filters, with millions of downloads to boast about. This plugin is more than just a filtering application, it also offers a host of additional ways for professional and amateur photographers alike to make the most out of their pictures.
For instance, you can create your own gallery, change the size, style, and lightbox effects of your images, and even add watermarks and text to each photo. Still, there are plenty of effects and add-ons to choose from if you’re just getting started with your WordPress website. Plus, the plugin is free to download, so it’s worth checking out if you’re looking for something that’s comprehensive, and simple at the same time.

4. Photo Gallery
Another pretty advanced option in our selection of WordPress image filters is Photo Gallery. It comes with a host of fantastic solutions spread out across two different versions of the download. If you go for the “pro” version, you can obviously tap into a larger selection of image editing solutions. These include Instagram integration, lightbox effects, and editable themes.
Photo Gallery comes brimming with a wide selection of layout options, gallery designs, and of course filters to help you bring out the best in your photography. Additionally, there are also options available inside the plugin to help you upgrade your SEO strategy.
For those who are just getting started with new WordPress plugins, Photo Gallery comes with a lengthy instruction manual as well as a video to help you optimize your website.

Adding WordPress Image Filters with CSS
Adding plugins to WordPress is a great way to get the website of your dreams. However, it’s not always the right option for everyone. This is particularly the case if you’re trying to keep your site as lightweight as possible. If you’d rather keep your plugins to a minimum, then you can always choose to use some CSS effects instead to get the same filtered look.
There are plenty of guides out there on how you can create filters with CSS, but if you’re not very code-inclined, then you might prefer to use a pre-existing library instead. Here are just some of our favorites.
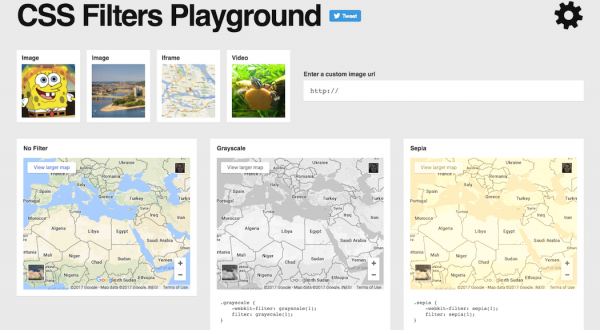
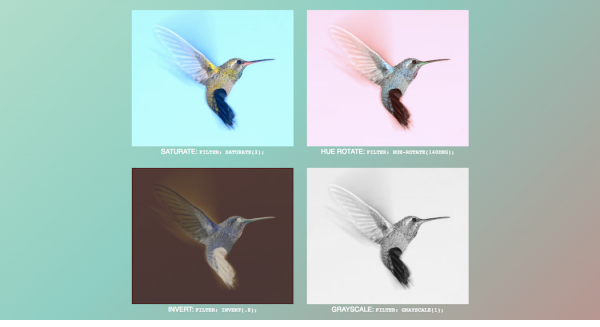
1. CSS Filters Playground
On the CSS filters playground site, you can simply choose the effect you want for your pictures and paste the CSS code into the themes part of your WordPress dashboard. Don’t let the somewhat simplistic website fool you, CSS Filters Playground comes with everything you need to improve the look of each of the images you might want to include on your professional photography website.
There are plenty of different options to choose from, including simple black and white and sepia effects. It’s a great way to get started if you don’t want to do anything too dramatic with your visuals.

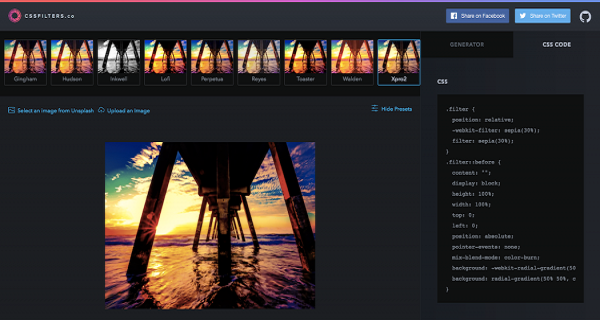
2. CSSFilters.co
Looking to create the perfect image for your photography website landing page or product pages? When it comes to WordPress image filters, CSSFilters.co has you covered. If you’re an Instagram fan, then you’ll probably recognize most of the filters in this selection from the social media channel. However, the great thing about this tool is that you can tweak each filter according to your preferences. You can change saturation, brightness, and more.
You can also upload your images to the website yourself. This way, you can get an idea of what your pictures will look like when you implement the code.

3. Simple CSS Image Filters
Another solution for WordPress image filters inspired by Instagram, this small, but effective CSS library gives you the opportunity to add your favorite Instagram filters to your WordPress library. There are 9 options to choose from, and they’re simply an easy way to add some filters to your browser pictures without having to resort to Photoshop.
Aside from changing up the appearance of your portfolio images, Simple CSS Image Filters can also be applied to other aspects of your website too, including borders and buttons.

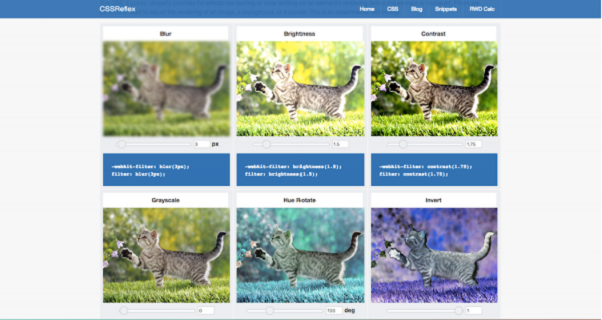
4. CSSReflex Filter Effects
Another great option for those in search of WordPress image filters that are easy to use and adjust, this CSS filter effects generator allows you to choose the perfect level of color or brightness for each picture on your website. There’s less focus on getting an Instagram-like image with this solution. Instead, it’s more concentrated on changing the brightness and clarity of each photo.
This library tool might not be as comprehensive as some of the other options we’ve covered on this list. But it’s a great way to play around with the brightness and contrast of your images.

5. Philter
Finally, Philter is a fun and engaging option for photographers who want to make the most out of their websites with a little bit of HTML adjustment. When it comes to image filters, there is a wide range of options to play with. And you can explore everything from hover-induced effects to pre-made filters, and those you can produce yourself too!
It’s really easy to get started with Philter, too. All you need to do is upgrade your HTML and you’re ready to go.

Adding WordPress Image Filters to Your Website
Sometimes, a filter is all you need to transform your photography and take your portfolio to the next level. With WordPress, the right plugin, or a little CSS help, there are plenty of ways for the modern photographer to catch the eye of customers and outshine the competition.
Have you used any of these image filters? What’s the process been like? And don’t forget to connect with us on Twitter and Facebook for more photography and WordPress tips and tutorials.
You may also be interested in these articles:
14 Best Photo Editing Software for Photographers
Top 12 Places to Sell Photos Online and Make Money
SEO for Photographers: 31 Steps to Rank Your Photos in Google
Best Free Photography Themes for WordPress















