Creating a visually immersive experience on your website is key to engaging visitors. A fullscreen lightbox gallery can help with this, offering a distraction-free way for users to focus entirely on your images or videos.
I’ve found this setup incredibly useful for showcasing detailed photos and increasing video watch time, as it helps visitors stay focused and appreciate every detail without distractions.
In this article, we’ll show you how to enable a fullscreen lightbox to enhance your WordPress website’s visual appeal and improve user experience.
What Is a Fullscreen Gallery?
A fullscreen gallery lets visitors view your images or videos in an immersive, full-screen lightbox display. When visitors click a thumbnail or picture in your gallery, a fullscreen lightbox automatically covers the entire screen or opens when visitors click the fullscreen icon. The lightbox effect overlays the selected media on top of the current webpage content and allows visitors to navigate through the full-screen gallery using intuitive controls. It provides an unobstructed, distraction-free viewing experience that draws the viewer’s attention solely to the displayed item.
Should I Use a Fullscreen Lightbox?
A fullscreen lightbox is an excellent way to improve user engagement on visually-heavy websites. Using a lightbox plugin with fullscreen display can help:
- Enhance the overall aesthetic appeal of your galleries by creating a professional, modern look that aligns with current design trends.
- Encourage visitors to explore your content more by creating a captivating, immersive experience.
- Eliminate distractions and clutter, allowing viewers to focus solely on the media.
A variety of website types can leverage the benefits of a fullscreen lightbox, but here are a few of the most common use cases:
- Portfolios: Photographers, artists, and designers often use fullscreen images to help viewers fully appreciate the details and quality of their work.
- Product Showcases: eCommerce websites use fullscreen lightboxes to display high-resolution product images, enabling customers to examine intricate details before purchasing.
- Media-Heavy Blogs: Content creators often present images and videos in an immersive, full-screen format to enhance the visual appeal and user experience.
- Real Estate Listings: Real estate agents often leverage fullscreen lightboxes to provide potential buyers with a comprehensive, unobstructed view of property images, virtual tours, and multimedia content.
How to Add a Fullscreen Lightbox to Your WordPress Gallery
Envira Gallery is a powerful and versatile WordPress gallery plugin that makes creating stunning image and video galleries easy. Its user-friendly interface and extensive gallery customization options make it popular among WordPress users seeking to enhance their site’s visual appeal.

Envira Gallery lets you create fullscreen galleries with the click of a button. You can even display full-size RAW photos in their original quality using the supersize feature or add zoom functionality to give visitors a closer look.
Plus, the plugin offers tons of other advanced features to take your galleries to the next level, such as:
- Multiple layouts, including grid, masonry, mosaic, blogroll, polaroid, and more
- Video galleries
- Social sharing buttons and commenting on galleries
- Built-in features to optimize images, including compression, resizing, lazy-loading, pagination, and deep linking to improve SEO for image galleries
- Albums to organize and display multiple galleries
- Filterable galleries and albums using tags
- Dynamic galleries to display content from other sources like featured blog posts, testimonials, Instagram posts, and more
- Image protection, watermarking, and password-protected galleries
- Client proofing and Adobe Lightroom integration for photographers
- And lots more…
Envira is fully responsive and optimized for gallery performance, ensuring your photos and videos look great on any device.
Now, let’s dive into our fullscreen gallery tutorial.
Step 1: Install Envira Gallery
Installing the Envira Gallery plugin is straightforward, but you’ll first need to purchase a Pro license or above to access the Fullscreen Addon.
After purchase, download the plugin’s ZIP file from the Downloads section of your account area. Then, log in to your WordPress admin dashboard, navigate to Plugins » Add New Plugin, and click Upload Plugin at the top. From there, upload the ZIP file and press Install Now. When it finishes installing, make sure to press Activate Plugin.

If you need additional help with installing the plugin, see our documentation.
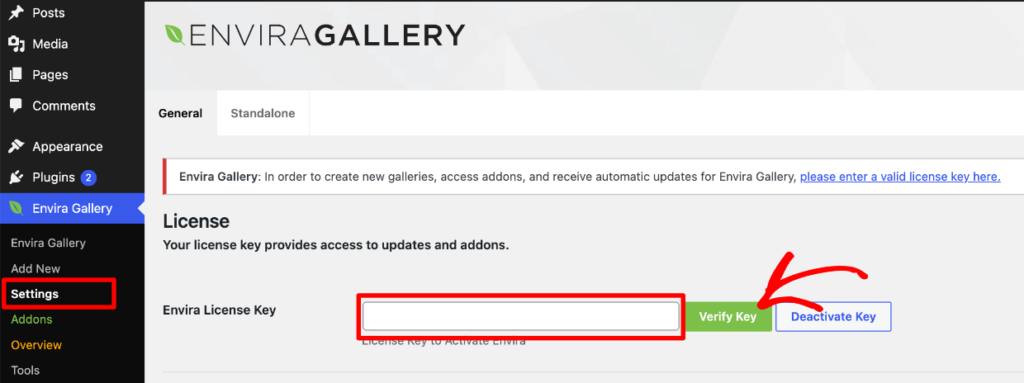
Once the plugin is active on your site, you can use the setup wizard to add your license key (found in your account area or purchase confirmation email). Or, go to Envira Gallery » Settings and paste your license key there.

Next, we’ll show you how to enable the fullscreen gallery feature.
Step 2: Activate the Addon for Fullscreen Galleries
Now that you’ve set up the Envira Gallery plugin, you need to install the Fullscreen Addon to enable fullscreen lightbox functionality.
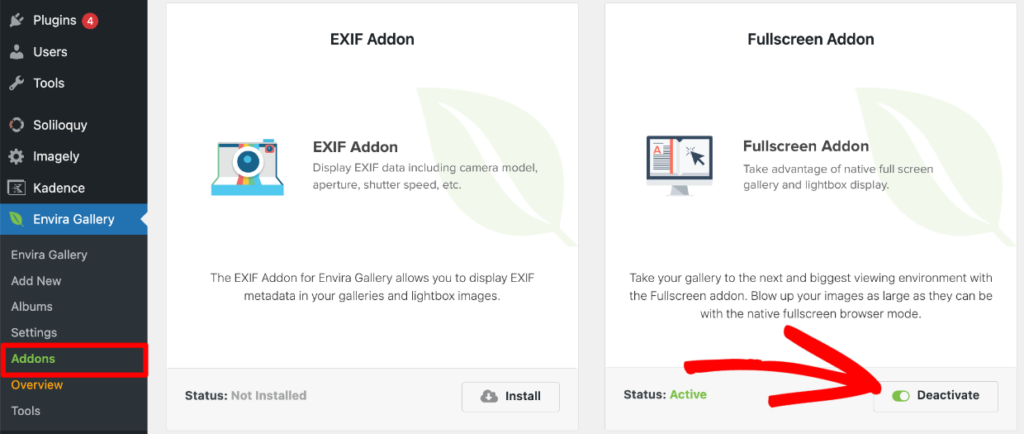
Go to Envira Gallery » Addons from your WordPress menu and look for the Fullscreen Addon. When you see it, click the Install button. After it finishes installing, click the Activate toggle.

You may also want to install the Zoom Addon to let users zoom in on your fullscreen pictures. With the necessary addons installed and activated, it’s time to create your full-screen image gallery.
Step 3: Create a New Gallery
The next step is to create your first gallery.
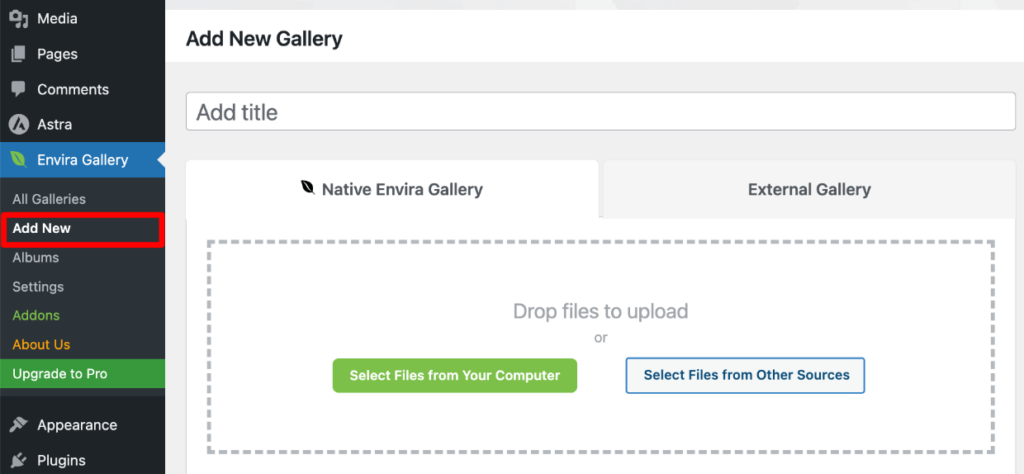
To do this, navigate to Envira Gallery » Add New from your WordPress admin sidebar. Here, you can give your gallery a name and upload images by dragging and dropping them into the editor, clicking the Select Files from Your Computer button, or clicking Select Files from Other Sources to add photos from your WordPress Media Library.

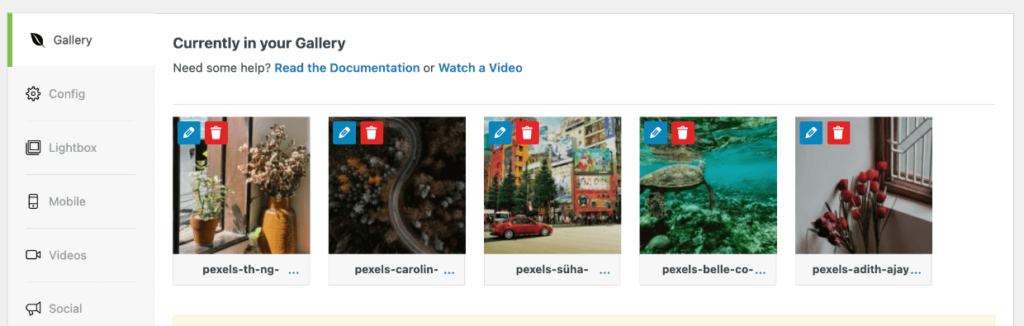
Once uploading is complete, scroll down to see the images in your gallery. You can drag and drop to reorder them and add titles, descriptions, and alt text to each image by clicking the blue pencil icon.

The Configuration tab is where you’ll select and customize your layout, which you can learn more about here. For now, we’ll move on to enabling the full-screen lightbox.
Step 4: Customize Your Fullscreen Lightbox
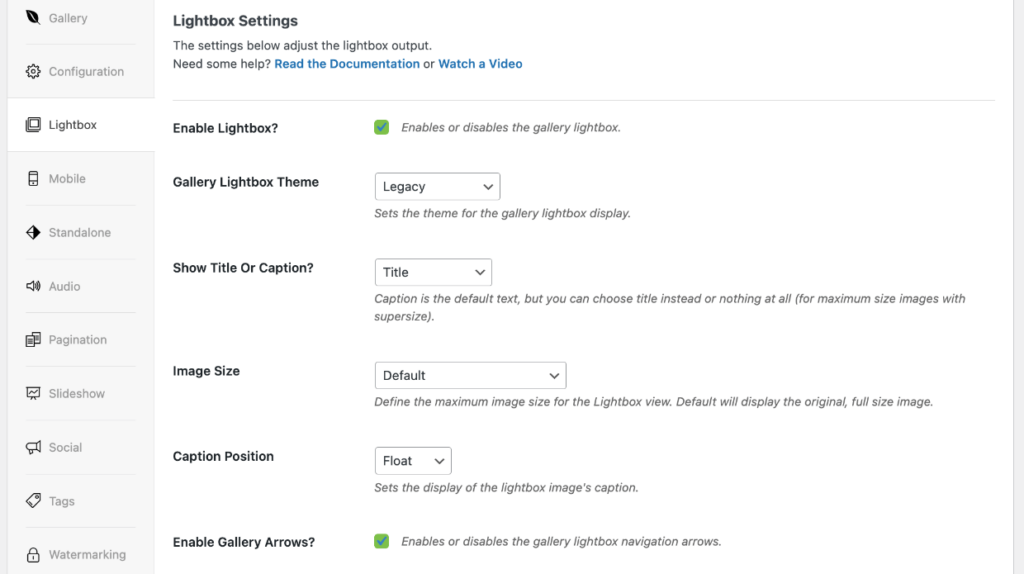
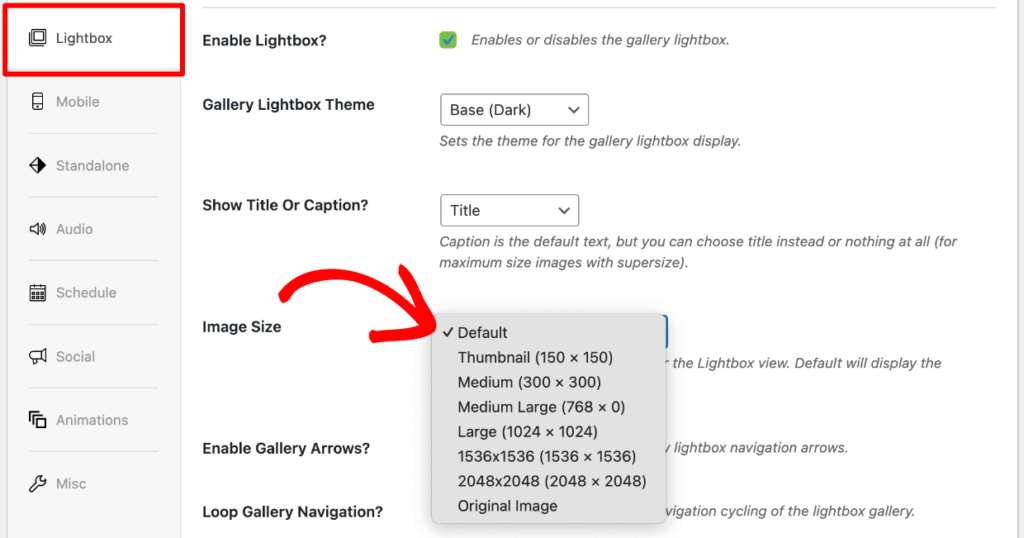
Go ahead and click the Lightbox tab in the left-hand sidebar. After you check the box next to Enable Lightbox, you’ll see various settings to adjust.

If you’ve installed the Gallery Themes addon, you’ll see several themes in the Gallery Lightbox Theme drop-down menu. However, you MUST select Base (Dark), Base (Light), Classical (Dark), or Classical (Light) for the fullscreen option to work.
Make sure to also set your Image Size to Default or Original Image.

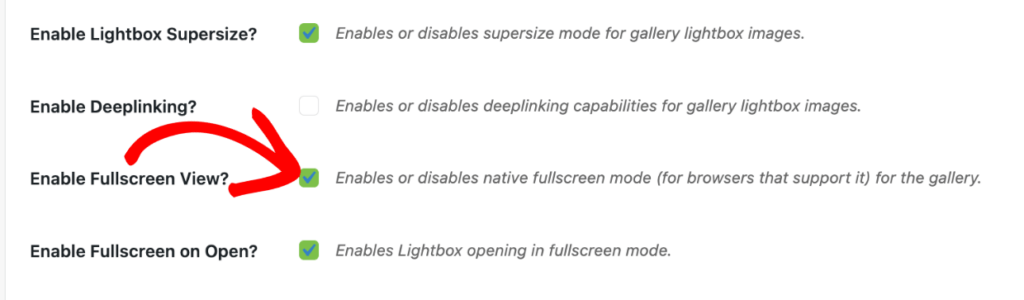
Then, scroll down and check the box next to Enable Fullscreen View.

Additionally, you’ll want to consider how these settings affect your fullscreen lightbox:
- Enable Lightbox Supersize: WordPress automatically compresses and resizes your images, which isn’t always good for displaying full-size, high-quality photos. When enabled, the Supersize option will override your WordPress image sizes, using the original, uncompressed images with full dimensions for the lightbox view.
- Enable Fullscreen on Open: When checked, the lightbox will automatically open in fullscreen. If left unchecked, the lightbox will display a fullscreen icon that visitors must click first.
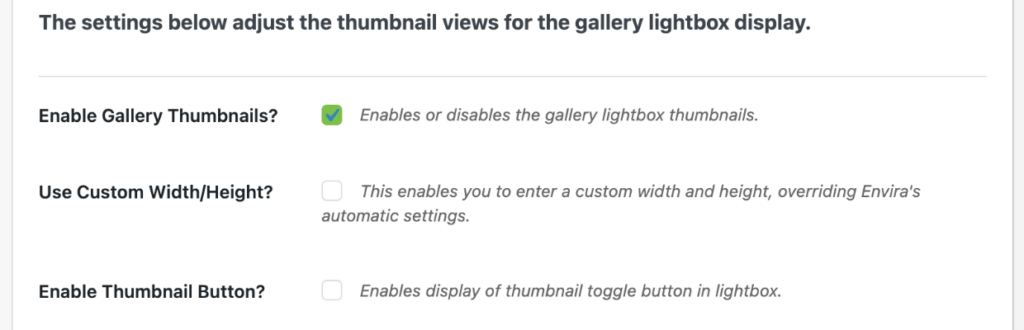
If you want to show thumbnails at the bottom of the lightbox to help visitors seamlessly navigate between images while in fullscreen view, check the box to Enable Gallery Thumbnails.

Now, go ahead and customize your caption/title display, transitions, and other lightbox settings. You can use the tabs in the left-hand menu to further customize your gallery and lightbox. For example, if you installed the Zoom Addon, you’ll see a menu item for Zoom settings where you can enable and customize the functionality.
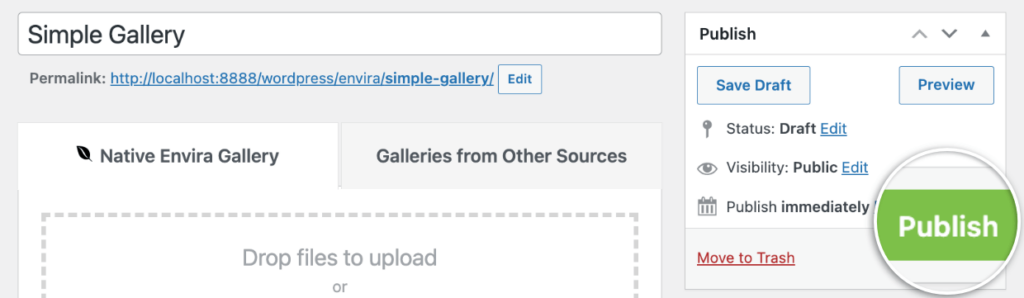
When you finish configuring your gallery, click the Publish or Update button in the top right to save your changes.

Pro Tip: For advanced customization, you can use the CSS Addon to apply custom CSS for lightbox and gallery displays.
Step 5: Embed and View Your Fullscreen Lightbox
Once you’ve created your gallery and enabled the fullscreen lightbox, it’s time to embed it on your WordPress site. Envira Gallery makes this process easy, offering native integration with the Gutenberg block editor.
To add your gallery, navigate to the page, post, or widget-ready area where you want it to appear. Click the + sign to add a new block and search for/select the Envira Gallery block.

Then, select the gallery you just created from the drop-down menu.

After selecting your gallery, you’ll see a preview of it in the editor. If needed, you can adjust the layout, row height, and margins in the block settings sidebar. Make sure to press Publish or Update to save your changes.
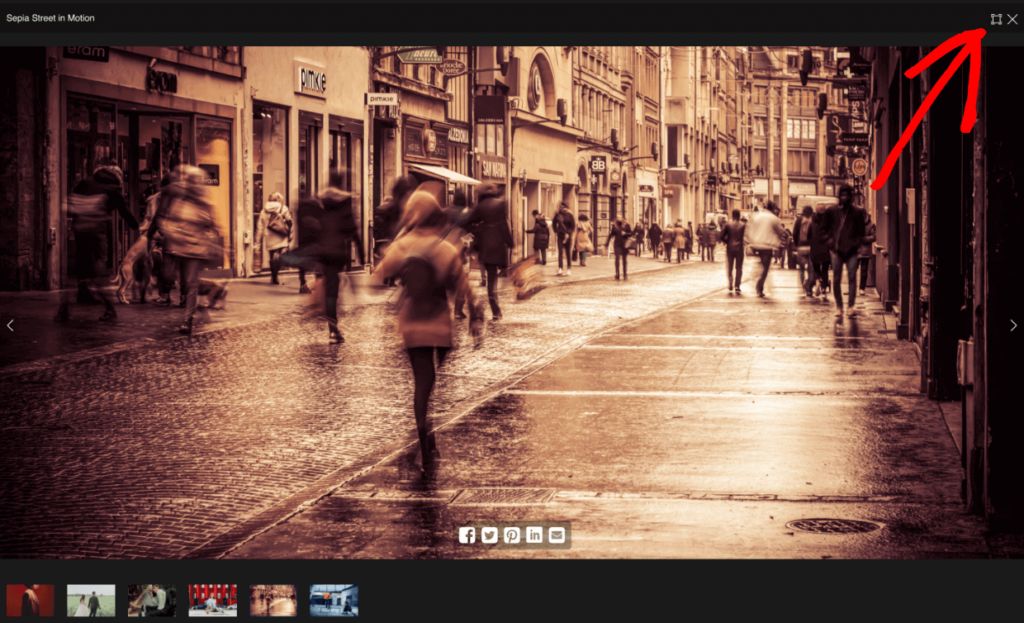
Now, you can head to that page on your website to see your gallery. Visitors can click on any image in the gallery to open it in the fullscreen lightbox. As you can see, the lightbox takes over the entire screen and displays a fullscreen icon in the top right. Visitors can easily navigate using the arrows or thumbnail navigation at the bottom.

In the screenshot above, we used the Base (Dark) lightbox theme with image titles displayed. We also enabled gallery thumbnails, the supersize feature, and social sharing buttons.
Frequently Asked Questions
Can I add videos to a fullscreen gallery?
Yes, Envira Gallery’s Video Addon lets you include videos from sources like YouTube and Vimeo in your galleries. To allow visitors to play your videos in fullscreen mode, click the Videos tab in the gallery settings panel and check the box next to Force Larger Videos. If you’re using a regular-sized lightbox for images, you can also add fullscreen controls to self-hosted videos in the lightbox by clicking the Enable Fullscreen option in the Videos tab. Check out this tutorial to learn how to create a video gallery.
Does fullscreen viewing work on mobile devices?
Yes, Envira Gallery is mobile-responsive, ensuring your fullscreen lightbox looks great on all devices. The plugin will automatically disable the fullscreen feature if a user’s browser doesn’t support full-screen viewing. To further optimize galleries for mobile, you can click the Mobile tab in the gallery configuration panel to adjust mobile-specific settings.
Does the fullscreen lightbox work with albums?
Yes, if you use the Albums Addon to organize and display multiple galleries, you can enable a fullscreen lightbox in a similar fashion. That way, when visitors click a gallery cover photo in the album, it will open a fullscreen lightbox that contains the images in that gallery. Check out this tutorial to learn how to create an album.
With Envira Gallery, creating a stunning, full-screen gallery has never been easier. You can enhance your website’s visual appeal, better engage visitors, and showcase your content in a more immersive way by following the steps in this WordPress tutorial.
We hope you enjoyed learning how to create a fullscreen lightbox in WordPress. If you liked this article, you may want to check out How to Add a WordPress Gallery to Your Main Navigation Menu.
Not using Envira Gallery? Get started today!
Don’t forget to check out our blog and follow us on X (Twitter) for the best photography tips, resources, and WordPress tutorials.